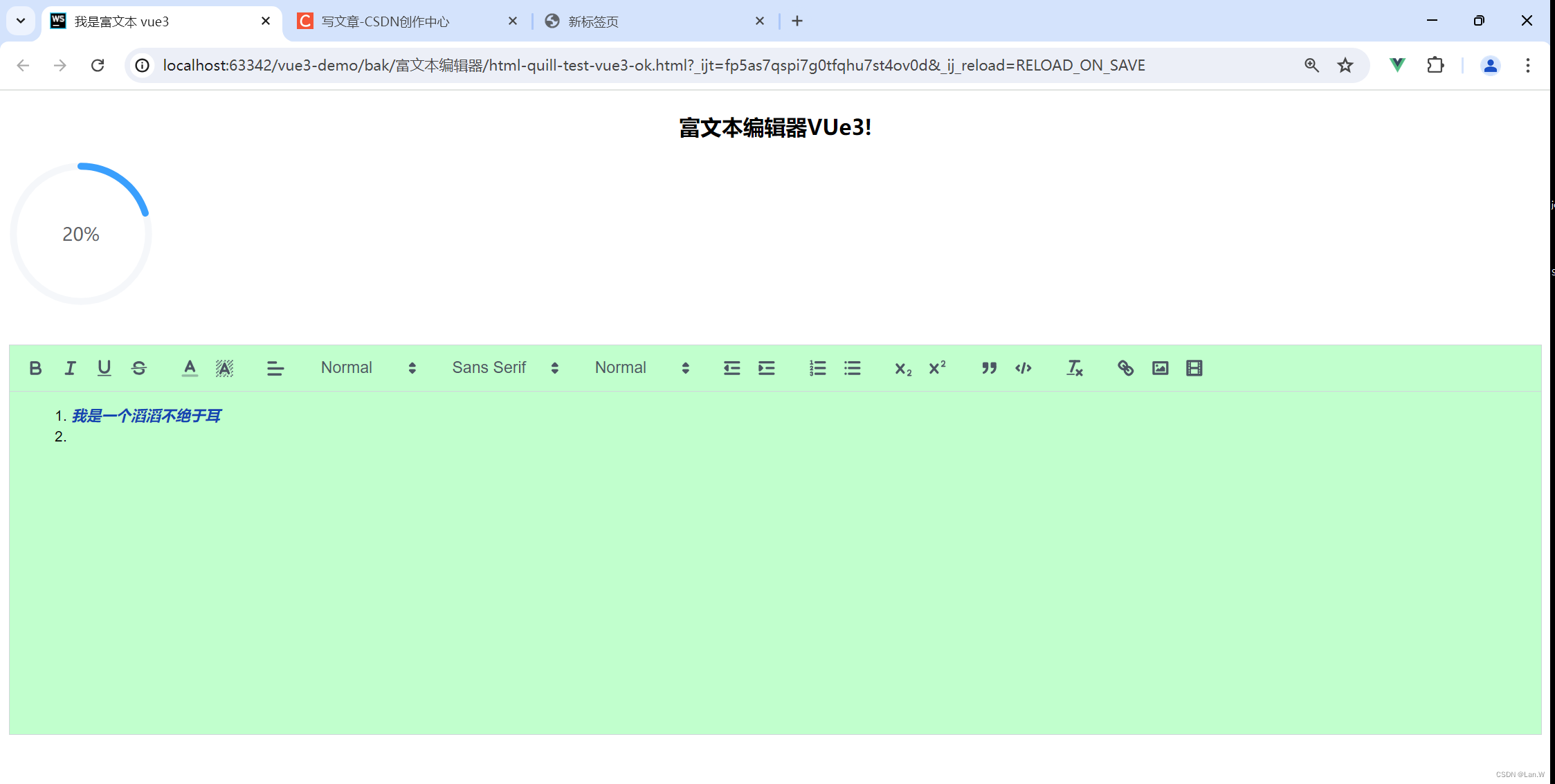
效果图

版本
@vueup/vue-quill v1.2.0 vue3.3.8 Element Plus v2.4.2
引入流程
找一个vue3的项目, 然后安装插件vue版本的quill: vue-quill
npm install @vueup/vue-quill --save官方地址:https://vueup.github.io/vue-quill/
安装完成之后,把vue-quil插件下dist目录拷贝到原生html同目录下,dist目录名改成: vue-quill
调用此插件参考vue3项目方式
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
instance = createApp(App);
instance.component('QuillEditor', QuillEditor)
案例源码 editor.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<!--
vue3 vue-quill editor可用,vue
-->
<script src="../vue3-原生html练习/js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../vue3-原生html练习/js/elementPlus/index.css">
<script src="../vue3-原生html练习/js/elementPlus/index.full.js"></script>
<title>我是富文本 vue3</title>
<style>
.editor {
width: 100%;
}
.ql-editor {
min-height: 300px;
}
</style>
<link rel="stylesheet" href="./js/vue-quill/vue-quill.snow.css">
<script src="./js/vue-quill/vue-quill.global.js"></script>
</head>
<body>
<div id="app">
<h3 style="width: 100%;text-align: center">{{ message }}</h3>
<el-progress type="circle" :percentage="20"></el-progress>
<!-- 富文本编辑器 vue-->
<div class="editor" style="background-color: #bfc;margin-top: 30px">
<quill-editor ref="editorRef" v-model:content="content" :options="options" contentType="html"></quill-editor>
</div>
</div>
</body>
<script type="module">
const {createApp, ref, reactive, watch, toRaw} = Vue
const _app = createApp({
setup() {
const message = ref('富文本编辑器VUe3!')
const content = ref("9999999")
const editorRef = ref()
const articleModel = reactive({
content: "99999"
})
// 处理富文本图片上传
const imageHandler = () => {// 创建一个文件输入元素
const input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', 'image/*');
// 模拟点击,打开文件选择对话框
input.click();
// 当用户选择文件后触发的事件
input.onchange = async () => {
// 获取用户选择的文件
const file = input.files ? input.files[0] : null;
if (file) {
// 创建一个 FormData 对象,用于文件上传
const formData = new FormData();
formData.append('file', file);
try {
// 使用 axios 发送 POST 请求,将文件上传到服务器
const response = await axios.post("filesApi.url()", formData, {headers: {'Content-Type': 'multipart/form-data'}});
// 确保获取到 Quill 编辑器实例
const quill = toRaw(editorRef.value).getQuill()
if (quill) {
// 获取当前光标位置
const range = quill.getSelection(true);
// 在当前光标位置插入上传的图片
quill.insertEmbed(range.index, 'image', response.data.data);
}
} catch (error) {
toast("图片上传失败,请配置图片服务url");
}
}
};
}
let options = {
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
[{color: []}, {background: []}], // 字体颜色、字体背景颜色
[{align: []}], // 对齐方式
[{size: ['small', false, 'large', 'huge']}], // 字体大小
[{font: []}], // 字体种类
[{header: [1, 2, 3, 4, 5, 6, false]}], // 标题
// [{ direction: 'ltl' }], // 文本方向
// [{ direction: 'rtl' }], // 文本方向
[{indent: '-1'}, {indent: '+1'}], // 缩进
[{list: 'ordered'}, {list: 'bullet'}], // 有序、无序列表
[{script: 'sub'}, {script: 'super'}], // 上标/下标
['blockquote', 'code-block'], // 引用 代码块
['clean'], // 清除文本格式
['link', 'image', 'video'], // 链接、图片、视频
],
handlers: {
image: imageHandler,
},
},
}
}
const titleConfig = [// toolbar标题
{Choice: '.ql-insertMetric', title: '跳转配置'},
{Choice: '.ql-bold', title: '加粗'},
{Choice: '.ql-italic', title: '斜体'},
{Choice: '.ql-underline', title: '下划线'},
{Choice: '.ql-header', title: '段落格式'},
{Choice: '.ql-strike', title: '删除线'},
{Choice: '.ql-blockquote', title: '块引用'},
{Choice: '.ql-code', title: '插入代码'},
{Choice: '.ql-code-block', title: '插入代码段'},
{Choice: '.ql-font', title: '字体'},
{Choice: '.ql-size', title: '字体大小'},
{Choice: '.ql-list[value="ordered"]', title: '编号列表'},
{Choice: '.ql-list[value="bullet"]', title: '项目列表'},
{Choice: '.ql-direction', title: '文本方向'},
{Choice: '.ql-header[value="1"]', title: 'h1'},
{Choice: '.ql-header[value="2"]', title: 'h2'},
{Choice: '.ql-align', title: '对齐方式'},
{Choice: '.ql-color', title: '字体颜色'},
{Choice: '.ql-background', title: '背景颜色'},
{Choice: '.ql-image', title: '图像'},
{Choice: '.ql-video', title: '视频'},
{Choice: '.ql-link', title: '添加链接'},
{Choice: '.ql-formula', title: '插入公式'},
{Choice: '.ql-clean', title: '清除字体格式'},
{Choice: '.ql-script[value="sub"]', title: '下标'},
{Choice: '.ql-script[value="super"]', title: '上标'},
{Choice: '.ql-indent[value="-1"]', title: '向左缩进'},
{Choice: '.ql-indent[value="+1"]', title: '向右缩进'},
{Choice: '.ql-header .ql-picker-label', title: '标题大小'},
{Choice: '.ql-header .ql-picker-item[data-value="1"]', title: '标题一'},
{Choice: '.ql-header .ql-picker-item[data-value="2"]', title: '标题二'},
{Choice: '.ql-header .ql-picker-item[data-value="3"]', title: '标题三'},
{Choice: '.ql-header .ql-picker-item[data-value="4"]', title: '标题四'},
{Choice: '.ql-header .ql-picker-item[data-value="5"]', title: '标题五'},
{Choice: '.ql-header .ql-picker-item[data-value="6"]', title: '标题六'},
{Choice: '.ql-header .ql-picker-item:last-child', title: '标准'},
{Choice: '.ql-size .ql-picker-item[data-value="small"]', title: '小号'},
{Choice: '.ql-size .ql-picker-item[data-value="large"]', title: '大号'},
{Choice: '.ql-size .ql-picker-item[data-value="huge"]', title: '超大号'},
{Choice: '.ql-size .ql-picker-item:nth-child(2)', title: '标准'},
{Choice: '.ql-align .ql-picker-item:first-child', title: '居左对齐'},
{Choice: '.ql-align .ql-picker-item[data-value="center"]', title: '居中对齐'},
{Choice: '.ql-align .ql-picker-item[data-value="right"]', title: '居右对齐'},
{Choice: '.ql-align .ql-picker-item[data-value="justify"]', title: '两端对齐'}
]
// 给富文本框工具栏加上鼠标悬浮中文提示
const initTitle = () => {
for (let item of titleConfig) {
// .editor 是富文本编辑器的类名
let tip = document.querySelector('.editor ' + item.Choice);
if (tip) {
tip.setAttribute('title', item.title);
}
}
}
const toast = (message, type = 'warning', fn = null) => {
ElementPlus.ElMessage({
message,
type
})
}
return {
toast,
message, content, editorRef, options, imageHandler, articleModel, initTitle
}
},
mounted() {
this.initTitle();
},
})
_app.use(ElementPlus)
_app.component('QuillEditor', VueQuill.QuillEditor);
const vm = _app.mount('#app')
</script>
</html>
参考html引入vue3,element
jQuery 老项目引入vue,elementui (vue3+elementplus)_vue3 jquery-CSDN博客
案例全部源码项目
htmlVue3QuillDemo: VUE3-Quill 引入到原生html的演示案例
![[单master节点k8s部署]18.监控系统构建(三)Grafana安装](https://img-blog.csdnimg.cn/direct/55659807e4a34b1e80b36fd07e72795d.png)





![[单master节点k8s部署]19.监控系统构建(四)kube-state-metrics](https://i-blog.csdnimg.cn/direct/b50c575303744c0a8b4a4727f4f0bc1d.png)