学习目标: 认识json和xml读写操作
前置环境
运行环境:qt creator 4.12
学习内容
XML
XML(Extensible Markup Language)是一种标记语言,是一种用于描述数据结构的语言。它非常适合用于存储和传输数据。
XML 的主要特点如下:
-
可扩展性:XML 允许用户定义自己的标签,这使得 XML 非常灵活和可扩展。
-
可读性强:XML 文档结构清晰,可读性强,更容易被人们理解。
-
平台独立性:XML 是基于文本的,独立于软硬件平台,因此可以在不同的系统和设备上进行交互。
-
自我描述性:XML 文档包含了对数据的描述,使得数据更容易理解和处理。
-
数据交换:XML 广泛应用于数据交换,尤其是在不同应用程序或系统之间进行数据传输时。
以下是一些具体的使用场景示例:
-
XML 网页:
- 使用 XML 构建可扩展的网站内容管理系统。
- 利用 XML 技术实现高度个性化和动态的网页展示。
-
数据交换:
- 在企业 ERP 系统之间交换客户、订单、库存等数据。
- 在社交网络平台之间共享用户个人信息和内容数据。
-
Web 服务:
- 在移动应用和后端服务器之间使用 SOAP 协议进行数据同步。
- 为第三方开发者提供基于 REST 的 XML 格式的 Web API。
以下是一个简单的XML示例:
<?xml version="1.0" encoding="UTF-8"?>
<person>
<name>小吕布</name>
<age>30</age>
<city>上海</city>
<hobbies>
<hobby>读书</hobby>
<hobby>游泳</hobby>
</hobbies>
</person>JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它是基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON的特点如下:
-
简单明了:JSON采用完全独立于语言的文本格式,非常容易理解和编写。
-
易于解析:数据格式简单,很容易被机器解析和生成,相比XML更加简洁高效。
-
广泛应用:JSON被广泛应用于现代Web应用程序的数据传输,特别是在AJAX技术中,JSON已经成为主要的数据格式。
-
易于阅读:JSON的读写非常简单。
-
支持多种数据类型:包括对象、数组、数字、字符串、布尔值和null。
以下是一个简单的JSON示例:
{
"name": "John Doe",
"age": 30,
"city": "New York",
"hobbies": ["reading", "swimming", "traveling"]
}项目实现
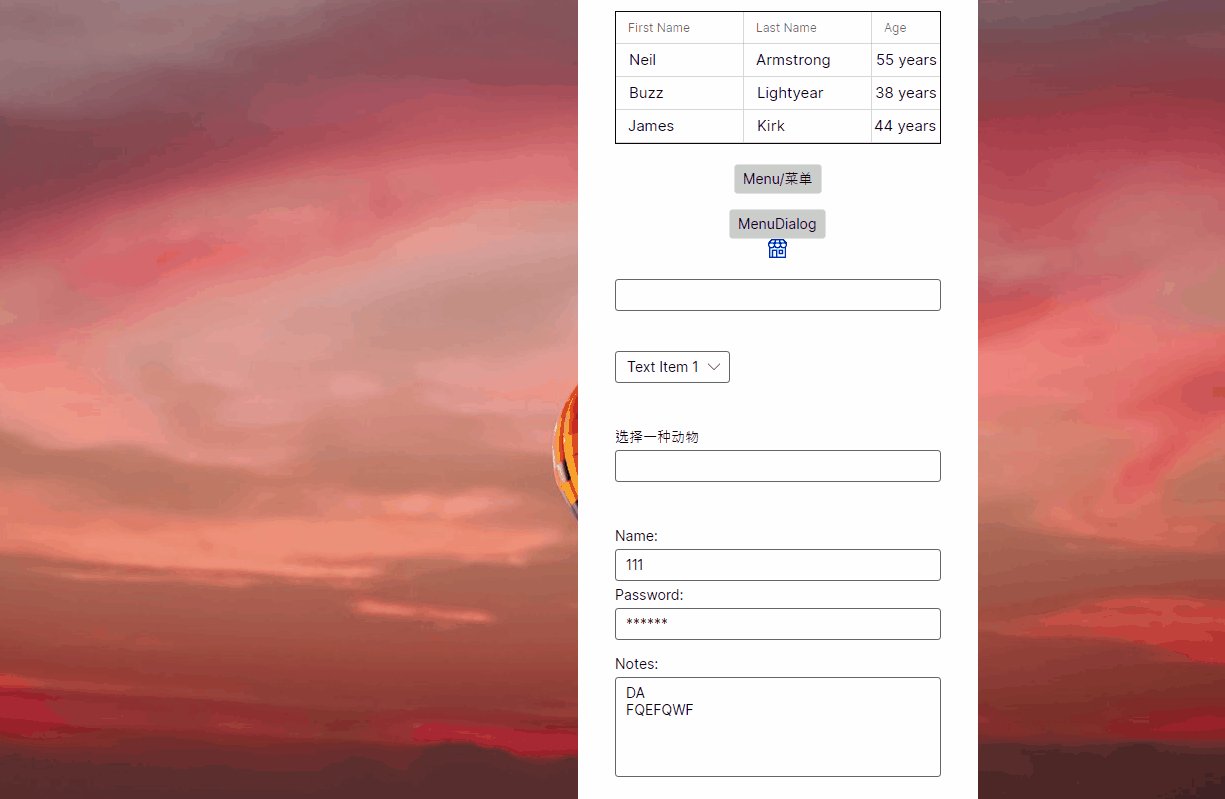
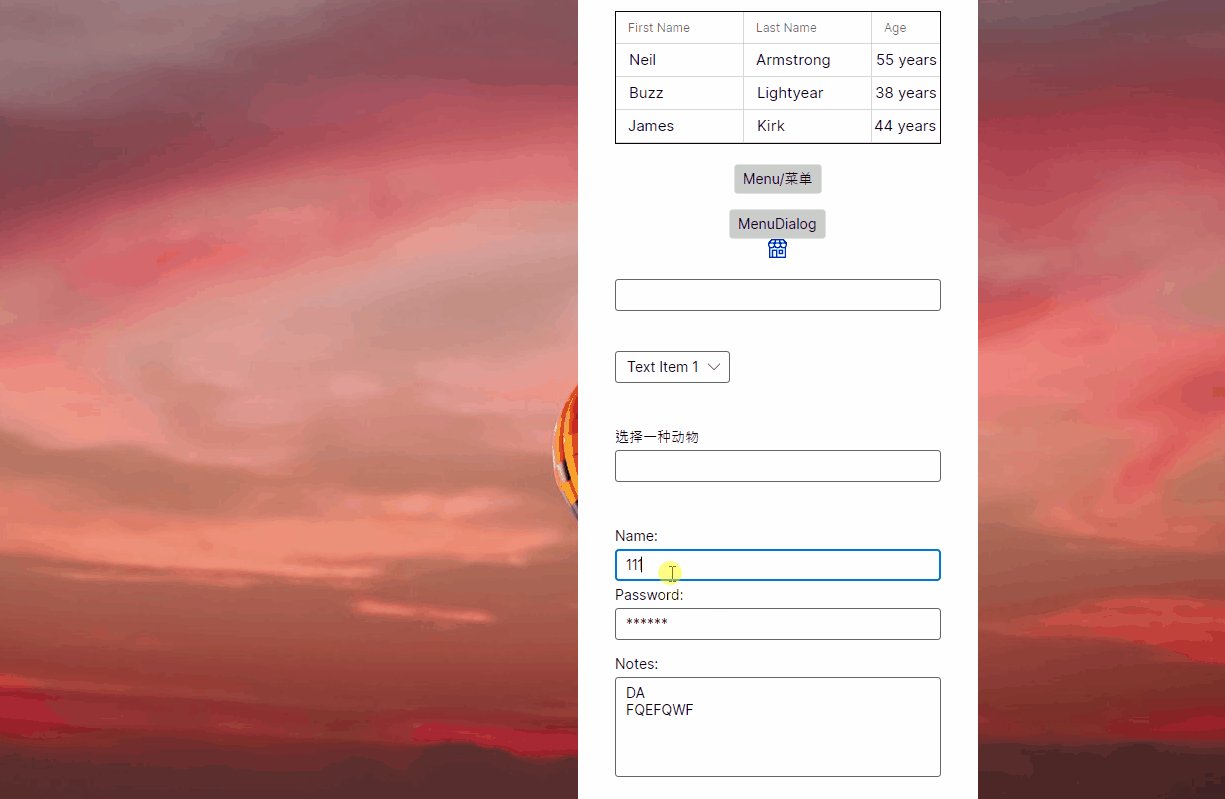
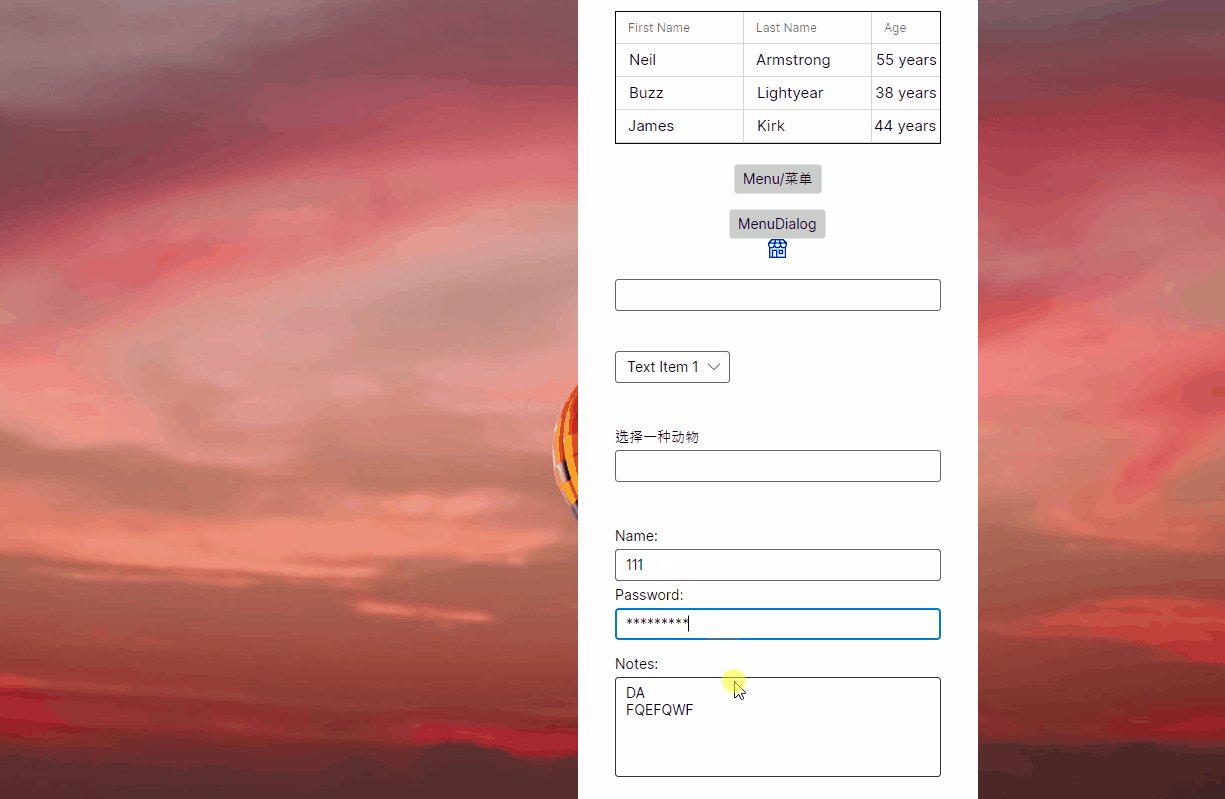
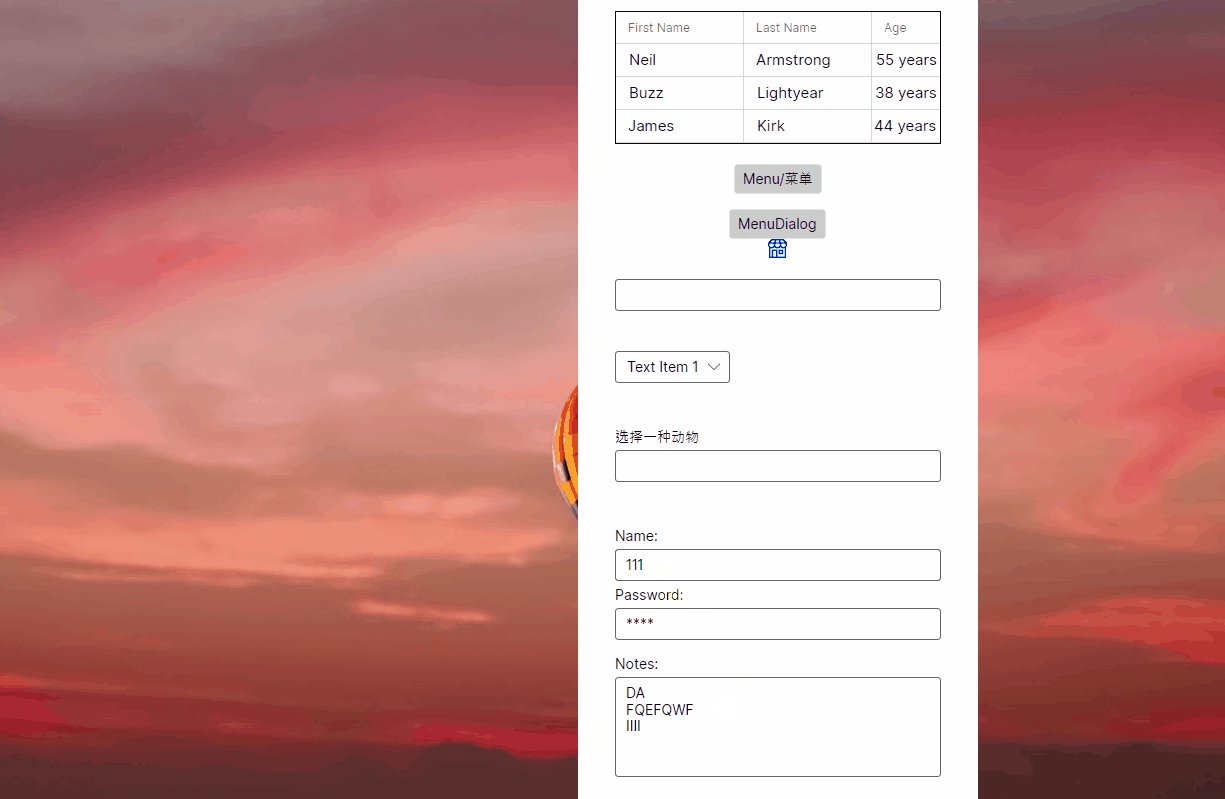
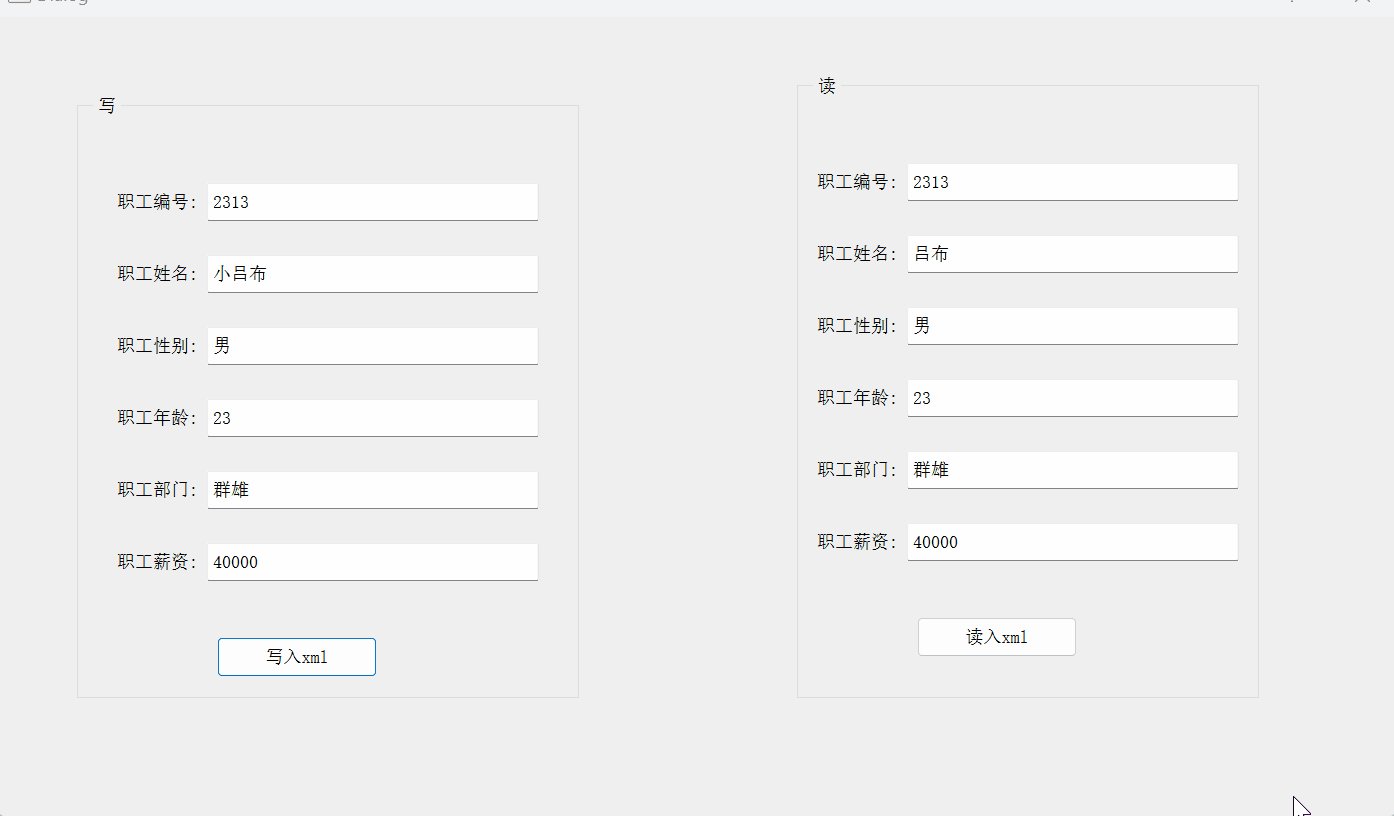
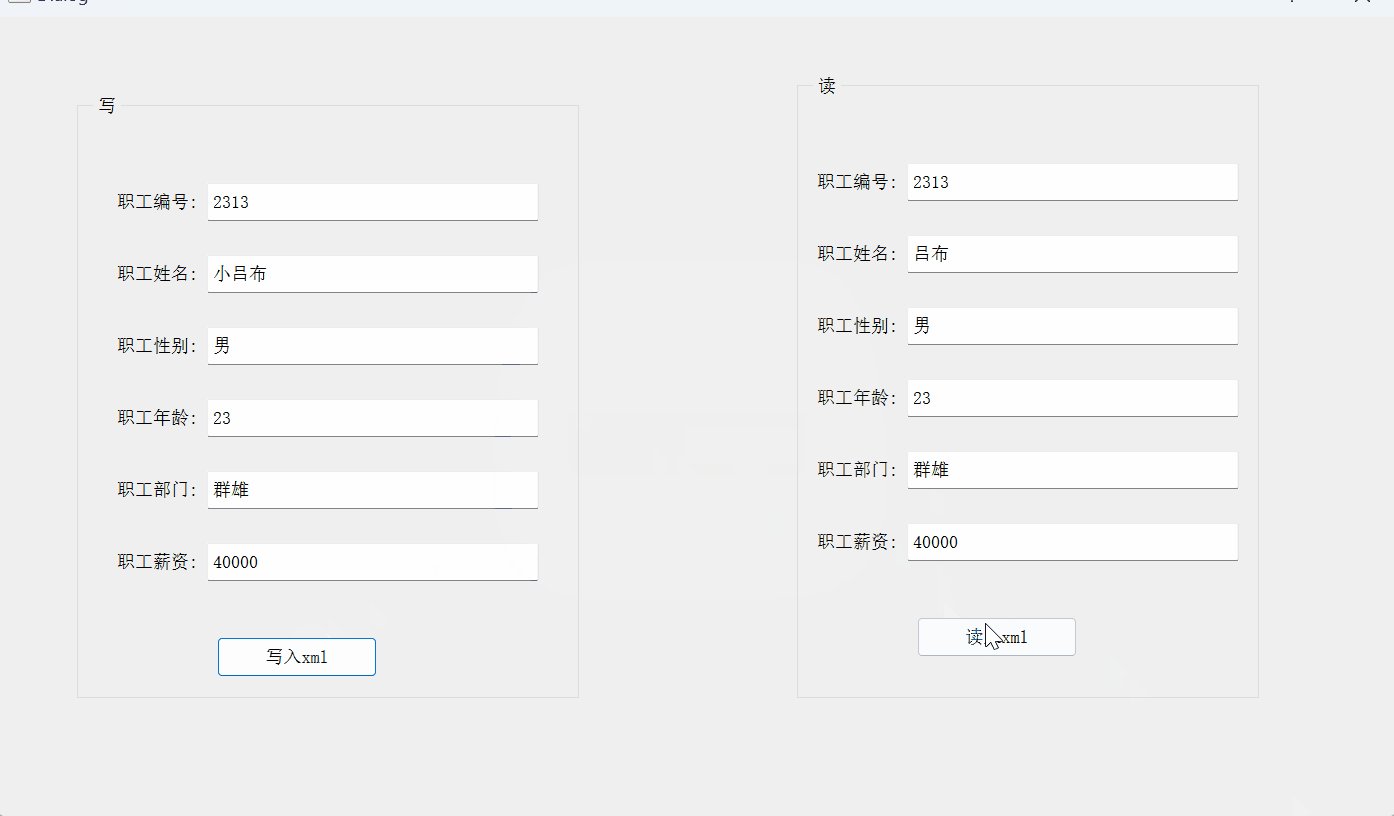
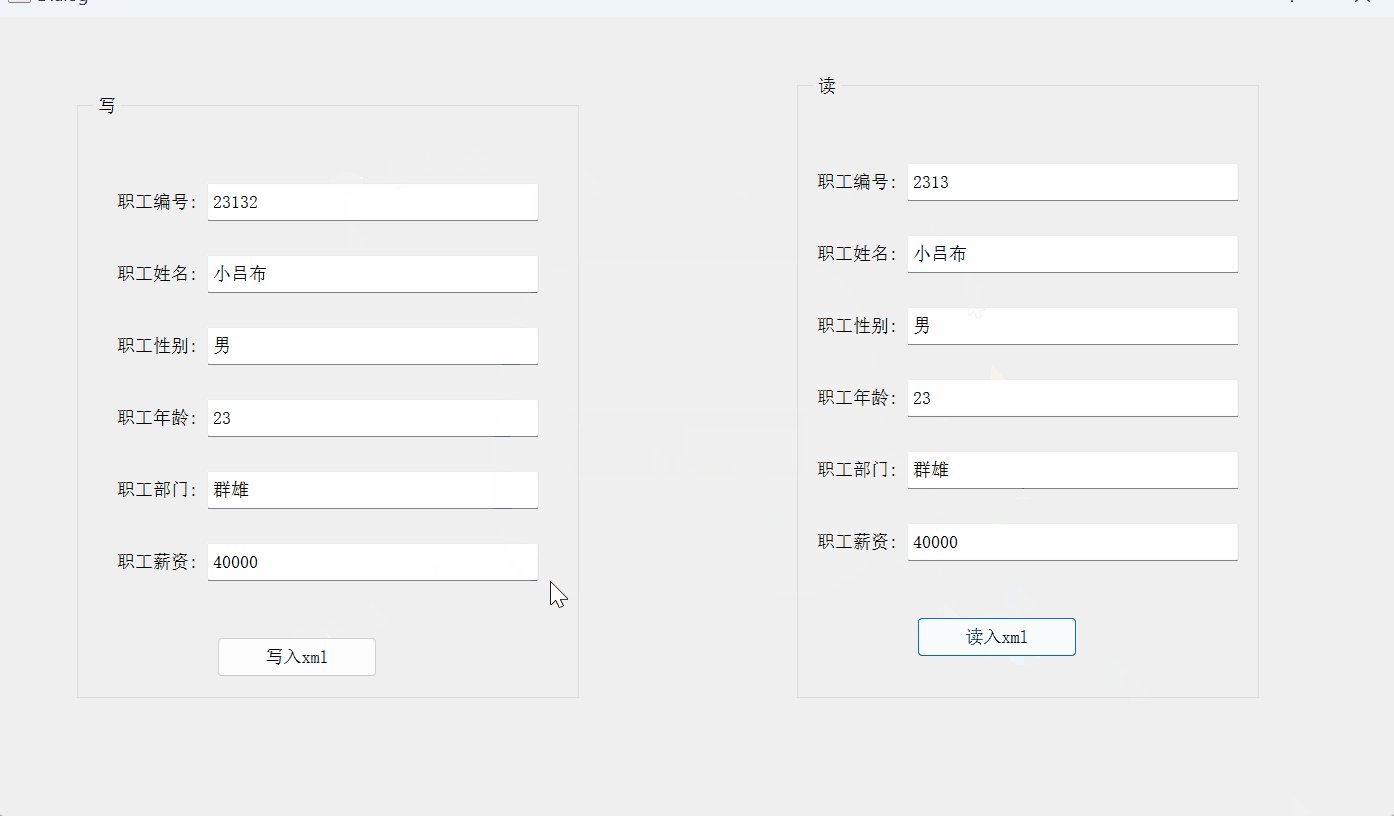
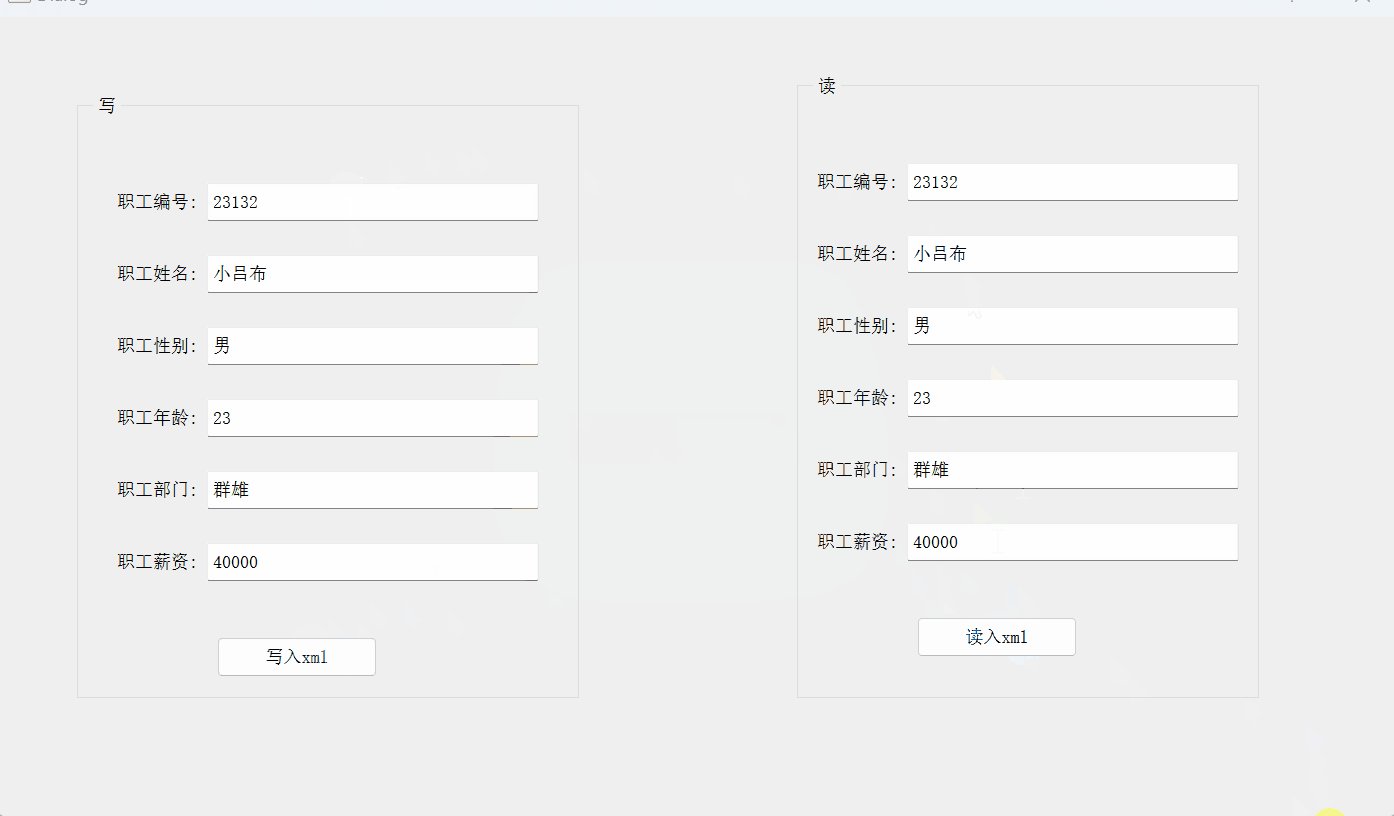
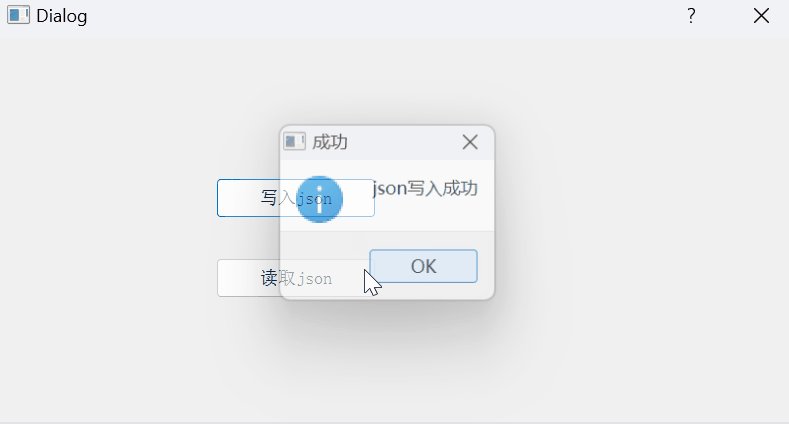
效果演示
分别是xml和json的效果


Qt中使用xml和json读写
xml代码
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
setGeometry(200,200,700,400);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButton_clicked() //写
{
QDomDocument domd;
//头部处理命令
QDomProcessingInstruction version=domd.createProcessingInstruction("xml","version = \"1.0\" encoding = \"GB2312\"");
domd.appendChild(version);
//顶层节点
QDomElement item =domd.createElement("factory");
domd.appendChild(item);
//二级节点
QDomElement item2=domd.createElement("workers");
item.appendChild(item2);
{
QDomElement item31 =domd.createElement("wid"); //节点
QDomText domtext31 =domd.createTextNode("wwid"); //内容
domtext31.setData(ui->lineEdit->text());
item31.appendChild(domtext31);
item2.appendChild(item31);
QDomElement item32 =domd.createElement("wname"); //节点
QDomText domtext32 =domd.createTextNode("wwname"); //内容
domtext32.setData(ui->lineEdit_2->text());
item32.appendChild(domtext32);
item2.appendChild(item32);
QDomElement item33 =domd.createElement("wsex"); //节点
QDomText domtext33 =domd.createTextNode(""); //内容
domtext33.setData(ui->lineEdit_3->text());
item33.appendChild(domtext33);
item2.appendChild(item33);
QDomElement item34 =domd.createElement("wage");
QDomText domtext34 =domd.createTextNode(""); //内容
domtext34.setData(ui->lineEdit_5->text());
item34.appendChild(domtext34);
item2.appendChild(item34);
QDomElement item35 =domd.createElement("department");
QDomText domtext35 =domd.createTextNode(""); //内容
domtext35.setData(ui->lineEdit_4->text());
item35.appendChild(domtext35);
item2.appendChild(item35);
QDomElement item36 =domd.createElement("wmoney");
QDomText domtext36 =domd.createTextNode(""); //内容
domtext36.setData(ui->lineEdit_6->text());
item36.appendChild(domtext36);
item2.appendChild(item36);
}
QFile f("./work.xml");
if(f.open(QIODevice::WriteOnly | QIODevice::Text)){
f.write(domd.toString().toLocal8Bit().data());
f.close();
QMessageBox::information(this,"写入成功","写入xml文件成功");
}
}
void Dialog::on_pushButton_2_clicked()//读
{
QDomDocument dodm;
//取内容
QFile f("./work.xml");
if(f.open(QIODevice::ReadOnly )){
if(!dodm.setContent(&f)){
f.close();
return;
}
f.close();
}
// 处理 XML 文档 读取顶层
QDomElement root = dodm.documentElement();
// 读取第一个二级节点
QDomNode item = root.firstChild();
while(!item.isNull()){
QDomNodeList item2=item.childNodes();
QString item2name =item.toElement().tagName();
if(item2name =="workers"){
//处理二级节点 为workers的数据
for (int i=0;i< item2.size();i++) {
//获取当前二级的子类 三级节点
QDomElement item3 = item2.at(i).toElement();
// 取出子节点进行比较
{
if(item3.toElement().tagName().compare("wid")==0)
{
ui->lineEdit_13->setText(item3.text());
}
else if(item3.toElement().tagName().compare("wname")==0)
{
ui->lineEdit_14->setText(item3.text());
}
else if(item3.toElement().tagName().compare("wsex")==0)
{
ui->lineEdit_15->setText(item3.text());
}
else if(item3.toElement().tagName().compare("wage")==0)
{
ui->lineEdit_16->setText(item3.text());
}
else if(item3.toElement().tagName().compare("department")==0)
{
ui->lineEdit_17->setText(item3.text());
}
else if(item3.toElement().tagName().compare("wmoney")==0)
{
ui->lineEdit_18->setText(item3.text());
}
}
}
}
item=item.nextSibling(); // 读取下一个二级
}
}
json代码
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
setGeometry(200,200,400,200);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_writeJson_clicked() //写入思路:先创建写入数据obj, 再使用Document合并 使用doc对象返回数据
{
QJsonObject mysql;
mysql.insert("ip","127.0.0.1");
mysql.insert("port",121);
mysql.insert("user","root");
mysql.insert("pwd","111111");
QJsonObject app;
app.insert("version","v1.0");
app.insert("mysql",mysql);
QJsonDocument doc;
doc.setObject(app);
QFile file("./app.json");
if(file.open(QIODevice::WriteOnly)){
file.write(doc.toJson());
file.close();
QMessageBox::information(this,"成功","json写入成功");
}
}
void Dialog::on_readJson_clicked()//思路:先把文件内容全部读出,再通过中间层doc 取出字符
{
QFile f("./app.json");
if(!f.open(QIODevice::ReadOnly | QIODevice::Text)){
QMessageBox::critical(this,"失败","配置文件未找到");
exit(100);
}
//读文件
QTextStream in(&f);
QString sjson =in.readAll();
f.close();
// 解析 JSON 数据
QJsonParseError jsonerror; // 返回JSON解析错误的时候,报告详细错误信息
QJsonDocument doc = QJsonDocument::fromJson(sjson.toUtf8(),&jsonerror);
if(doc.isEmpty() && (jsonerror.error != QJsonParseError::NoError)){
QMessageBox::critical(this,"失败","配置文件 JSON 格式有误");
exit(100);
}
//解析思路:取出obj 然后再取值再tostring
QString result;
QJsonObject obj = doc.object();
QJsonValue ver = obj.value("version");
result+=ver.toString();
QJsonValue mysql = obj.value("mysql");
if(ver.isUndefined() || !ver.isString() || mysql.isUndefined() || !mysql.isObject()){
qDebug()<<"转换JSON数据错误,请重新检查?";
QMessageBox::critical(this,"错误","转换JSON数据错误,请重新检查?");
exit(100);
}
QJsonObject mysqlinfo =mysql.toObject(); //可再次检查
result+=mysqlinfo.value("ip").toString();
result+=mysqlinfo.value("port").toString();
result+=mysqlinfo.value("user").toString();
result+=mysqlinfo.value("pwd").toString();
qDebug()<<result;
QMessageBox::information(this,"成功","转换JSON数据:"+result);
}
总结
xml在qt中使用重要概念:
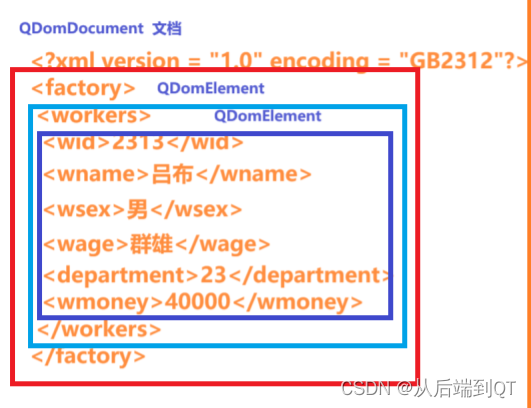
QDomDocument 文档
createElement 创建节点操作
QDomElement 节点 多级节点
firstChild();第一个子节点
childNodes 全部子节点
appendChild添加子节点

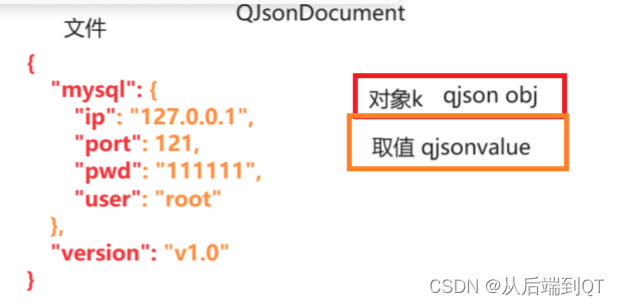
json在qt中使用的重要概念:
文件doc k值 qjsonobj v值qjsonvalue
比如mysql是qjsonobj值 v值是value,虽然v是qjsonvalue类型,但由于数据是obj则可进行toobj再次取值。

最后附上源代码链接
对您有帮助的话,帮忙点个star
30-Qjson · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)
31-Qxml · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)