😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
📡主页地址:【Austin_zhai】
🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
💎声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

随着科技日新月异的发展,人工智能正逐渐渗透到我们生活的各方各面,从智能语音助手到自动驾驶汽车,从智能家居到人脸识别技术,AI正以其卓越的智能和学习能力引领着新时代的发展方向。在这个快速演进的时代中,软件测试领域也受到了不小的冲击。虽然在当下,传统的软测技术仍然是绝对的主力,但是身为IT行业中的一员,近几年AI的全新业务体验与其超强的算力所带来的震撼感受也应该远超其他行业。所以为了跟上时代的步伐,作为软测的大家是不是也应该考虑如何让AI辅助我们更加完整高效的完成日常的各类质量保障工作呢?
上一期我们介绍了mabl平台的变量基础应用方式和一些相关的高频玩法,那么接下来也请大家跟着博主的脚步,继续来看我们今天的另一重要测试元素 —— 断言。
断言(Assertion)的具体含义这里就不展开说明了,毕竟但凡做过软测的同学都应该是门清的。简单来说断言就是在软件中用于检查某个条件是否为真的机制。所以呢,在我们的日常测试工作中,我们需要通过使用断言这种方式来判断测试用例执行的结果是否符合预期。而在mabl中,断言同样存在,我们仍旧需要使用各种方式的断言来检验我们的自动化测试用例是否可以正确的运行并得到正确的结果。
基于前几篇文章篇幅的介绍,我们在mabl中进行web自动化测试的过程中,测试的内容从本质上来说无外乎两点:一个是受测应用程序中的业务操作,例如页面跳转、单击、输入文本和访问 URL等;另一个就是用于验证先前操作是否产生预期结果的断言。由此可见,断言对于测试整体的执行来说的确是必不可少、十分重要的一环。
而我们在mabl中对于可断言的对象也是有着明确的区分,总体来说mabl允许进行断言的对象还是比较全面的,比如页面元素、URL、cookies、变量、e-mail、下载的文件等。接下来我们就来逐一介绍各种断言对象的基础用法。
页面元素断言
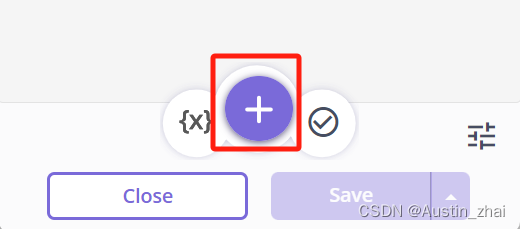
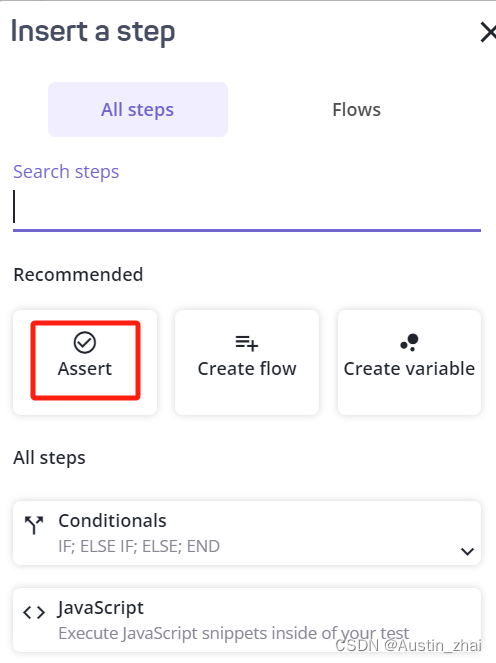
在我们已编辑或新建的测试用例中,点击web训练器最下面的"+"号,选择 Assert 创建一个新的断言。


创建后就浏览器窗口中将出现“单击元素”的提示,此时就需要你选择一个页面上的元素来作为这个断言的对象,无论是左键直接选择还是按shift查看元素的更多详细信息都是可以的,如果页面上有多个重复元素的话,还是比较推荐先按住shift查看下这些元素的详细信息再来做断言对象的选择。