一、创建项目
- 使用
npm init -y创建项目 - 创建项目入口文件
index.js - 在
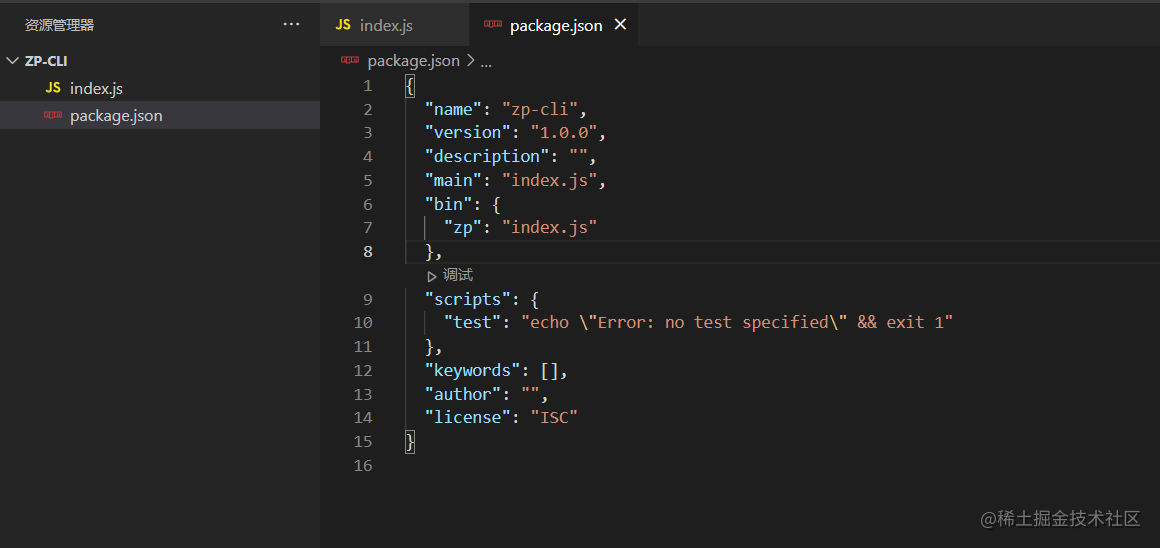
package.json中添加bin字段 - 使用
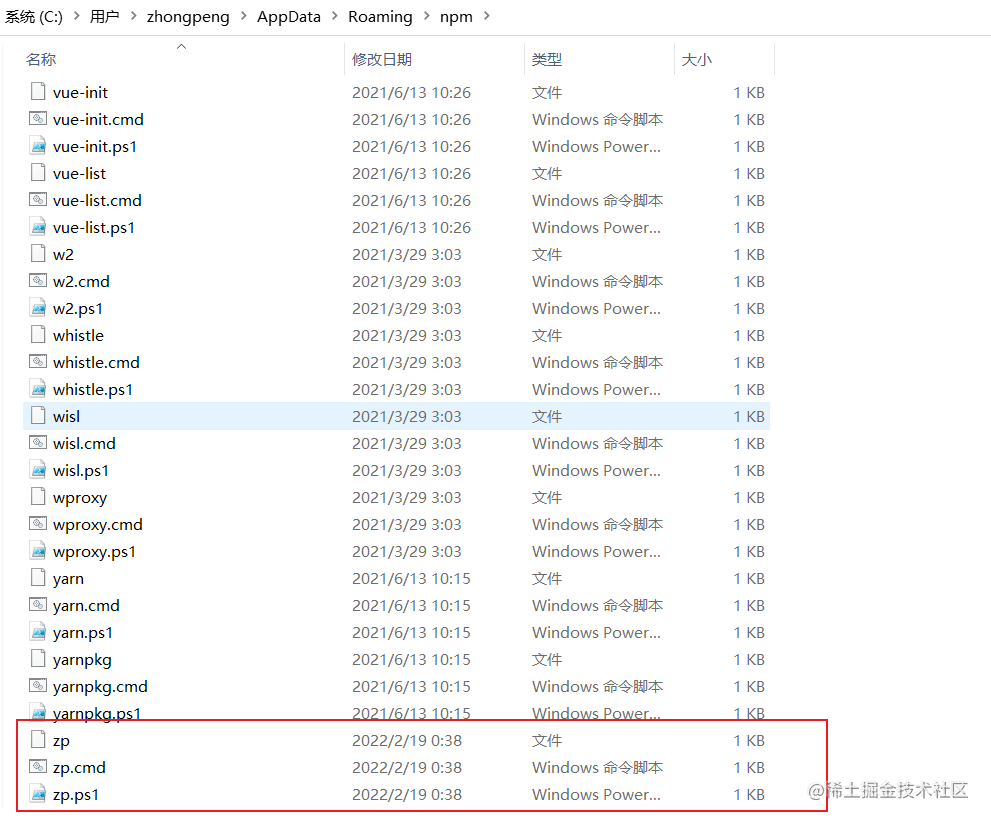
npm link命令将文件映射至全局,使可以在本地测试zp命令
// "zp" 为用于全局执行脚手架的命令,vue-cli中使用的是vue命令
"bin": {
"zp": "index.js",
},



二、入口文件编码
index.js文件头部需要加上#!/usr/bin/env node(用于指定这个脚本的解释程序是node)
1.使用commander加上命令行参数
npm i commander
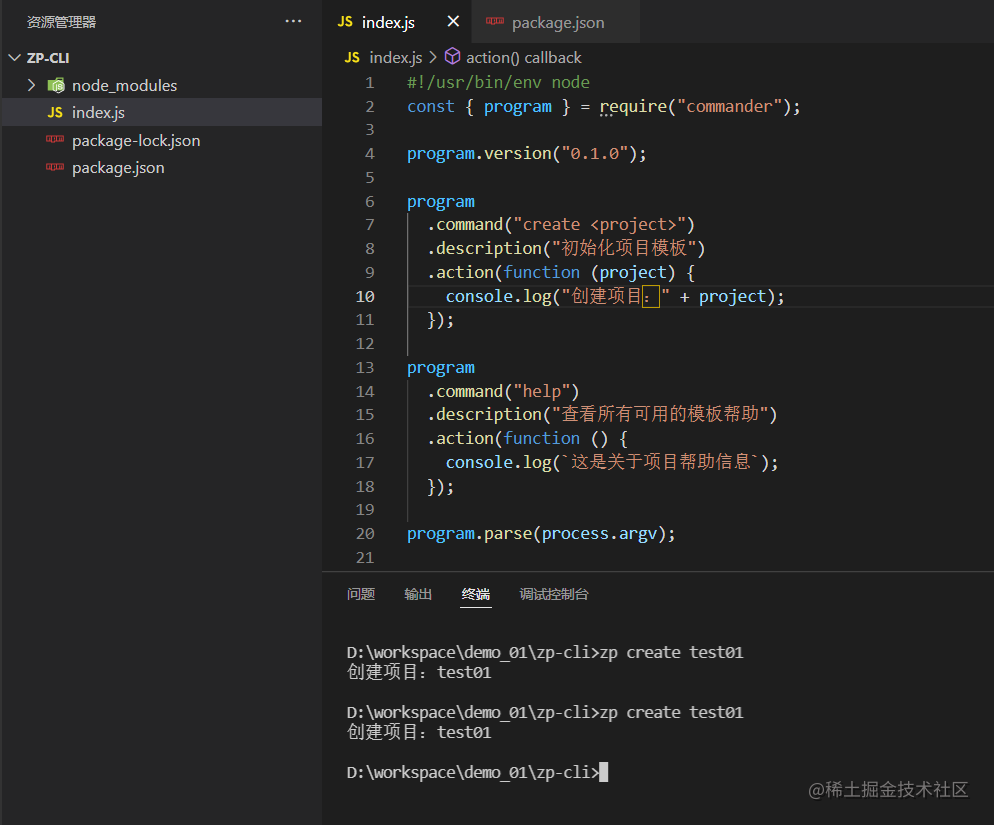
#!/usr/bin/env node
const { program } = require("commander");
program.version("0.1.0");
program
.command("create <project>")
.description("初始化项目模板")
.action(function (project) {
console.log("创建项目:" + project);
});
program
.command("help")
.description("查看所有可用的模板帮助")
.action(function () {
console.log(`这是关于项目帮助信息`);
});
program.parse(process.argv);

2.准备一个GitHub模板,使用download-git-repo下载模板
npm i download-git-repo
program
.command("create <project>")
.description("初始化项目模板")
.action(function (project) {
const downloadURL =
"direct:https://github.com/MangoIsGreat/vue_project_templete.git#main";
download(downloadURL, project, { clone: true }, (err) => {
if (err) {
console.log("下载失败");
} else {
console.log("下载成功");
}
});
});
3.用ora增加下载中的loading效果
npm i ora@3.4.0
const ora = require("ora");
program
.command("create <project>")
.description("初始化项目模板")
.action(function (project) {
// 下载前提示
const spinner = ora("正在下载模板中").start();
const downloadURL =
"direct:https://github.com/MangoIsGreat/vue_project_templete.git#main";
download(downloadURL, project, { clone: true }, (err) => {
if (err) {
spinner.fail();
} else {
spinner.succeed();
}
});
});
4.使用chalk 和 logSymbols增加文本样式
npm i chalk@2.4.2 log-symbols@4.0.0
const chalk = require("chalk");
const logSymbols = require("log-symbols");
program
.command("create <project>")
.description("初始化项目模板")
.action(function (project) {
// 下载前提示
const spinner = ora("正在下载模板中").start();
const downloadURL =
"direct:https://github.com/MangoIsGreat/vue_project_templete.git#main";
download(downloadURL, project, { clone: true }, (err) => {
if (err) {
spinner.fail();
return console.log(
logSymbols.error,
chalk.red("下载失败,失败原因:" + err)
);
} else {
spinner.succeed();
return console.log(logSymbols.success, chalk.yellow("下载成功"));
}
});
});
index.js文件完整代码为:
#!/usr/bin/env node
const { program } = require("commander");
const download = require("download-git-repo");
const ora = require("ora");
const chalk = require("chalk");
const logSymbols = require("log-symbols");
program.version("0.1.0");
program
.command("create <project>")
.description("初始化项目模板")
.action(function (project) {
// 下载前提示
const spinner = ora("正在下载模板中").start();
const downloadURL =
"direct:https://github.com/MangoIsGreat/vue_project_templete.git#main";
download(downloadURL, project, { clone: true }, (err) => {
if (err) {
spinner.fail();
return console.log(
logSymbols.error,
chalk.red("下载失败,失败原因:" + err)
);
} else {
spinner.succeed();
return console.log(logSymbols.success, chalk.yellow("下载成功"));
}
});
});
program
.command("help")
.description("查看所有可用的模板帮助")
.action(function () {
console.log(`这是关于项目帮助信息`);
});
program.parse(process.argv);
使用zp create 项目名即可下载项目模板代码创建项目
5.将项目发布至npm仓库
- 打开npm官网
- 注册一个npm账号
- 在npm中检索是否有重复的包名
- 将package.json中的name改为发布到npm上的包名
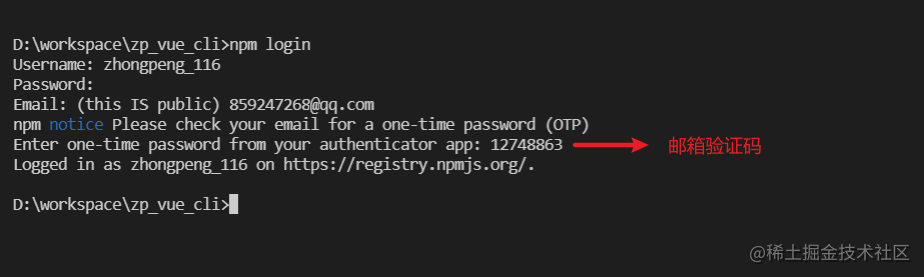
- 打开控制台,执行
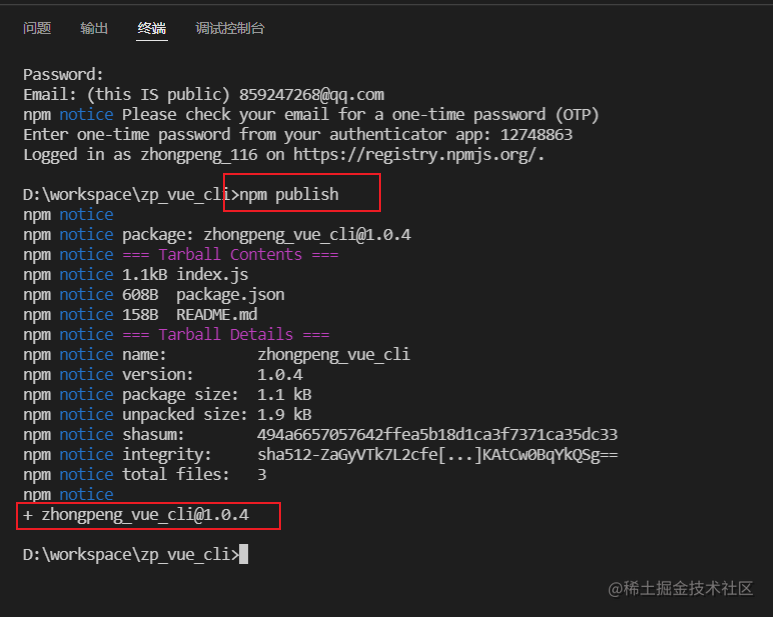
npm login - 登陆成功后,在项目下执行
npm publish发布 - 发布成功后即可通过
npm i命令下载


注意事项:因为网络问题可能导致download-git-repo插件下载时报128错误,可通过科学上网方式解决
写在最后:欢迎关注扫码作者微信公众号fever code,获取一手技术分享⛽️

















![[激光原理与应用-101]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 5 - 3C行业应用 - 电子布局类型](https://img-blog.csdnimg.cn/img_convert/3e7b59d6c71b06def51b81d5cfe9466c.png)