当看到某些文件的后缀名是ttf,表示是字体文件,除了显示字体,还能显示图标,如果需要显示的图标太多,就把它们放在一个文件中,方便统一管理图标,在此讲一下怎么显示字体图标。
打开文件
电脑上用什么工具打开修改字体文件呢,windows操作系统中可以用 《Font Creator》,程序界面如下图

上图打开的字体文件是
uni.ttf,是在uniapp示例项目中找到的
字体显示
接下来,讲一讲怎么用字体,
先把字体文件放在项目根目录下的文件夹static,
- 项目文件夹
-
- 其它文件夹…
-
- static
-
- uni.ttf
- index.html
在样式中,这样写,引入字体文件,给它起个名字,为uniFontIcon,
@font-face {
font-family: uniFontIcon;
src: url('/static/uni.ttf') format('truetype');
}
注意这个
@font-face,要放在样式中的顶部(头部)位置,还有url路径要填正确,
若不正确,显示的图标都是□方的
然后,在写一些图标的样式类名
.icon{
display: inline-block;
margin: 0 1px;
font-family: uniFontIcon;
width: 40px;
line-height: 40px;
text-align: center;
}
.icon.close::after{
content: '\e404';
}
.icon.sub::after{
content: '\e410';
}
.icon.add::after{
content: '\e409'
}
/*...更多...*/
很好奇,其中
content内容是什么来的呢
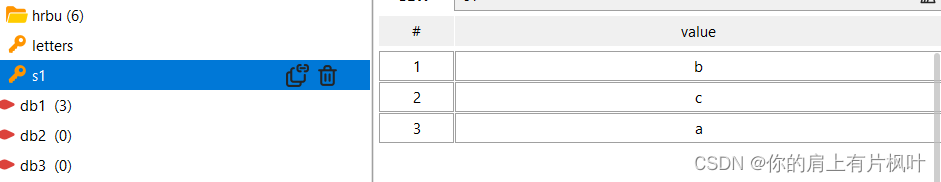
上面提到的软件,用那个软件打开字体文件,选中其中一个字体图标,鼠标右键弹出选项,选择属性,映射,如下图所示,其中的值对应内容就是对应图标content内容,将其写到样式中就可以

最后一步,在需要用到的地方,这样用即可
<view>
<button>
<!-- 显示关闭图标 -->
<view class="icon close"></view>
</button>
</view>
那个字体软件,可以添加新的图标,就讲到这里,
没有自己想要的图标?网上找个图标研究一下怎么弄上去吧。








![[数字媒体] PR视频剪辑之自定义音频、视频加速转场和特显停顿](https://img-blog.csdnimg.cn/3186ea5b5add4c70a41b460741e9e9ef.png#pic_center)