目录
一、编写JSP页面,在界面上显示1-9,9个链接,单击每个链接,能够在另一个页面打印该数字的平方。
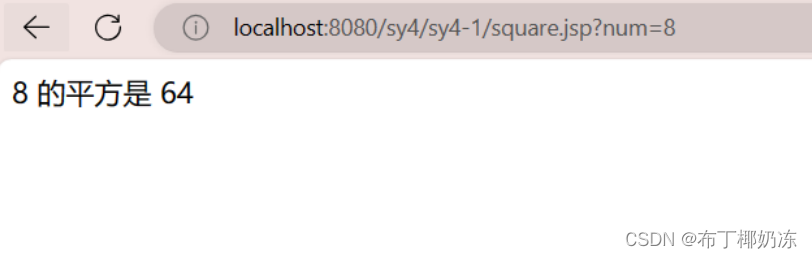
1. 运行截图
2. 第一个jsp页面(index.jsp)
3. 第二个jsp页面(square.jsp)
二、完成如下要求
2.1 编写页面1,声明计算阶乘的方法,该页面能够接收一个参数,并将该参数转换为数值,计算该数值的阶乘,最后在页面上输出结果。
2.2 编写页面2,编写表单使之能够接受用户输入的数值,并提交到页面1进行阶乘计算并显示计算结果。
2.1.1 运行截图
2.1.2 页面1(factorial.jsp)
2.2.1 页面2(form.jsp)
三、按要求完成如下JSP页面
3.1 编写页面1,制作一个登陆表单,包含账号、密码输入框、提交按钮。输入账号和密码,点击提交按钮,如果账号密码相等(使用java脚本实现),则显示“登陆成功”,否则显示“登陆失败”。
3.1.1 运行截图
3.1.2 源代码
3.2 编写页面2,输入账号密码,进行登陆,如果账号和密码相同,认为登陆成功,转到页面3,页面3中显示一个文本框输入用户姓名,输入之后提交,在页面4中显示用户的账号和姓名。
3.2.1 运行截图
3.2.2 页面2(login2.jsp)
3.2.3 重定向页面(loginProcess.jsp)
3.2.4 页面3(inputName.jsp)
3.2.5 页面4(displayInfo.jsp)
四、心得体会
1. 出现中文乱码的问题如何解决?
1.1 页面2登录账号输入正确中文账号名变成乱码提示登录出错
1.2 页面3输入中文出现乱码如下
一、编写JSP页面,在界面上显示1-9,9个链接,单击每个链接,能够在另一个页面打印该数字的平方。
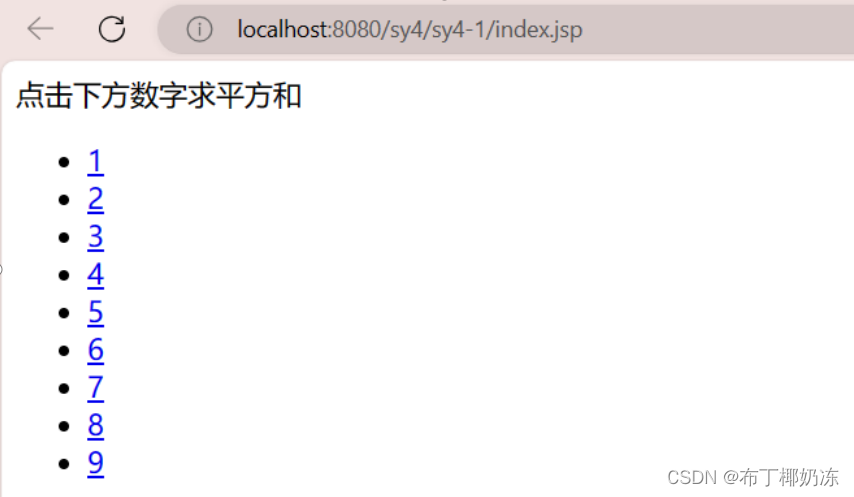
1. 运行截图



2. 第一个jsp页面(index.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>求数字平方</title>
</head>
<body>
<p>点击下方数字求平方和</p>
<ul>
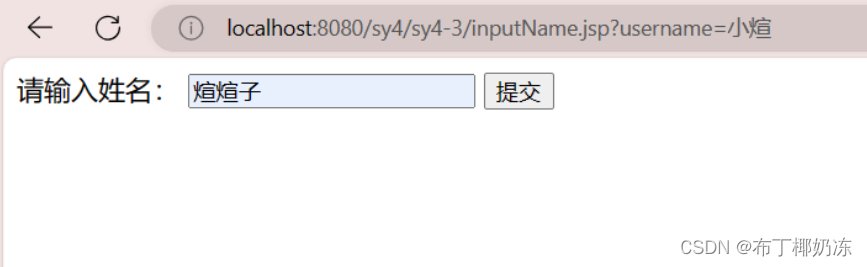
<% for(int num=1;num<=9;num++){ %>
<li><a href="square.jsp?num=<%= num %>"><%= num %></a> </li>
<% } %>
</ul>
</body>
</html>3. 第二个jsp页面(square.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>求数字平方</title>
</head>
<body>
<%
String numStr = request.getParameter("num");
int num = Integer.parseInt(numStr);
int squaredNum = num * num;
out.println(num + " 的平方是 " + squaredNum);
%>
</body>
</html>二、完成如下要求
2.1 编写页面1,声明计算阶乘的方法,该页面能够接收一个参数,并将该参数转换为数值,计算该数值的阶乘,最后在页面上输出结果。
2.2 编写页面2,编写表单使之能够接受用户输入的数值,并提交到页面1进行阶乘计算并显示计算结果。
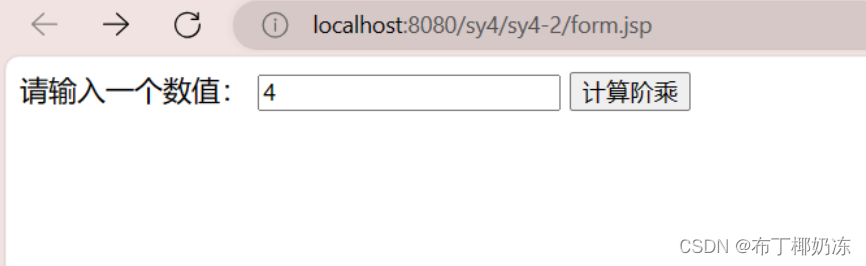
2.1.1 运行截图




2.1.2 页面1(factorial.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>计算阶乘</title>
</head>
<body>
<%!
//声明计算阶乘的方法
long factorial(int n) {
if (n == 0) return 1;
else return n * factorial(n - 1);
}
%>
<%
//获取传递的参数值
String param = request.getParameter("number");
int number = Integer.parseInt(param);
//调用计算方法
long result = factorial(number);
%>
<p>阶乘为:<%= result %></p>
</body>
</html>2.2.1 页面2(form.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>阶乘计算</title>
</head>
<body>
<form action="factorial.jsp" method="get">
<label for="number">请输入一个数值:</label>
<input type ="number" id="number" name="number" required>
<input type="submit" value="计算阶乘">
</form>
</body>
</html>三、按要求完成如下JSP页面
3.1 编写页面1,制作一个登陆表单,包含账号、密码输入框、提交按钮。输入账号和密码,点击提交按钮,如果账号密码相等(使用java脚本实现),则显示“登陆成功”,否则显示“登陆失败”。
3.1.1 运行截图


3.1.2 源代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
</head>
<body>
<%--------------------JSP程序段------------------------%>
<%
//获取账号密码
String username = request.getParameter("username");
String password = request.getParameter("password");
//如果账号密码相同,提示登录成功,否则提示登录失败。
if (username != null && password != null) {
if ("可爱小浩".equals(username) && "lh666".equals(password)) {
%>
<span style="color: #FF0000"><%="登录成功"%></span>
<%
} else {%>
<span style="color: #FF0000"><%="登录失败"%></span>
<%
}
}
%>
<%------------------------登录表单-------------------------%>
<form action="./login.jsp" method="get">
<label for="username">账号:</label>
<input type="text" id="username" name="username" value="<%= username!=null?username:""%>" required>
<br><br>
<label for="password">密码:</label>
<input type="text" id="password" name="password" value="<%= password!=null?password:""%>" required>
<input type="submit" value="提交">
</form>
</body>
</html>3.2 编写页面2,输入账号密码,进行登陆,如果账号和密码相同,认为登陆成功,转到页面3,页面3中显示一个文本框输入用户姓名,输入之后提交,在页面4中显示用户的账号和姓名。
3.2.1 运行截图
页面2输入账号和密码:

重定向到页面3:

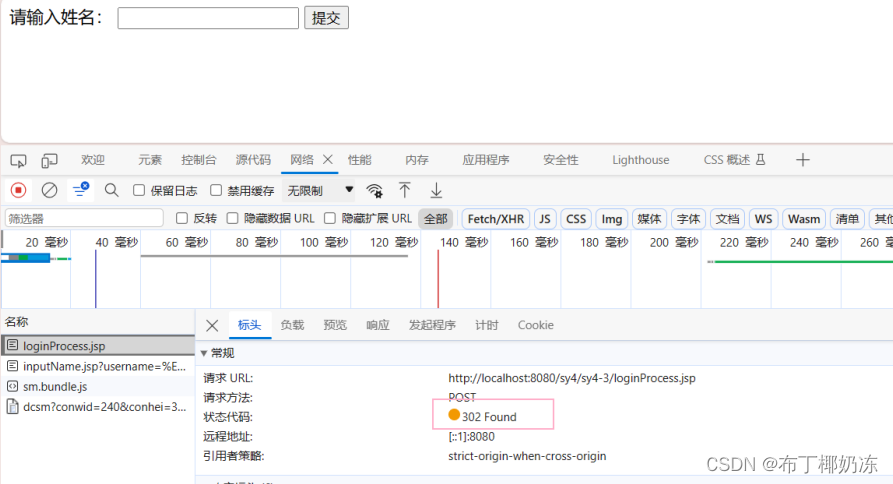
输入姓名:

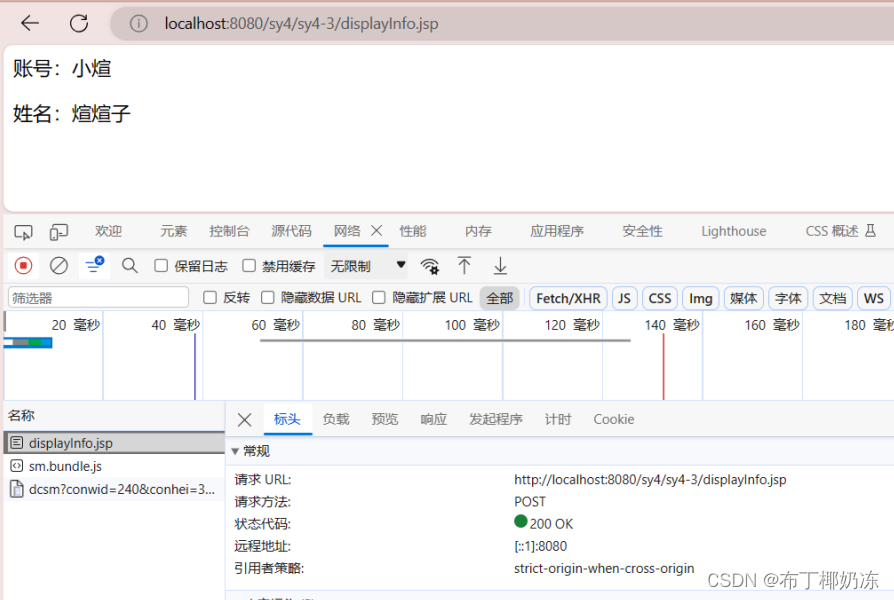
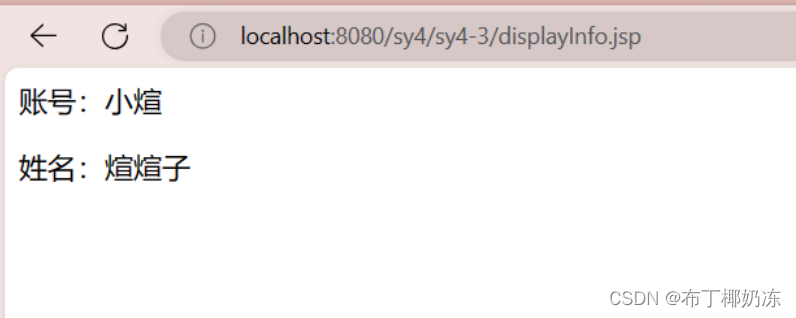
页面4显示账号和姓名:

3.2.2 页面2(login2.jsp)
输入账号密码,如果登录成功跳转到页面3,否则输出“登录失败!”
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>登录</title>
</head>
<body>
<%---------------------JSP程序段--------------------------%>
<%
//输错账号密码提示登录失败的信息
String msg = request.getParameter("msg");
if (msg != null) {%>
<span style="color: #FF0000"><%="登录失败!"%></span>
<% }%>
<%------------------------登录表单-------------------------%>
<form action="loginProcess.jsp" method="POST">
<label for="username">账号:</label>
<input type="text" id="username" name="username" required>
<br><br>
<label for="password">密码:</label>
<input type="text" id="password" name="password" required>
<input type="submit" value="提交">
</form>
</body>
</html>3.2.3 重定向页面(loginProcess.jsp)
如果登录成功,重定向到页面3(inputName.jsp),并且将页面2的username编码传递给页面3;否则,重定向到页面2(login2.jsp)。
<%@ page import="java.net.URLEncoder" %>
<%@ page import="java.nio.charset.StandardCharsets" %><%--
Created by RUI.
User: 86189
Date: 2023/10/8
判断账号密码是否相同
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--------------------------JSP程序段------------------------------%>
<%
// 解决中文乱码问题
request.setCharacterEncoding("UTF-8");
// 登录验证
String username = request.getParameter("username");
String password = request.getParameter("password");
// 如果账号密码相同,则重定向到页面3(inputName.jsp)
if ("小煊".equals(username) && "ryx666".equals(password)) {
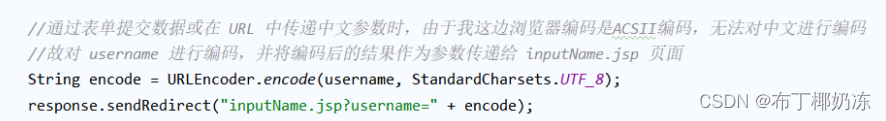
//通过表单提交数据或在 URL 中传递中文参数时,由于我这边浏览器编码是ACSII编码,无法对中文进行编码
//故对 username 进行编码,并将编码后的结果作为参数传递给 inputName.jsp 页面
String encode = URLEncoder.encode(username, StandardCharsets.UTF_8);
response.sendRedirect("inputName.jsp?username=" + encode);
} else {
// 否则重定向到页面1(login2.jsp)并显示登录失败的消息。
response.sendRedirect("login2.jsp?msg=failed");
}
%>3.2.4 页面3(inputName.jsp)
输入姓名,接收loginProcess.jsp传来的对页面2(login2.jsp)中username经过编码的参数值且解码
<%@ page import="java.net.URLDecoder" %>
<%@ page import="java.nio.charset.StandardCharsets" %><%--
Created by RUI.
User: 86189
Date: 2023/10/8
输入姓名
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>输入姓名</title>
</head>
<body>
<%
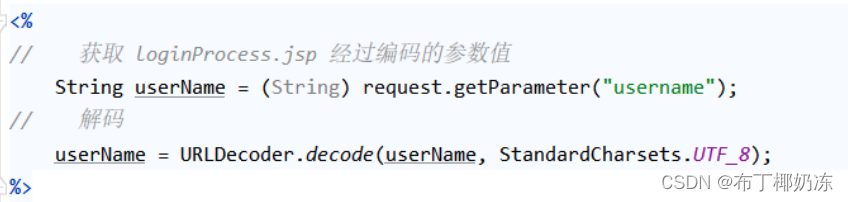
// 获取 loginProcess.jsp 经过编码的参数值
String userName = (String) request.getParameter("username");
// 解码
userName = URLDecoder.decode(userName, StandardCharsets.UTF_8);
%>
<%-----------------------------输入姓名表单--------------------------%>
<form action="displayInfo.jsp" method="POST">
<label for="name">请输入姓名:</label>
<input type="text" id="name" name="name" required>
<input type="hidden" id="username" name="username" value="<%=userName%>" required>
<input type="submit" value="提交">
</form>
</body>
</html>3.2.5 页面4(displayInfo.jsp)
显示页面2中的username和页面3中的name
<%--
Created by RUI.
User: 86189
Date: 2023/10/8
显示用户的账号和密码
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户信息</title>
</head>
<body>
<%---------------------JSP程序段--------------------------%>
<%
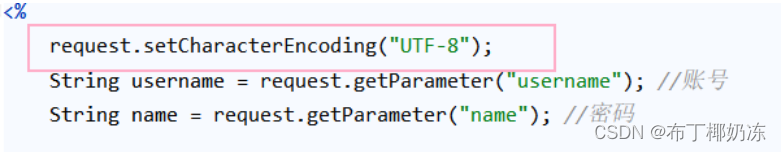
request.setCharacterEncoding("UTF-8"); //解决中文乱码问题
String username = request.getParameter("username"); //账号
String name = request.getParameter("name"); //密码
%>
<p> 账号:<%= username %> </p>
<p> 姓名:<%= name %> </p>
</body>
</html>四、心得体会
1. 出现中文乱码的问题如何解决?
1.1 页面2登录账号输入正确中文账号名变成乱码提示登录出错
解决办法如下
在loginProcess.jsp接收请求的JSP 页面的开头部分,添加以下代码来手动设置请求的字符编码为 UTF-8

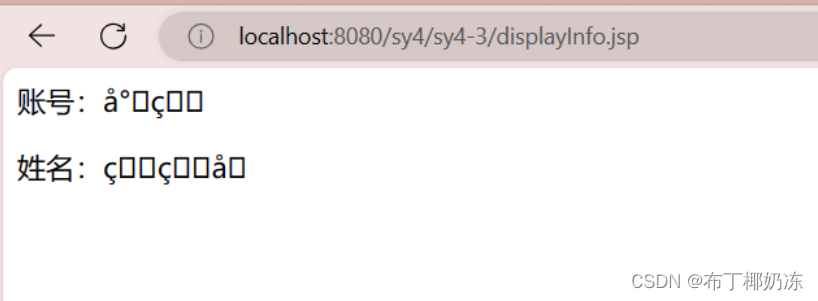
1.2 页面3输入中文出现乱码如下

解决办法如下
在displayInfo.jsp接收请求的JSP 页面的开头部分,添加以下代码来手动设置请求的字符编码为 UTF-8:

重新运行成功解决!

2. 学习和掌握 JSP 的基本语法、URL 传值和表单传值等,深入了解了 JSP 的工作原理,并熟练掌握在集成环境中编辑、部署和运行 Web 工程。
3. 在实验过程中也遇到了一些困难和问题。最初,我对 JSP 的语法不太熟悉,需要花费一些时间来学习和理解。此外,在处理 URL 传值和表单传值时,我也遇到了一些小问题。
比如在页面2的账号输入中文时,发现重定向不到页面3,但是浏览器任何提示都没有,通过debug发现,输入中文之后浏览器无法为之编码,直接视为无效被移除了。
![]()
下面的代码中使用了 URLEncoder.encode() 方法对 username 进行编码,并将编码后的结果作为参数传递给 sendRedirect() 方法。这样可以确保传递的参数在 URL 中正确编码,以防止特殊字符或非ASCII字符引起的问题。
然后,通过调用 response.sendRedirect() 方法进行重定向,将编码后的用户名作为参数附加到目标页面(inputName.jsp)的 URL 中。

在 inputName.jsp 页面中使用下面的代码来获取传递的参数,这样可以首先通过 request.getParameter() 获取经过编码的参数值,然后使用 URLDecoder.decode() 对其进行解码,得到原始的 username 值。

通过查阅文档和教程,我很快就解决了这些问题,并加深了对 JSP 的理解。