前言
在《Node之Web服务 - 掘金 (juejin.cn)》一文中,我们使用 HTTP 模块构建了后端接口,从而实现了后端服务的开发。可以对此进行进一步优化
- http模块代码回顾
const http = require("http");
const server = http.createServer((req, res) => {
if (reqUrl.pathname === "/") {
res.writeHead(200, {
"Content-Type": "text/html; charset=utf8",
});
res.end("/");
} else if (reqUrl.pathname === "/user") {
res.writeHead(200, {
"Content-Type": "application/json; charset=utf8",
});
res.end("/user");
} else if (reqUrl.pathname === "/login" && req.method === "POST") {
res.end("login success");
} else {
res.end("errer");
}
});
server.listen(3000, () => {
console.log("server is running at http://127.0.0.1:3000");
});
-
引入模块:
const http = require("http");: 引入 Node.js 的 HTTP 模块,用于创建 HTTP 服务。
-
创建 HTTP 服务:
const server = http.createServer((req, res) => { ... });: 使用http.createServer()方法创建一个 HTTP 服务器,并传入一个回调函数。- 这个回调函数会在每次接收到 HTTP 请求时被调用,
req和res分别代表请求对象和响应对象。
-
处理路由:
-
根路径
/的请求:if (reqUrl.pathname === "/") { ... }- 设置响应头的
Content-Type为"text/html; charset=utf8"。 - 使用
res.end("/")返回响应内容/。
- 设置响应头的
-
/user路径的请求:else if (reqUrl.pathname === "/user") { ... }
- 设置响应头的 `Content-Type` 为 `"application/json; charset=utf8"`。 - 使用 `res.end("/user")` 返回响应内容 `/user`。/login路径的 POST 请求:else if (reqUrl.pathname === "/login" && req.method === "POST") { ... }
- 使用 `res.end("login success")` 返回响应内容 `"login success"`。-
其他未定义的路径请求:
else { ... }- 使用
res.end("error")返回响应内容"error"。
- 使用
-
-
启动服务:
server.listen(3000, () => { ... });: 在 3000 端口启动 HTTP 服务,并在控制台输出服务启动信息。
以上是基础的使用Node.js 的原生 HTTP 模块创建了一个简单的 Web 服务
接下来我们就使用koa框架去搭建一个服务
Koa框架构建服务
这里首先介绍一下什么是koa框架
Koa 是一个新的 web 框架,由 Express 的原班人马打造,致力于成为 web 应用和 API 开发领域更小、更富有表现力和更健壮的基石
Koa 利用 async 函数丢弃了回调函数,并提供了上下文统一的 API,使得编写 web 应用变得更加优雅、简洁和富有表现力
Koa 框架的一些主要特点包括:
-
基于 async/await 的异步处理机制:
- Koa 使用 async/await 语法取代了传统的回调函数,使得代码更加简洁和易读。
-
中间件机制:
- Koa 采用"洋葱模型"的中间件机制,中间件按照顺序执行,并可以控制请求/响应的流程。
-
上下文对象 (Context) :
- Koa 提供了一个 Context 对象,封装了 Node.js 原生的 request 和 response 对象,使得开发者可以更方便地访问和操作请求/响应相关的信息。
-
轻量级和可扩展性:
- Koa 的核心库非常小,但可以通过第三方中间件进行扩展,满足各种复杂的业务需求。
-
优雅的错误处理:
- Koa 提供了优雅的错误处理机制,可以集中处理应用程序中的各种异常。
-
路由管理:
- Koa 没有内置路由功能,但可以通过第三方路由中间件,如
koa-router,来管理路由。
- Koa 没有内置路由功能,但可以通过第三方路由中间件,如
第一步首先我们需要引入依赖
npm i koa
npm i koa-router
接下来我们要去构建一个路由
这个也就是需要创建的接口
user.js
const router = require('koa-router')()
router.get('/user', async (ctx, next) => {
ctx.body = {
name: 'user',
age: 18
}
})
router.get('/home', async (ctx, next) => {
ctx.body = {
name: 'home',
age: 18
}
})
module.exports = router
这里创建了两个接口,分别是/user和/home
然后构建服务,并将路由传入
app.js
const Koa = require('koa');
const app = new Koa();
const userRouter = require('./routers/user');
app.use(userRouter.routes());
app.listen(3000, () => {
console.log('server is running at http://127.0.0.1:3000');
});
使用 Koa 创建了一个 Web 服务,并将路由定义和处理逻辑封装在了一个单独的 user 路由模块中。在主应用中,通过 app.use(userRouter.routes()) 将路由模块注册到了 Koa 应用中。
接下来我们运行app.js服务

接下来我们就去访问一下这两个接口
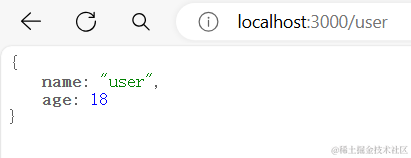
/user接口

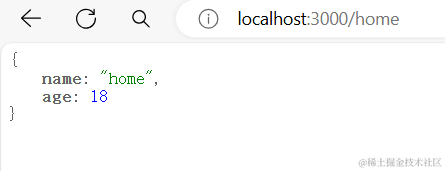
/home接口

可见这两个接口都是访问成功的,Koa 框架书写接口更加的优雅
总结
本文讲解了如何使用koa框架,使用这个框架来构建后端项目,以及接口的书写都更加简洁、清晰和易维护
开发者可以利用 Koa 的这些优势,构建出简洁、灵活、可扩展的后端应用程序
相信看到这里的你一定会有所收获的!!!!赶紧构建一个属于自己的后端服务吧!!!!