目录
一、函数与事件的使用
1. 编写一个html页面,使用Javascript完成数字的平方计算。
1.1 运行截图
1.2 JS代码
1.3 HTML代码
2. 要求文本框中只能输入字母
2.1 运行截图
2.2 下载jquery-3.4.1并引用
2.3 JS代码
2.4 HTML代码
3. 在文本框分别输入两个数,实现两个数的+、-、*、/运算,点击“=按钮”将结果显示在文本框中。
3.1 运行截图
3.2 JS代码
3.3 HTML代码
一、函数与事件的使用
1. 编写一个html页面,使用Javascript完成数字的平方计算。
1.1 运行截图


1.2 JS代码
<script type="text/javascript">
function sqrt()
{
var n = document.f1.number.value;
var res = Math.pow(n,2);
f1.result.value = res;
}
</script>1.3 HTML代码
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form name="f1">
请输入一个数字:<input type="text" value="" name="number"/><br>
平方数:<input type="text" name="result"/>
<input type="button" value="求平方" onclick="sqrt()"/>
</form>
</body>
</html>2. 要求文本框中只能输入字母
参考如下:(可使用JavaScript内置对象String的方法测试数字和字母)

2.1 运行截图
错误输入:

正确输入:

2.2 下载jquery-3.4.1并引用

2.3 JS代码
<script type = "text/javascript" src="../JS/jquery-3.4.1.min.js"></script>
<script>
function check(){
var str = $("#myInput").val();
var reg = /^[a-zA-Z]+$/; //判断是否为字母
if(!reg.test(str)){
alert("输入的字符串只能为字母哦!");
return;
}else{
alert("您输入的字符串为:"+ str);
}
}
</script>2.4 HTML代码
<body style = "width:25%; margin: 170px auto">
<form name = 'f'>
请输入字母:<input type = "text" id = "myInput" value = "" />
<input type = "button" value = "确定" onclick = "check()" />
</form>
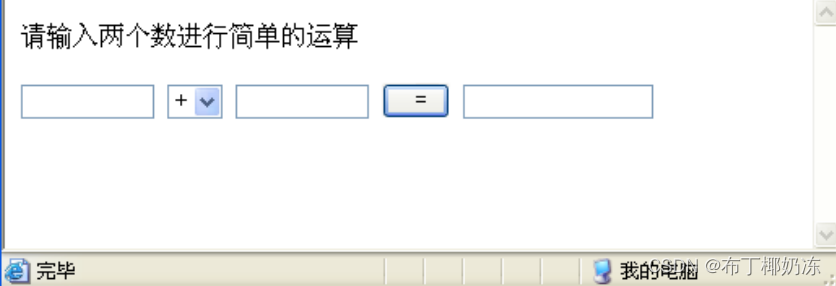
</body>3. 在文本框分别输入两个数,实现两个数的+、-、*、/运算,点击“=按钮”将结果显示在文本框中。
界面设计可参考下图。注意对文本框输入的数据是否是数字要进行判断。

3.1 运行截图
正确输入:

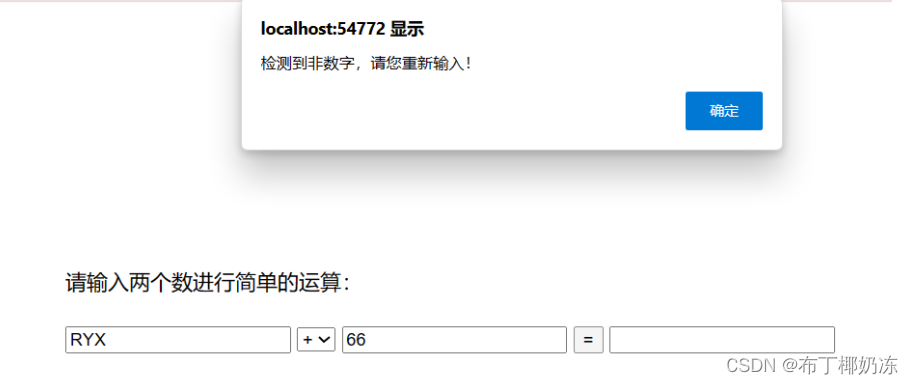
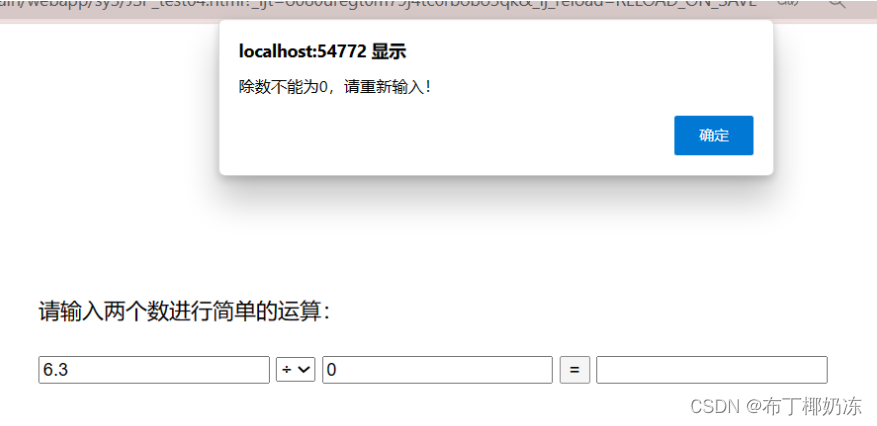
错误输入:
① 不是数字

② 除数为0

3.2 JS代码
<script type="text/javascript" src="../JS/jquery-3.4.1.min.js"></script>
<script>
function operate() {
var n1 = $("#num1").val();
var n2 = $("#num2").val();
var op = $("#op").val();
var res = $("#result").val();
var reg = /(^[\-0-9][0-9]*(.[0-9]+)?)$/; //判断是否为数字
if (!reg.test(n1) || !reg.test(n2)) {
alert("检测到非数字,请您重新输入!");
return false;
} else if (op == '/' && n2 == 0) {
alert("除数不能为0,请重新输入!");
n2 = '';
return false;
} else {
// 如果参数是表达式,则eval计算表达式
res = eval(n1 + op + n2);
f.result.value = res;
return true;
}
}
</script>3.3 HTML代码
<body style="width: 50%; margin: 200px auto">
<form name="f">
请输入两个数进行简单的运算:<br><br>
<!-- 输入第一位数-->
<input type="text" id="num1" value=""/>
<!-- 算数选择器-->
<select id="op">
<option value='+'> +</option>
<option value='-'> -</option>
<option value='*'> ×</option>
<option value='/'> ÷</option>
</select>
<!-- 输入第二位数-->
<input type="text" id="num2" value=""/>
<!-- 添加'='按钮-->
<input type="button" value="=" onclick="operate()"/>
<!-- 输出结果:只可查看-->
<input type="text" id="result" value="" readonly/>
</form>
</body>