拖动条(FlexSeekBar),在Android的各个地方都非常常用,本文旨在自研一套通用的进度条,非常适合车载App使用
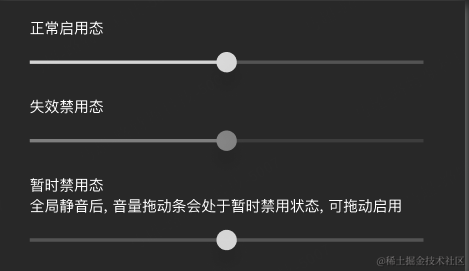
样式如下:

使用示例
<!--默认用法-->
<com.max.android.ui.seekbar.FlexSeekBar
android:id="@+id/seekbar_demo_default"
android:layout_width="1000px"
android:layout_height="wrap_content"
android:layout_marginTop="32px"
android:max="10000"
android:min="0"
android:paddingStart="36px"
android:paddingEnd="36px"
app:layout_constraintStart_toStart0f="parent"
app:layout_constraintTop_toBottomOf="@id/seekbar_demo_default_title" />
<!--使用自定义容器包裹,可拓展触摸范围-->
<com.max.android.ui.seekbar.FlexSeekBarContaine
android:id="@+id/seekbar_demo_dragging_containe""""
android:layout_width="wrap_content"
android:layout_height="300px"
android:layout_marginTop="32px"
android:background="@color/lui_core_pure_white_20"
app:layout_constraintStart_toStart0f="parent"
app:layout_constraintTop_toBottomOf="@id/seekbar_demo_dragging_title">
<com.max.android.ui.seekbar.FlexSeekBar
android:id="@+id/seekbar_demo_dragging"
android:layout_width="1500px"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@null"
android:max="10000"
android:min="0"
android:paddingStart="36px"
android:paddingEnd="36px"
app:lui_drag_track_height="28px"
app:lui_drag_trial_thumb_size="36px"
app:lui_thumb_size="56px"
app:lui_track_height="8px"
app:lui_trial_thumb_size="24px" />
</com.max.android.ui.seekbar.FlexSeekBarContainer>
接口说明
/**
* 是否开启动效
*/
var animEnable:Boolean = true
/**
* 是否开启可通过点击改变进度
*/
var enableClick:Boolean = true
/**
* 是否显示track进度,如果false,则仅显示thumb
*/
var enableTrackProgress: Boolean = true
/**
* 隐藏/展示进度
*/
var hideProgress: Boolean = false
/**
* 滑轨高度,单位px,默认8
*/
var trackHeightPx: Int = 8
/**
* 拖动状态滑轨高度,单位px,默认14
*/
var dragTrackHeightPx: Int = 14
/**
* 滑块大小,单位px,默认48
*/
var thumbSizePx: Int = 48
/**
* 试听点drawable
* 2.0.0版本废弃
*/
@Deprecated
var trialThumb: Drawable? = null
/**
* 试听点尺寸
* 2.0.0版本废弃
*/
@Deprecated
var trialThumbSizePx: Int = 12
/**
* 拖动时试听点尺寸
* 2.0.0版本废弃
*/
@Deprecated
var dragTrialThumbSizePx: Int = 22
/**
* 试听范围起始点
* 2.0.0版本废弃
*/
@Deprecated
var start: Int = INVALID_TRAIL_POINT
/**
* 试听范围结束点
* 2.0.0版本废弃
*/
@Deprecated
var end: Int = INVALID_TRAIL_POINT
参数说明
- anim_enable: boolean,是否开启动效,默认:开
- click_enable: boolean,是否允许通过点击改变进度,默认:允许
- disabled: boolean,是否停用进度条,默认:不停用
- track_height: dimensition|reference,滑轨高度,默认:8px
- drag_track_height: dimension|reference,拓动状态滑轨高度,默认:14px
- thumb_size: dimension|reference,滑块直径,默认48px
接入后即可完成使用,样式和使用API都会比系统的更好用
需要体验sdk的朋友,或者想要参考源码的,可以评论留下联系方式,我会第一之间发给你。








![[每周一更]-(第104期):Go中使用Makefile的经验](https://i-blog.csdnimg.cn/direct/d5f01334a4f94f9e840e6682d61c4dad.jpeg#pic_center)