
本文由ScriptEcho平台提供技术支持
项目地址:传送门
代码相关的技术博客
代码应用场景介绍
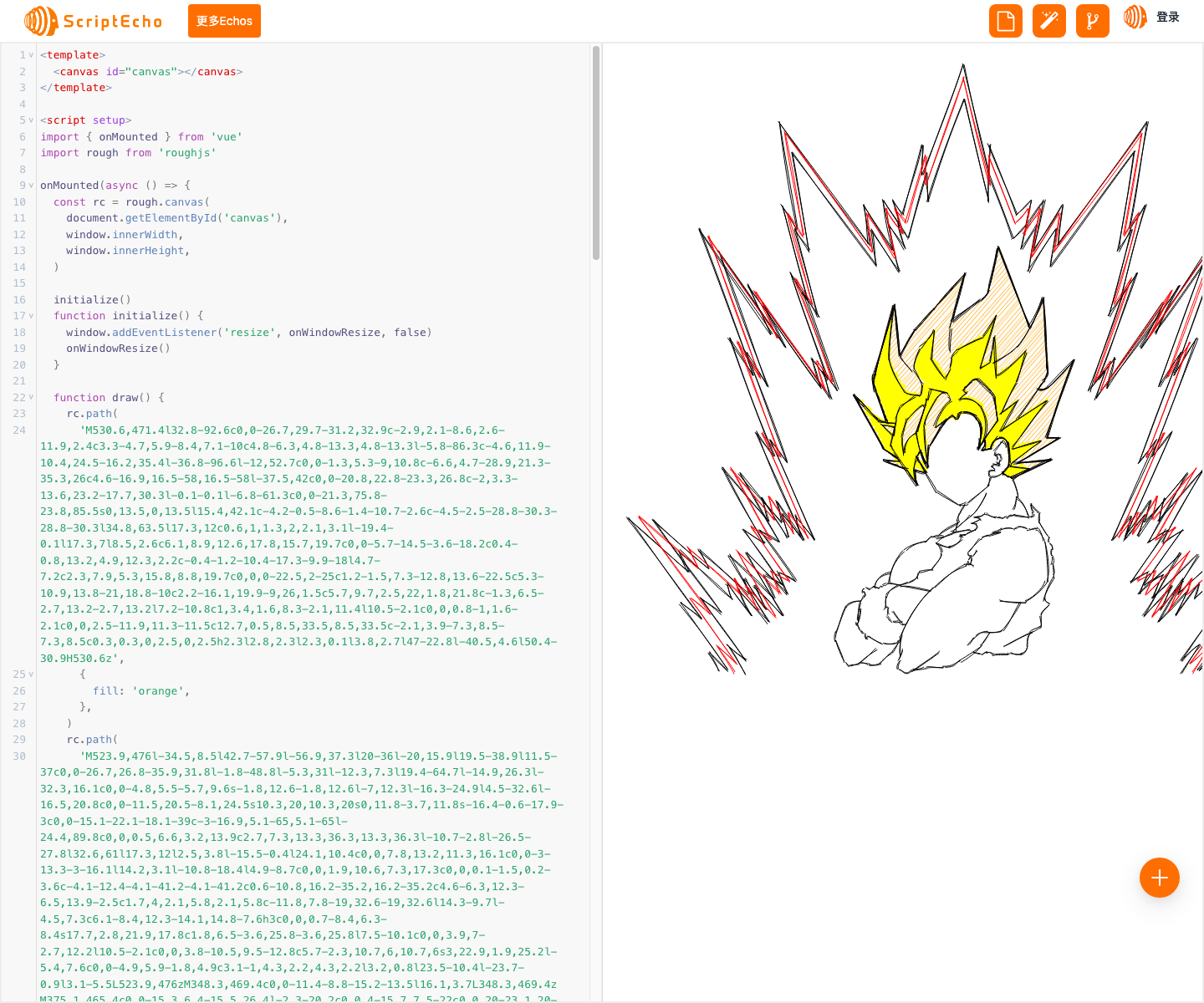
本段代码使用 RoughJS 库在 HTML5 Canvas 上创建了手绘风格的图像,展示了 RoughJS 库的强大功能,可用于创建具有有机手绘外观的图形。
代码基本功能介绍
代码通过 RoughJS 库创建了一个火焰状的图形,包括:
- 火焰主体:使用
path()函数绘制,采用不规则的形状和粗糙的线条。 - 火焰细节:添加了额外的
path(),例如线条和点,以增强火焰的纹理和深度。 - 阴影效果:通过使用较浅的填充色在火焰周围绘制阴影,营造出立体感。
功能实现步骤及关键代码分析说明
- 初始化 RoughJS
const rc = rough.canvas(
document.getElementById('canvas'),
window.innerWidth,
window.innerHeight,
)
此代码初始化 RoughJS 库,并创建一个 RoughCanvas 实例 rc,用于在 HTML5 Canvas 上绘制。
- 绘制火焰主体
rc.path(
'M691.6,753.8l22.2-35.1l-22,19.4l53.2-75.2l-24.5,18.6l82.8-112l-67.6,59.6l11-24l-59.1,53.4l5.9-17.3l-27,36.7l14.4-29.3l-33.8,36.8l43.9-75.6l-49.9,48.8l11-26.3l-21.1,12l43.9-62.1l-22.8,15l46.5-83.1l-50.7,59.5l6.8-26.7l-29.6,43.5l7.6-25c-23.7,28.7-23.7,28.7-23.7,28.7l53.2-119.8L641.2,502L691,369.6l-26.2,40.7L724,248.1l-80.3,116.6l27-54.1l-81.1,114.5l10.1-33.3l-18.6,23.9L623.4,297l-18.6,29.7l27.9-104.8l-16.9,26.2l19.4-118.3l-99.7,136.5l5.9-44.4l-33,51l11.8-56.8l-20.3,29.4l6.8-29.4l-16.4,17.1l-29.5-78.6V189L431.6,66.9h-0.4L387.9,189v-34.2l-22.7,78.6l-11.3-17.1l7.6,29.4l-19.8-29.4l12,56.8l-32.8-51l6,44.4l-99.7-136.5l19.4,118.3l-16.9-26.2l27.9,104.8L239,297l42.2,118.6l-18.6-23.9l10.1,33.3l-81.1-114.5l27,54.1l-80.3-116.6l59.1,162.2l-26.2-40.7L221.2,502l-21.1-27.9l53.2,119.8c0,0,0,0-23.7-28.7l7.6,25l-29.6-43.5l6.8,26.7l-50.7-59.5l46.5,83.1l-22.8-15l43.9,62.1l-21.1-12l11,26.3l-49.9-48.8l43.9,75.6l-33.8-36.8l14.4,29.3l-27-36.7l5.9,17.3l-59.1-53.4l11,24L59,569.6l82.8,112L117.3,663l53.2,75.2l-22-19.4l22.2,35.1',
)
此代码使用 path() 函数绘制火焰主体,路径形状复杂,模拟了火焰的不规则形状。
- 添加火焰细节
rc.path(
'M720.3,753.8L736,729l-23.7,20.9l57.4-81.1l-26.4,20.1l89.3-120.8l-72.9,64.2l11.8-25.9l-63.8,57.6l6.4-18.7L685,684.9l15.5-31.6L664,693l47.4-81.6l-53.8,52.6l11.8-28.4l-22.8,12.9l47.4-67l-24.6,16.2l50.1-89.7l-54.7,64.1l7.3-28.8l-31.9,46.9l8.2-26.9C623,594.3,623,594.3,623,594.3l57.4-129.2l-22.8,30.1l53.8-142.8l-28.2,43.9L747,221.4l-86.6,125.7l29.2-58.3l-87.5,123.4l10.9-36l-20,25.8l45.6-128l-20,32l30.1-113l-18.2,28.2l21-127.6L543.8,241l6.4-47.8l-35.5,55l12.8-61.2l-21.9,31.7l7.3-31.7l-18.4,18.5l-32.5-84.7v36.9L431.7,25.9h-0.5l-49.3,131.8v-36.9l-23.2,84.7L347.1,187l8.6,31.7L334.5,187l13.1,61.2l-35.4-55l6.5,47.8L211.1,93.9l21,127.6l-18.2-28.2l30.1,113l-20-32l45.6,128l-20-25.8l10.9,36l-87.5-123.4l29.2,58.3l-86.6-125.7l63.8,174.9L151,352.4l53.8,1
更多组件:
<a href="https://scriptecho.cn/echo/6a3ac0830bf450d823fcddf9c64ab357/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-6a3ac0830bf450d823fcddf9c64ab357.png" /></a>
<a href="https://scriptecho.cn/echo/f5b829b0f952cef2f340ae948280220e/1" target="_blank">
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-f5b829b0f952cef2f340ae948280220e.png" /></a>
获取[更多Echos](https://scriptecho.cn/app/echo-search?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)
本文由[ScriptEcho](https://scriptecho.cn/?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)平台提供技术支持
项目地址:[传送门](https://scriptecho.cn/echo/embed/97805d6d26e9b89248d13f895831794c?utm_source=csdn&utm_medium=echo&utm_campaign=97805d6d26e9b89248d13f895831794c)
扫码加入AI生成前端微信讨论群:




![[每周一更]-(第104期):Go中使用Makefile的经验](https://i-blog.csdnimg.cn/direct/d5f01334a4f94f9e840e6682d61c4dad.jpeg#pic_center)