controller方法参数与html表单对应
0. User实体类
import org.springframework.format.annotation.DateTimeFormat;
import java.io.Serializable;
import java.util.Date;
import java.util.List;
import java.util.Map;
public class User implements Serializable {
private static final long serialVersionUID = -292375206744176903L;
private String username;
private String password;
private Integer age;
private Fun fun;
private List<Fun> list;
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date birthday;
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
", age=" + age +
", fun=" + fun +
", list=" + list +
", birthday=" + birthday +
", map=" + map +
'}';
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
private Map<String, Fun> map;
public Map<String, Fun> getMap() {
return map;
}
public void setMap(Map<String, Fun> map) {
this.map = map;
}
public List<Fun> getList() {
return list;
}
public void setList(List<Fun> list) {
this.list = list;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getUsername() {
return username;
}
public Fun getFun() {
return fun;
}
public void setFun(Fun fun) {
this.fun = fun;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
1. 基本类型+String类型
@RequestMapping(path = "/save1")
public String save1(String username, String age) {
System.out.println("save1方法执行了!!!" + username + ":" + age);
return "suc";
}
在JSP的form表单元素中不需要做特殊处理,直接映射即可
<h3>请求参数绑定入门</h3>
<form action="/user/save1" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
<input type="submit" value="提交"/>
</form>


2. 实体类对象
@RequestMapping(path = "/save2")
public String save2(User user) {
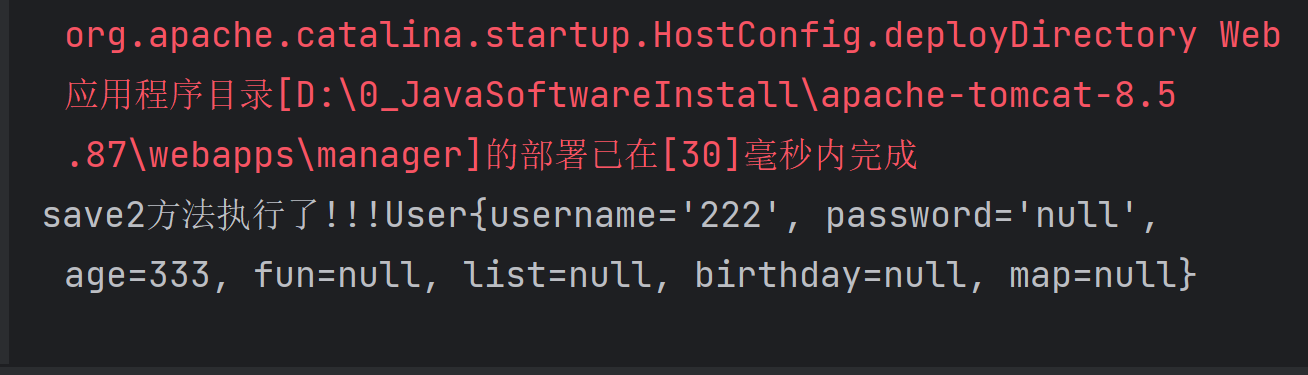
System.out.println("save2方法执行了!!!" + user.toString());
return "suc";
}
<h3>请求参数绑定(封装到实体类)</h3>
<form action="/user/save2" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
<input type="submit" value="提交"/>
</form>
这里的name属性必须与User表的字段名相同,否则会报错


3. 实体类对象(包含自定义引用类型)
<form action="/user/save3" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
f1:<input type="text" name="fun.f1"/><br/>
<input type="submit" value="提交"/>
</form>
用字段名.字段名的方式传值



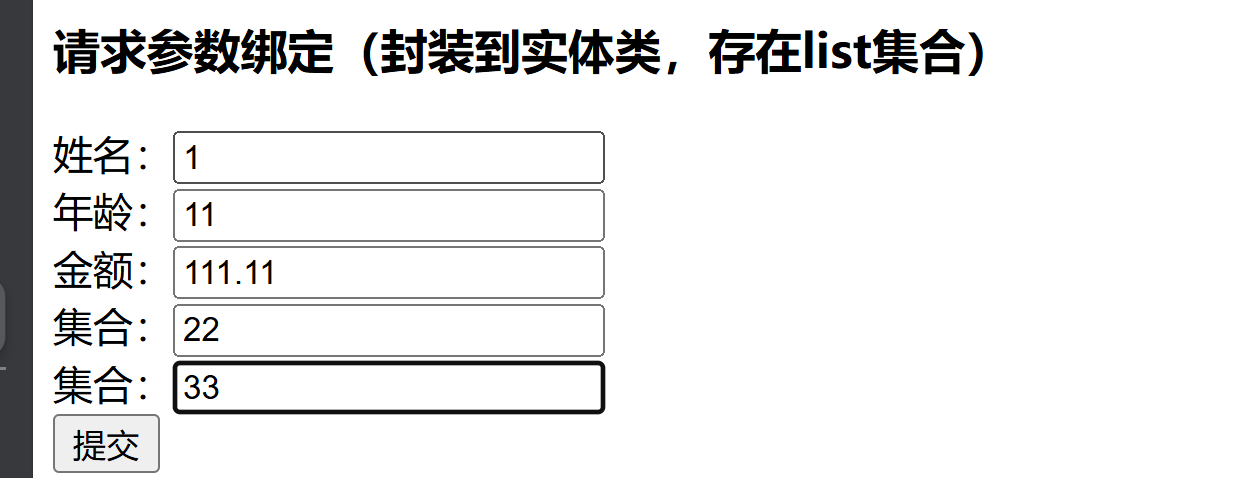
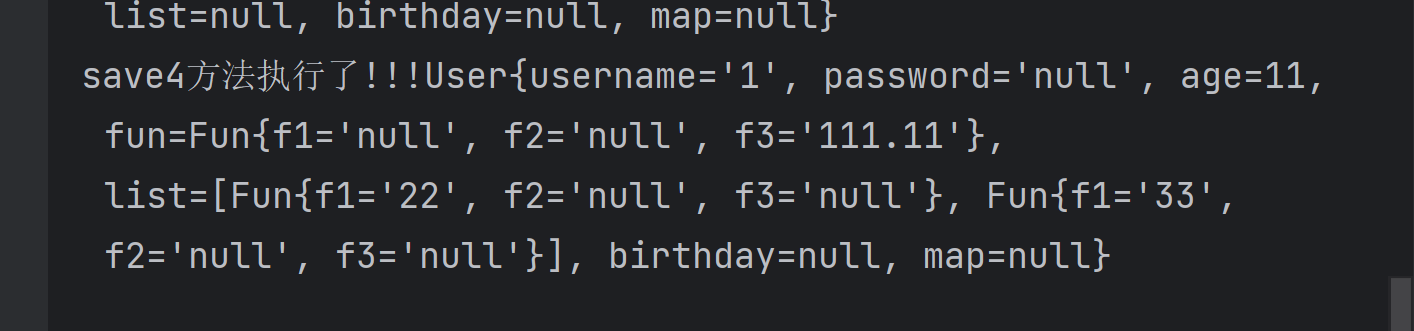
4. 实体类对象(包含数组[])
<form action="/user/save4" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
金额:<input type="text" name="fun.f3"/><br/>
集合:<input type="text" name="list[0].f1"/><br/>
集合:<input type="text" name="list[1].f1"/><br/>
<input type="submit" value="提交"/>
</form>
固定写法,只能用list而不能用arr


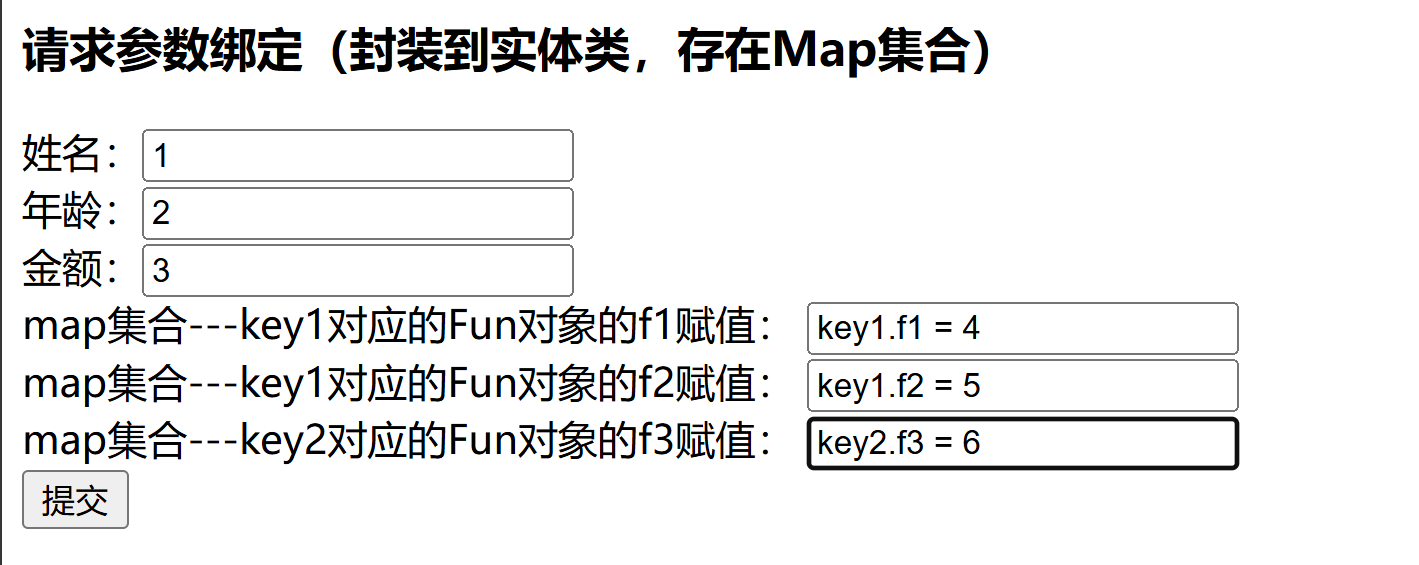
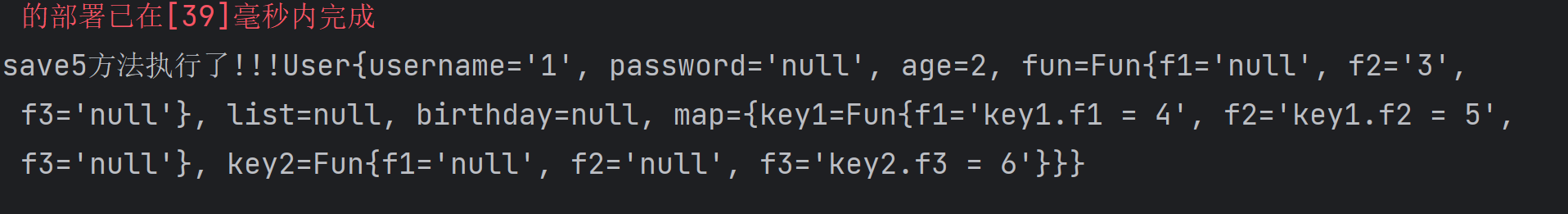
5. 实体类对象(存在map)
<h3>请求参数绑定(封装到实体类,存在Map集合)</h3>
<form action="/user/save5" method="post">
姓名:<input type="text" name="username"/><br/>
年龄:<input type="text" name="age"/><br/>
金额:<input type="text" name="fun.f2"/><br/>
map集合---key1对应的Fun对象的f1赋值:
<input type="text" name="map['key1'].f1"/><br/>
map集合---key1对应的Fun对象的f2赋值:
<input type="text" name="map['key1'].f2"/><br/>
map集合---key2对应的Fun对象的f3赋值:
<input type="text" name="map['key2'].f3"/><br/>
<input type="submit" value="提交"/>
</form>
也是固定写法,[]内部写key,外部的.跟value