一、理解ESLint
ESLint是一个开源的JavaScript代码检查工具,用于帮助开发人员规范和统一编码风格。它可以检查代码中的潜在错误、不一致的编码习惯以及一些常见的代码问题。
ESLint使用基于规则的插件体系,可以根据项目的需求和个人的偏好配置不同的规则集。每个规则都有一个错误级别,可以设置为警告或错误,开发者可以根据自己的需求自定义配置。
ESLint可以在命令行工具中运行,也可以集成到开发环境中的编辑器或者构建工具中。通过在代码保存或者提交之前自动运行ESLint,可以确保代码的质量和一致性。
ESLint可以检查常见的错误,如未声明的变量、不必要的分号、重复的函数参数等。它还可以检查代码风格问题,如缩进、引号、空格等。此外,ESLint还支持一些特定的规则,如强制使用严格模式、禁止使用特定的语法等。
ESLint的灵活性和可扩展性使得它成为开发人员常用的代码检查工具之一。它可以帮助开发人员提高代码质量,减少潜在的bug,并且可以根据项目的需求轻松地定制规则集。
二、ESLint能做什么
ESLint 是一个功能强大的 JavaScript 代码检查工具,它可以帮助开发人员在编码过程中发现潜在的错误和不符合代码风格规范的问题。以下是 ESLint 能够做的一些主要事情:
静态代码分析:ESLint 能够在代码运行时之前进行静态分析,找出潜在的错误和不符合编码规范的地方。
代码风格检查:ESLint 可以根据配置的文件(如 .eslintrc.js)来检查代码是否符合团队或项目的编码风格规范。例如,它可以检查是否使用了分号结尾、是否使用了一致的引号风格、变量命名是否规范等。
插件支持:ESLint 提供了丰富的插件生态系统,可以通过安装插件来扩展 ESLint 的功能,比如支持新的 JavaScript 语法特性、集成其他语言(如 TypeScript、JSX 等)的检查、添加自定义规则等。
自动修复:ESLint 不仅可以指出问题,还可以尝试自动修复某些类型的错误。这可以大大节省开发人员的时间,提高编码效率。
与编辑器和 IDE 集成:ESLint 可以与许多流行的编辑器和集成开发环境(IDE)无缝集成,如 Visual Studio Code、WebStorm、Atom 等。这些集成通常会在你编写代码时实时显示警告和错误,甚至提供快速修复建议。
自定义规则:除了使用现有的规则外,你还可以根据自己的需求创建自定义规则。这对于满足特定项目或团队的编码约定非常有用。
与持续集成/持续部署(CI/CD)集成:ESLint 可以集成到 CI/CD 流程中,作为代码提交或合并到主分支之前的检查步骤。这可以确保代码库始终保持一致的代码风格和质量。
配置灵活:ESLint 的配置非常灵活,可以根据项目的需求进行微调。你可以在项目中包含 .eslintrc.js 文件来定义规则、插件、环境等配置信息。
通过使用 ESLint,开发团队可以确保代码质量的一致性,减少因编码风格不一致而导致的合并冲突和审查延迟,同时提高代码的可读性和可维护性。
三、ESLint安装使用
3.1、实现目标 vue3 + ts + pnpm 项目,配合git husky + gitHooks 使用ESLint
vue3+ts:约定式提交(git husky + gitHooks)_error invalid commit message format. proper commit-CSDN博客
3.2、安装ESLint
pnpm install -D @eslint/create-config
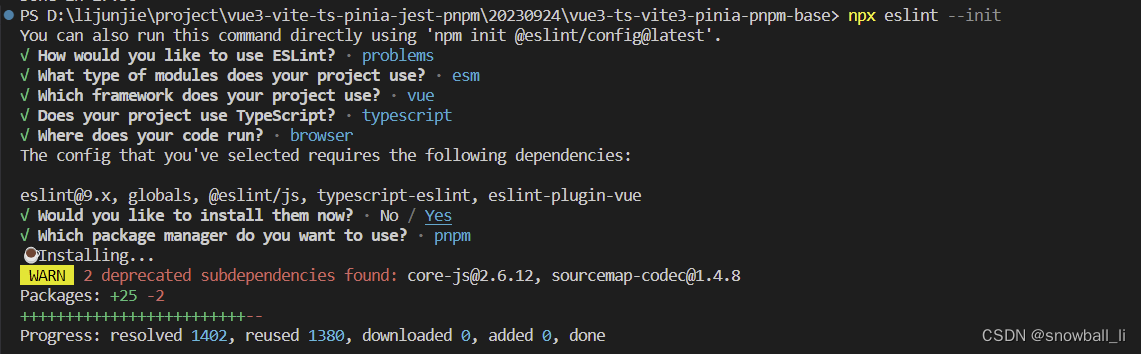
3.3、初始化ESLint配置
npx eslint --init

3.4、eslint.config.js

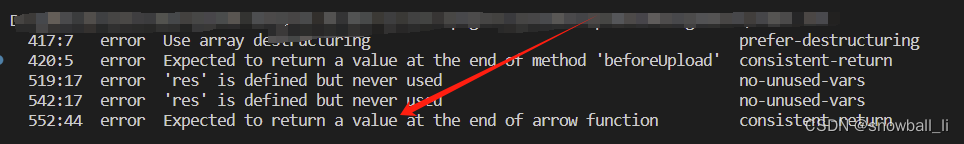
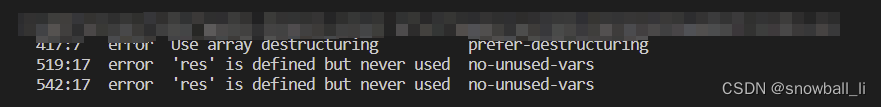
3.5、查看不规范的文件
npx eslint src

3.6、package.json
"scripts": {
"eslint:fix": "eslint --fix"
}3.7、pnpm run eslint:fix测试

四、过程记录
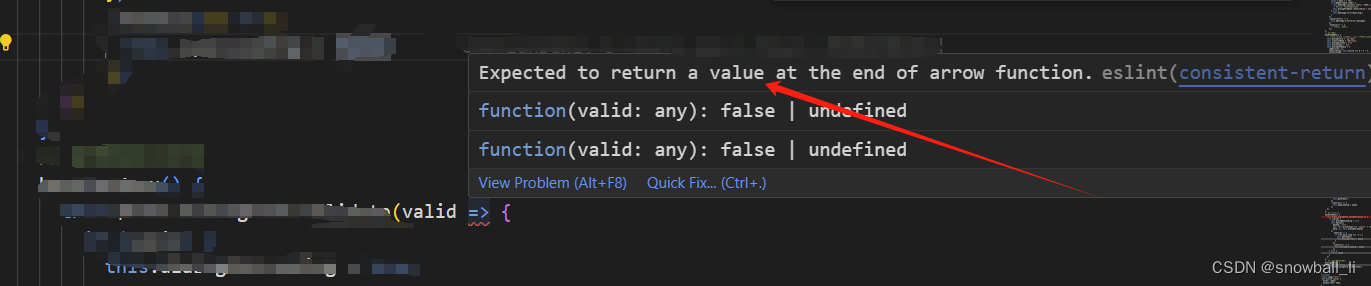
记录一、NUXT2项目Expected to return a value at the end of arrow function eslint


我们不希望“箭头函数没有返回语句”的检查,希望 ESLint 不对箭头函数末尾缺少返回值发出警告或错误,您可以在 .eslintrc.js 文件的 rules 部分为相应的规则设置 'off' 值。通常,这个规则是 'consistent-return' 规则,该规则要求函数始终返回相同的值类型。但是,如果您只是希望箭头函数在不需要返回值的情况下不返回任何东西而不引发警告,您应该确保没有配置任何规则强制要求函数必须有返回值。
如果您已经确定是哪个规则导致了这个错误或警告,您可以在 .eslintrc.js 中这样关闭它:
module.exports = {
// ... 其他的 ESLint 配置 ...
rules: {
// ... 其他的规则配置 ...
// 关闭 'consistent-return' 规则
'consistent-return': 'off',
// 如果是因为 'no-unused-expressions' 规则导致(例如,因为箭头函数没有返回语句),则关闭它
'no-unused-expressions': 'off',
// 如果您使用的是自定义规则或插件提供的规则,请确保您知道规则的准确名称,并将其设置为 'off'
'your-custom-or-plugin-rule': 'off',
},
};
测试成功,没有提示了。
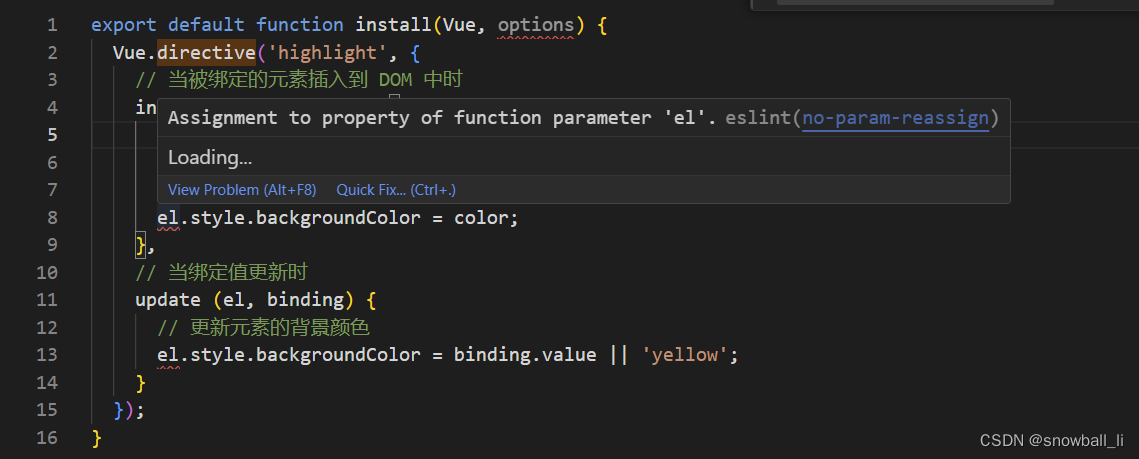
记录二、NUXT2项目Assignment to property of function parameter 'el'

module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: ['plugin:vue/recommended', 'airbnb-base', 'prettier'],
parserOptions: {
ecmaVersion: 12,
sourceType: 'module',
},
plugins: ['vue'],
rules: {
'vue/eqeqeq': 'error',
'import/no-unresolved': 0,
'consistent-return': 'off',
'no-unused-expressions': 'off',
'no-param-reassign': 'off',
},
};
不再提示
记录三、Vue3+TS项目使用ESLint还是使用TSLint
在Vue 3与TypeScript(TS)结合的项目中,推荐使用ESLint而非TSLint。这里有几个主要原因:
1、TSLint已被弃用:自2019年以来,TSLint的官方团队就宣布了TSLint的弃用计划,并建议所有用户迁移到ESLint。ESLint现在提供了对TypeScript的完整支持,这意呀着你可以使用一套工具来同时检查JavaScript和TypeScript代码。
2、社区和生态:由于ESLint现在支持TypeScript,并且ESLint社区非常活跃,因此你可以获得更多的插件、预设配置和更新支持。这对于保持代码质量和一致性至关重要。
3、集成和兼容性:许多现代开发工具和框架(如Vue CLI、Create React App等)都内置了对ESLint的支持。Vue CLI 3及以上版本默认使用ESLint进行代码质量检查,这使得在Vue 3+TS项目中集成ESLint变得非常容易。
4、性能:ESLint的TypeScript支持已经非常成熟,并且在性能上进行了优化。这意呀着你可以快速地对大型代码库进行静态代码分析,而不会遇到明显的性能瓶颈。
5、可配置性:ESLint提供了高度可配置性,允许你根据项目的具体需求定制规则集。你可以轻松地启用或禁用特定的规则,甚至编写自定义规则来满足特定的编码标准。
五、欢迎交流指正
六、参考链接
Vue3+TS项目,eslint、prettier安装配置_vue3 ts 安装eslint-CSDN博客
Command Line Interface Reference - ESLint - Pluggable JavaScript Linter