1.cocos使用命令行发布微信小游戏项目
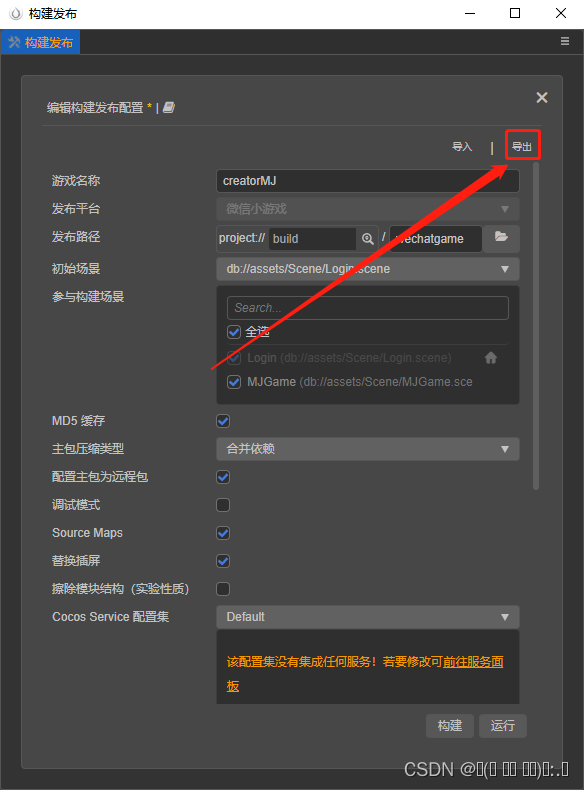
1.1 先编辑微信小游戏构建发布配置,然后导出配置,会生成一个buildConfig_wechatgame.json的配置文件

1.2 使用命令行构建微信小游戏项目
D:\CocosDashboard\resources.editors\Creator\3.4.2\CocosCreator.exe --project D:\cocos_workspace\wx_mini_game\develop --build configPath=D:\cocos_workspace\wx_mini_game\develop\ci\buildConfig_wechatgame_dev.json
D:\CocosDashboard\resources.editors\Creator\3.4.2\CocosCreator.exe —— cocos工具路径
D:\cocos_workspace\wx_mini_game\develop —— cocos项目路径
D:\cocos_workspace\wx_mini_game\develop\ci\buildConfig_wechatgame_dev.json —— 构建配置文件路径
D:\CocosDashboard\resources\.editors\Creator\3.4.2\CocosCreator.exe --project D:\cocos_workspace\wx_mini_game\develop --build configPath=D:\cocos_workspace\wx_mini_game\develop\ci\buildConfig_wechatgame_dev.json
参考文档:creator3d | 命令行发布项目
2.miniprogram-ci 小程序/小游戏项目代码上传
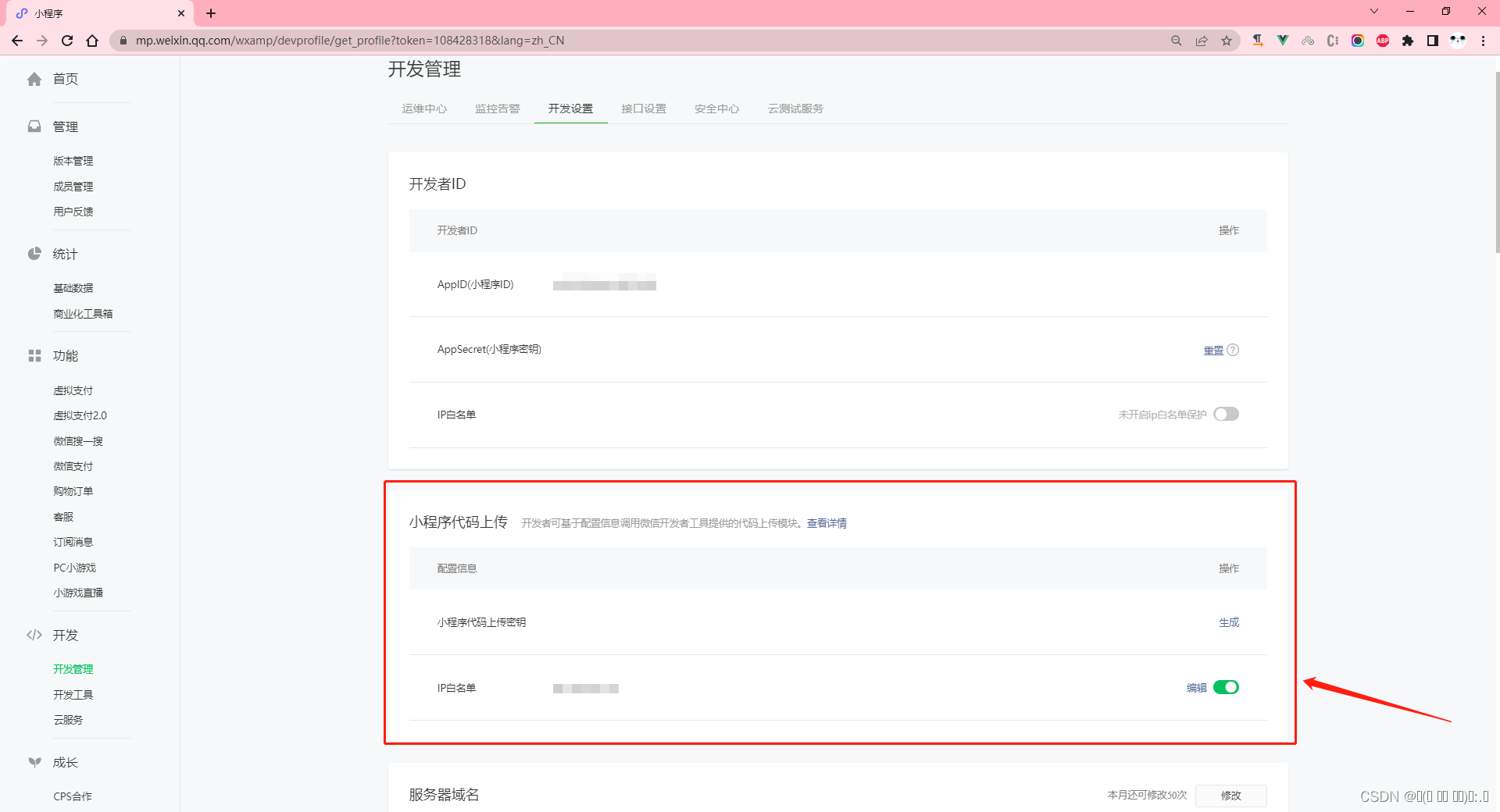
2.1 密钥及 IP 白名单配置(需要管理员扫码才能操作)

2.2 安装 miniprogram-ci npm包依赖
npm install miniprogram-ci --save
npm install miniprogram-ci --save
2.3 编写 upload.js 上传脚本
const ci = require('miniprogram-ci');
const project = new ci.Project({
appid: 'xxxx',
type: 'miniGame',
projectPath: '/home/shanmai/wx_minigame/mj_wx_minigame/develop/package/wechatgame',
privateKeyPath: '/home/shanmai/wx_minigame/mj_wx_minigame/develop/package/private.xxxx.key',
ignores: ['node_modules/**/*'],
});
const uploadResult = ci.upload({
project,
version: 'test',
desc: 'xxxx测试版本',
setting: {
es6: true,
},
onProgressUpdate: console.log,
robot:1
});
console.log(uploadResult);
参考文档:概述 | 微信开放文档
3.ssh免密登录
SSH 免密码登录 Linux 一般不能使用管理员root账号免密登录
参考文档:Windows10 CMD 下 SSH 免密码登录 Linux
使用ssh连接windows(构建机器是用的window)
参考文档:如何使用ssh连接windows?
window使用ssh免密登录
参考文档:window的ssh免密登录
4.免密连接ssh后执行命令
&:前后命令不管是否运行成功都会运行下去
&&:前面的命令运行成功才运行后面的命令
参考文档:cmd同时执行多条命令
5.完整构建脚本实例
cmd窗口下执行 build_dev.bat 构建

@echo off
chcp 65001
echo ============ xxxx小游戏测试版本自动构建脚本 ============
echo ============ connect build start ============
ssh Administrator@172.17.xxx.37 "echo ============ connect build success ============ && d: && cd D:\cocos_workspace\wx_mini_game\develop && D:\git\Git\bin\git reset --hard && D:\git\Git\bin\git pull && echo ============ build start ============ && D:\CocosDashboard\resources\.editors\Creator\3.4.2\CocosCreator.exe --project D:\cocos_workspace\wx_mini_game\develop --build configPath=D:\cocos_workspace\wx_mini_game\develop\ci\buildConfig_wechatgame_dev.json & echo ============ build success ============ & echo ============ remote update start ============ & cd D:\cocos_workspace\wx_mini_game_remote\remote_develop && D:\git\Git\bin\git checkout develop && D:\git\Git\bin\git pull && rd /s/q test & md test && move D:\cocos_workspace\wx_mini_game\develop\build\wechatgame\remote test && D:\git\Git\bin\git add . && D:\git\Git\bin\git commit -m xxxx小游戏remote测试版本 && D:\git\Git\bin\git fetch && D:\git\Git\bin\git rebase && D:\git\Git\bin\git push & cd D:\cocos_workspace\mj_wx_minigame_package\develop && D:\git\Git\bin\git pull && rd /s/q D:\cocos_workspace\wx_mini_game\develop\build\wechatgame\remote & rd /s/q package & md package && move D:\cocos_workspace\wx_mini_game\develop\build\wechatgame package && copy D:\cocos_workspace\wx_mini_game\develop\ci\private.wx02c98bda18652bf0.key package && copy D:\cocos_workspace\wx_mini_game\develop\ci\upload_dev.js package && D:\git\Git\bin\git add . && D:\git\Git\bin\git commit -m xxxx小游戏package测试版本 && D:\git\Git\bin\git fetch && D:\git\Git\bin\git rebase && D:\git\Git\bin\git push && echo ============ remote update success ============"
echo ============ connect remote start ============
ssh shanmai@47.xxx.xx.17 "echo ============ connect remote success ============ && cd remote/ && git pull"
echo ============ connect update start ============
ssh shanmai@47.xxx.xx.132 "echo ============ connect update success ============ && echo ============ minigame update start ============ && cd wx_minigame/mj_wx_minigame/develop && git pull && node ./package/upload_dev.js && echo ============ minigame update done ============"