UNIAPP实战项目笔记41 收货地址页面布局和省市县三级联动
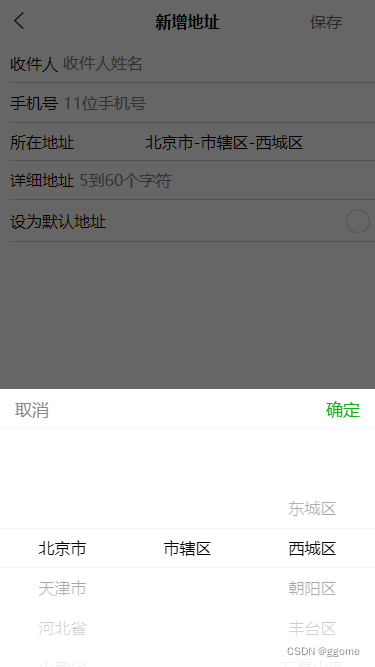
my-add-path.vue 设置页面布局
具体内容图片自己替换哈,随便找了个图片的做示例
用到了vue的默认组件 城市选择器mpvueCityPicker,从uniappDemo中复制过来即可,具体位置见目录结构
代码 my-add-path.vue 页面部分
<template>
<view class="my-add-path">
<view class="path-item">
<view class="">收件人</view>
<input type="text" value="" placeholder="收件人姓名"/>
</view>
<view class="path-item">
<view class="">手机号</view>
<input type="text" value="" placeholder="11位手机号"/>
</view>
<view class="path-item">
<view class="">所在地址</view>
<view class="" @tap="showCityPicker">{{cityName}} </view>
<mpvue-city-picker ref="mpvueCityPicker" :pickerValueDefault="pickerValueDefault" @onConfirm="onConfirm"/>
</view>
<view class="path-item">
<view class="">详细地址</view>
<input type="text" value="" placeholder="5到60个字符"/>
</view>
<view class="path-item">
<view class="">设为默认地址</view>
<label class="radio">
<radio value="" color="#FF3333" /><text></text>
</label>
</view>
</view>
</template>
<script>
import mpvueCityPicker from '../../components/uni/mpvue-citypicker/mpvueCityPicker.vue'
export default {
data() {
return {
cityName:"请选择 >",
pickerValueDefault:[0,0,1]
};
},
components:{
mpvueCityPicker
},
methods:{
showCityPicker(){
this.$refs.mpvueCityPicker.show()
},
onConfirm(e){
this.cityName = e.label;
console.log(e);
}
}
}
</script>
<style lang="scss">
.my-add-path{
padding-left: 20rpx;
}
.path-item{
display: flex;
justify-content: space-between;
align-items: center;
padding: 16rpx 0;
width: 100%;
border-bottom: 2rpx solid #ccc ;
}
.path-item input{
flex: 1;
text-align: left;
padding: 0 10rpx;
}
</style>
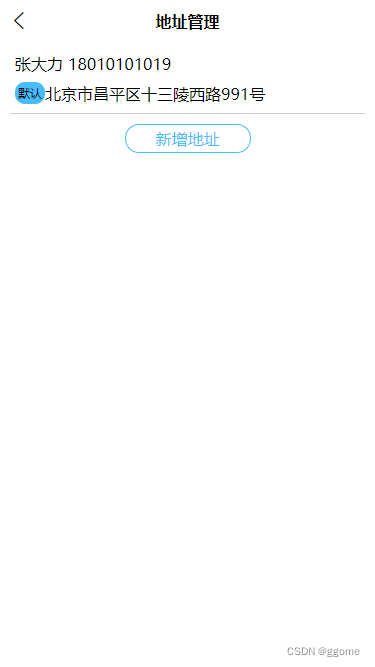
代码 my-path-list.vue 页面部分
<template>
<view class="my-path-list">
<view class="path-list">
<view class="path-item">
<view class="item-main">
<view class="item-name">
张大力
</view>
<view class="">
18010101019
</view>
</view>
<view class="item-main">
<view class="active">
默认
</view>
<view class="">
北京市昌平区十三陵西路991号
</view>
</view>
</view>
</view>
<view class="add-path">
<view class="add-path-btn" @tap="goAddPath">
新增地址
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
methods:{
goAddPath(){
uni.navigateTo({
url:'../my-add-path/my-add-path'
})
}
}
}
</script>
<style lang="scss">
.add-path{
padding: 20rpx 0;
width: 100%;
display: flex;
justify-content: center;
}
.add-path-btn{
border: 2rpx solid #49bdfb;
color: #49bdfb;
border-radius: 30rpx;
padding: 6rpx 60rpx;
}
.path-list{
padding: 0 20rpx;
}
.path-item{
padding: 10rpx;
border-bottom: 2rpx solid #ccc;
}
.item-main{
padding: 8rpx 0;
display: flex;
align-items: center;
}
.item-name{
padding-right: 10rpx;
}
.active{
padding: 6rpx;
background-color: #49bdfb;
columns: #fff;
border-radius: 20rpx;
font-size: 24rpx;
text-align: center;
}
</style>
代码 pages.json部分
默认导航栏,设置标题按钮和底色
{
"path" : "pages/my-path-list/my-path-list",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "地址管理",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my-add-path/my-add-path",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "新增地址",
"app-plus": {
"scrollIndicator": "none",
"titleNView": {
"buttons": [
{
"float": "right",
"color": "#636263",
"text": "保存",
"fontSize": "16px",
"width":"60px"
}
]
}
}
}
}
实际案例图片


目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
my-add-path.vue
- my-path-list
my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- index.js
- modules













![[MQ] 延迟队列/延迟插件下载](https://img-blog.csdnimg.cn/b99d6bf018304443a8d908bde3387b27.png)