有胆量你就来跟着路老师卷起来! -- 纯干货,技术知识分享
路老师给大家分享PHP语言的知识了,旨在想让大家入门PHP,并深入了解PHP语言。

今天给大家接着上篇文章实现图书删除功能,来实现删除图书信息记录行的功能。
1 删除图书
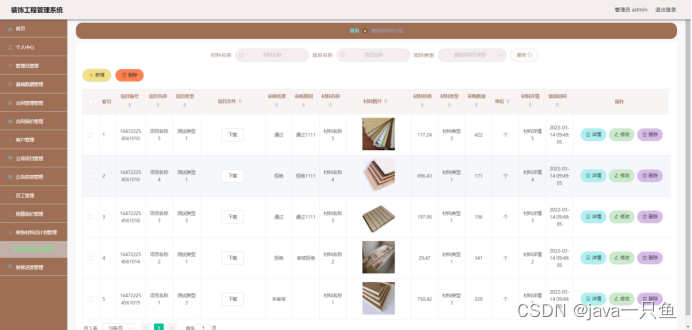
首先我们的开始页面在列表:

当点击删除红色按钮后,直接触发删除功能。当我们看到列表对应的html文件的时候会发现删除按钮触发的是deleteBook.php文件。
<a href="deleteBook.php?id=<?php echo $rows[0] ?>">
<button class="btn btn-danger delete">删除</button>
</a>所以此时我们要创建deleteBook.php文件,并实现删除逻辑。
deleteBook.php文件详情如下:
<?php
$dbName = 'db_test';
$link = mysqli_connect('localhost','root','passwd',$dbName) or die("连接数据库服务器失败!".mysqli_error());
if(!$link){
die('mysqli connect error:'.mysqli_connect_error());
}
$id = $_GET['id'];
$sql = 'delete from books where id ='.$id;
$result = mysqli_query($link,$sql);
if($result) {
echo "<script>alert('删除成功!');window.location.href='index.php';</script>";
}else{
echo "<script>alert('删除失败!');</script>";
}
?>
我们看到,当删除成功后,会弹出删除成功提示弹框,并路由到首页列表。比如删除id为6的图书。

看是不是已经把id为6的图书删除掉了:
 2 新增图书优化
2 新增图书优化
好奇的你是否发现了我的首页列表上面突然多出来一个新增按钮?那就是我现在说的优化。

很简单,就是在列表lists.html里添加一个按钮并实现跳转实现:
<div class="panel-heading">
图书列表
<button id="goAdd" style="margin-left: 30px;" class="btn btn-primary btn-sm">
<i class="fa fa-disk-o"></i>
新增
</button>
</div>其中js如下:
<script>
document.getElementById('goAdd').addEventListener('click', function() {
window.location.href = 'add.html'; // 将此处替换为你想要跳转的URL
});
</script>下篇 数据抽象层
大家如果喜欢技术,并想有个好的交流平台可以关注我的 我的知乎首页,会不定期分享本人觉得比较好的技术类电子书。
另外,自己创建的一个技术qq群,玩转技术群,该群里功能:分享技能,电子书,代码,以及兼职项目等交流,欢迎大家加入一起交流。




![C语言学习笔记[22]:分支语句switch](https://i-blog.csdnimg.cn/direct/b38eadadd2d34a45b1c1b375c8a9fd8e.png)










![[数仓]三、离线数仓(Hive数仓系统)](https://i-blog.csdnimg.cn/direct/461673017c9e4a6cb779aa091c6ef778.png)