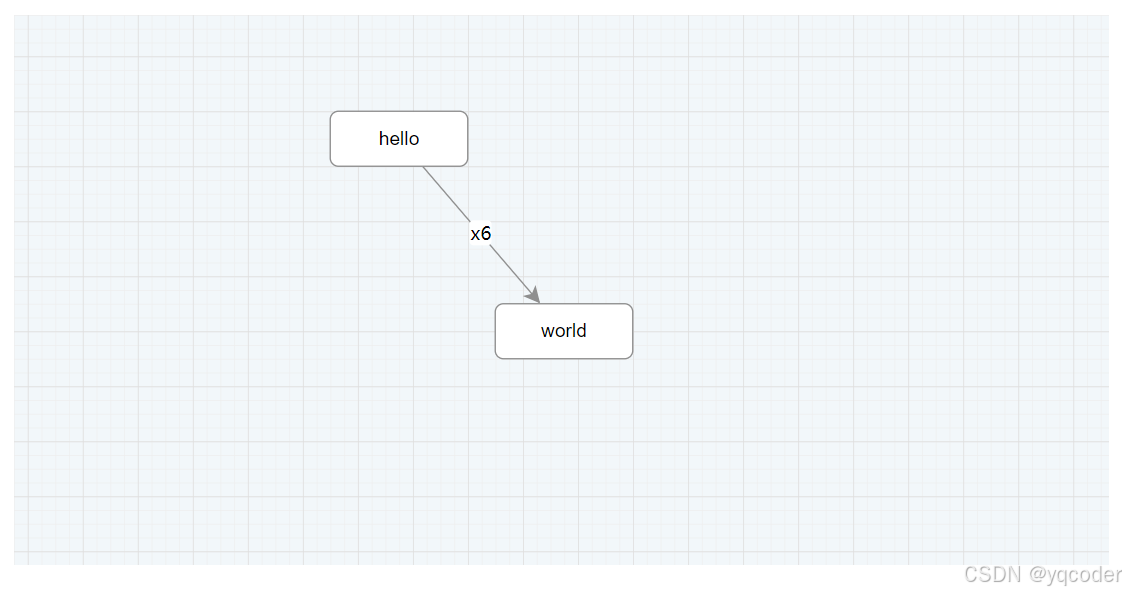
画布背景网格

在线体验: 乐吾乐2D可视化
示例:
// 设置默认缺省网格属性
meta2d.store.options.grid = true; // 开启
meta2d.store.options.gridColor = 'eeeeee'; // 网格线条颜色
meta2d.store.options.gridSize = 10; // 格子大小
// 设置单个图纸的网格属性
//方式一
meta2d.store.data.grid = true; // 开启
meta2d.store.data.gridColor = 'eeeeee'; // 网格线条颜色
meta2d.store.data.gridSize = 10; // 格子大小
meta2d.store.patchFlagsBackground = true;
meta2d.render();
//方式二
meta2d.setGrid({
grid: true,
gridColor: 'eeeeee',
gridSize: 10,
gridRotate: 45
});
meta2d.render();
乐吾乐潜心研发,自主可控,持续迭代优化
Github:GitHub - le5le-com/meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Gitee: meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
欢迎Star、Fork、博文支持