
本文由ScriptEcho平台提供技术支持
项目地址:传送门
代码应用场景介绍
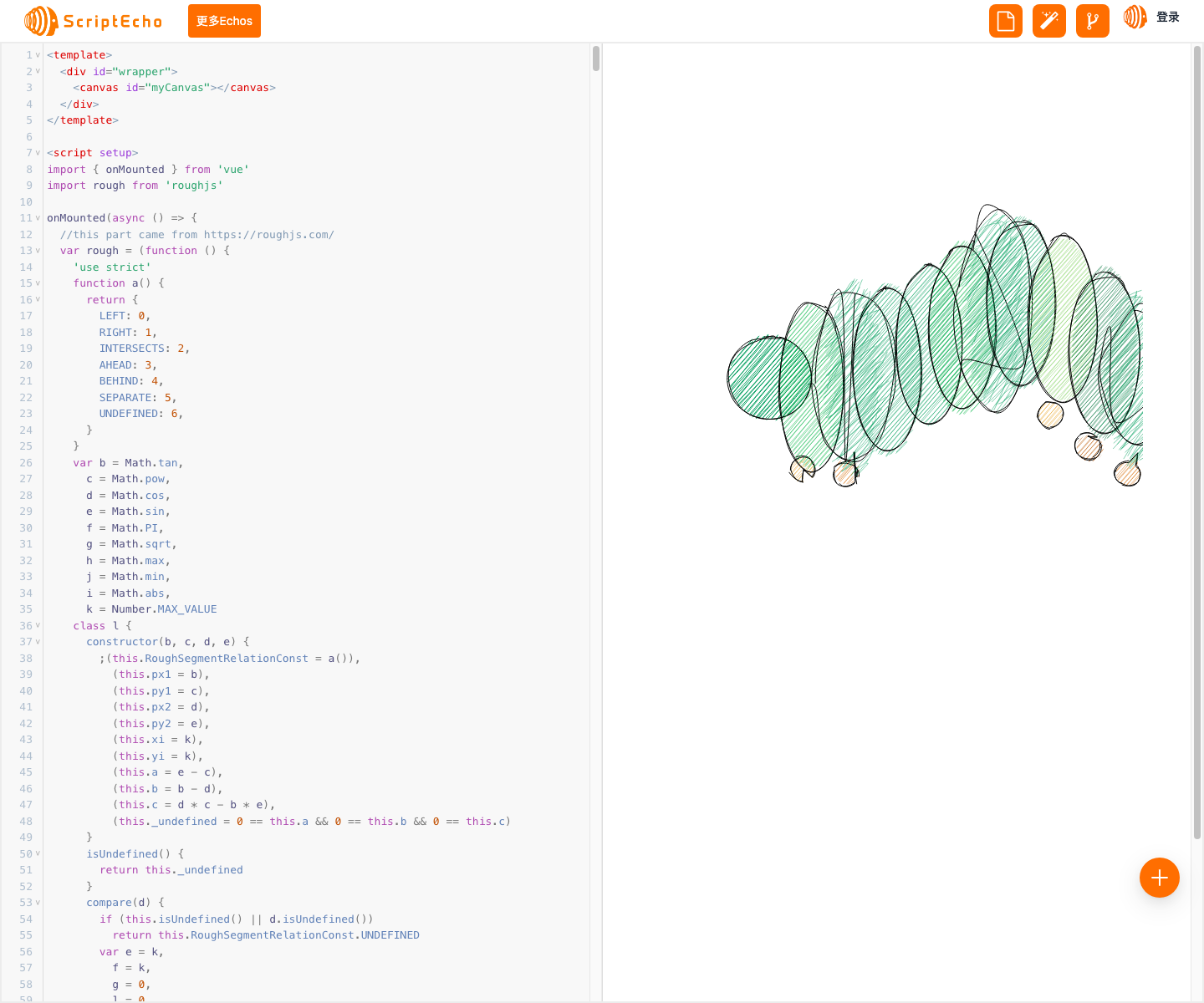
本代码使用Rough.js库在画布上绘制一只毛毛虫。
代码基本功能介绍
-
初始化画布:
- 使用Rough.js库创建画布,并设置画布尺寸。
-
绘制毛毛虫身体:
- 使用椭圆形和圆形绘制毛毛虫的身体,并填充不同的颜色和粗细。
-
绘制毛毛虫头部:
- 使用圆形绘制毛毛虫的头部,并填充不同的颜色。
-
绘制毛毛虫眼睛:
- 使用椭圆形绘制毛毛虫的眼睛,并填充不同的颜色。
-
绘制毛毛虫鼻子:
- 使用路径绘制毛毛虫的鼻子,并填充不同的颜色。
-
绘制毛毛虫触角:
- 使用路径绘制毛毛虫的触角,并填充不同的颜色。
-
绘制毛毛虫脚:
- 使用椭圆形和圆形绘制毛毛虫的脚,并填充不同的颜色。
功能实现步骤及关键代码分析说明
-
初始化画布:
const canvas = document.getElementById('myCanvas'); const rc = rough.canvas(canvas); -
绘制毛毛虫身体:
rc.circle(200, 400, 100, { fill: 'rgb(6,160,97)', fillWeight: 1, });- 使用
circle()方法绘制一个圆形,代表毛毛虫的身体。 - 设置
fill属性为绿色,fillWeight属性为1,表示填充颜色和粗细。
- 使用
-
绘制毛毛虫头部:
rc.circle(800, 400, 200, { fill: 'rgb(191,7,22)', fillWeight: 3, });- 使用
circle()方法绘制一个圆形,代表毛毛虫的头部。 - 设置
fill属性为红色,fillWeight属性为3,表示填充颜色和粗细。
- 使用
-
绘制毛毛虫眼睛:
rc.ellipse(770, 380, 45, 75, { fill: 'rgb(255,238,0)', fillweight: 10, });- 使用
ellipse()方法绘制一个椭圆形,代表毛毛虫的眼睛。 - 设置
fill属性为黄色,fillweight属性为10,表示填充颜色和粗细。
- 使用
-
绘制毛毛虫鼻子:
rc.path('M790 420 A 15 15, 0, 1, 0, 810 430 L 800 410 Z', { fill: 'rgb(0,186,66)', stroke: 'rgb(0,186,66)', });- 使用
path()方法绘制一个路径,代表毛毛虫的鼻子。 - 设置
fill属性为绿色,stroke属性为绿色,表示填充颜色和轮廓颜色。
- 使用
-
绘制毛毛虫触角:
rc.path('M790 230 A 20 20, 0, 1, 0, 770 230 L 780 330 Z', { fill: 'rgb(124,68,117)', });- 使用
path()方法绘制一个路径,代表毛毛虫的触角。 - 设置
fill属性为紫色,表示填充颜色。
- 使用
-
绘制毛毛虫脚:
rc.path('M240 525 A 15 15, 1, 1, 1, 250 520 L 240 510 Z', { fill: 'rgb(232,162,37)', });- 使用
path()方法绘制一个路径,代表毛毛虫的脚。 - 设置
fill属性为橙色,表示填充颜色。
- 使用
总结与展望:开发这段代码过程中的经验与收获,未来该卡片功能的拓展与优化
开发这段代码过程中的经验与收获
- 了解了Rough.js库的基本用法,可以轻松绘制各种形状。
- 掌握了路径绘制,可以创建更复杂的形状。
- 提高了对canvas元素的理解,可以更好地控制绘制过程。
未来该卡片功能的拓展与优化
-
添加交互性,允许用户修改毛毛虫的形状和颜色。
-
创建一个毛毛虫动画,使其在画布上移动。
-
探索其他Rough.js库的功能,以创建更复杂和逼真的图形。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:




![[单master节点k8s部署]18.监控系统构建(三)Grafana安装](https://img-blog.csdnimg.cn/direct/55659807e4a34b1e80b36fd07e72795d.png)





![[单master节点k8s部署]19.监控系统构建(四)kube-state-metrics](https://i-blog.csdnimg.cn/direct/b50c575303744c0a8b4a4727f4f0bc1d.png)