目录
一、选择器进阶
1. 后代选择器(空格)
2. 子代选择器 >
3. 并集选择器:,
4. 交集选择器:紧挨着
5. hover伪类选择器
6. emmet语法
7. 选择器总结
二、背景相关属性
1. 背景颜色
2. 背景图片
3. 背景平铺
4. 背景位置
5. 背景属性连写
6.1 (拓展)img标签和背景图片的区别
三、元素显示模式
1. 块级元素
2. 行内元素
3. 行内块元素
4. 元素显示模式转换
扩展1:HTML嵌套规范注意点
扩展2:居中方式总结
四、CSS特性
1. 层叠性
2. 层叠性
五、综合案例
综合案例1 普通导航
综合案例2 五彩导航
综合案例3 小米侧边栏
综合案例4 小米快捷导航
一、选择器进阶
1. 后代选择器(空格)
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
➢ 选择器语法:选择器1 选择器2 { css }(两个选择器之间用空格隔开)
➢ 结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
➢ 注意点:
1. 后代包括:儿子、孙子、重孙子……
2. 后代选择器中,选择器与选择器之前通过 空格 隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 找到div的儿子p设置颜色为红色 */
/* 语法:父代选择器 子代选择器{} */
div p{
color: red;
}
</style>
</head>
<body>
<!-- 后代包括 儿子、孙子、重孙子... -->
<p>这是一个p标签</p>
<div>
<p>这是div的儿子p</p>
</div>
</body>
</html>2. 子代选择器 >
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
➢ 选择器语法:选择器1 > 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
➢ 注意点:
1. 子代只包括:儿子,也就是子级元素
2. 子代选择器中,选择器与选择器之前通过 > 隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 如果只用后代选择器,两个a都会被选变红,因为后代包括:儿子、孙子、重孙子等 */
/* div a{
color: red
} */
/* 如果用的后代选择器,只会选中儿子 */
/* 语法 父级选择器 > 子代选择器 {} */
div > a{
color: blue;
}
</style>
</head>
<body>
<div>
父级
<a href="#">这是div里的a标签</a>
<p>
<a href="#">这是div里的p标签的a标签</a>
</p>
</div>
</body>
</html>3. 并集选择器:,
➢ 作用:同时选择多组标签,设置相同的样式
➢ 选择器语法:选择器1 , 选择器2 { css }
➢ 结果:
• 找到 选择器1 和 选择器2 选中的标签,设置样式
➢ 注意点:
1. 并集选择器中的每组选择器之间通过 , 分隔
2. 并集选择器中的每组选择器可以是基础选择器或者复合选择器
3. 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 并集选择器,需求:让所有标签变红 -->
<!-- 选择器1,选择器2,选择器3{} -->
<style>
p,div,span,h1,h2{
color: red;
}
</style>
</head>
<body>
<p>ppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
<h2>h2</h2>
</body>
</html>4. 交集选择器:紧挨着
➢ 作用:选中页面中 同时满足 多个选择器的标签
➢ 选择器语法:选择器1选择器2 { css }
➢ 结果:
• (既又原则)找到页面中 既 能被选择器1选中,又能被选择器2选中的标签,设置样式
➢ 注意点:
1. 交集选择器中的选择器之间是紧挨着的,没有东西分隔
2. 交集选择器中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 并集选择器 注意:两个选择器之间没有空格 */
p.box{
color:red
}
</style>
</head>
<body>
<!-- 需求:只将带有class属性的p标签的字体标红 -->
<p class="box">这是p标签:box</p>
<p>ppp</p>
<div class="box">
这是div标签:box
</div>
</body>
</html>5. hover伪类选择器
➢ 作用:选中鼠标悬停在元素上的状态,设置样式
➢ 选择器语法:选择器:hover { css }
➢ 注意点:
1. 伪类选择器选中的元素的某种状态
2. 任何标签都可以使用伪类选择器,不当当包含a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需求:鼠标悬停时,字体为红色 */
a :hover{
color: red;
background-color: green;
}
div :hover{
color: green
}
</style>
</head>
<body>
<a href="#">这是一个超链接</a>
<!-- 任何标签都可以使用伪类选择器 -->
<div>div<div>/
</body>
</html>6. emmet语法
作用:通过简写语法,快速生成代码
➢ 语法: • 类似于刚刚学习的选择器的写法
| 记忆 | 示例 | 效果 |
| 标签名 | div | <div></div> |
| 类选择器 | .red | <div class="red"></div> |
| id选择器 | #one | <div id="one"></div> |
| 交集选择器 | p.one#red | <p class="one" id="red"></p> |
| 子代选择器 | ul>li | <ul><li></li><ul> |
| 内部文本 | ul>li{我是li的内容} | <ul><li>我是li的内容</li><ul> |
| 创建多个 | ul>li*3 | <ul><li></li><li></li><li></li><ul> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需求:宽度300,高度200,背景色一起出来 w300+h200+bgc */
#d1{
width: 300px;
height: 200px;
background-color: #fff;
}
</style>
</head>
<body>
<div id="d1"></div>
<div class="d2"></div>
<p id="d1"></p>
<p class="d2"></p>
<!-- 同级两标签写法 标签1+标签2 -->
<div></div>
<p></p>
<!-- 子级两标签 标签1>标签2 -->
<div>
<p></p>
</div>
<!-- 一个ul带三个li ul>li*3 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 一个ul带三个li,li中文字为111 ul>li{111}*3-->
<ul>
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
<!-- 一个ul带三个li,li中文字为递增数字字 ul>li{$}*3-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
7. 选择器总结
| 选择器 | 作用 | 格式 | 示例 |
| 后代选择器 | 找后代 | 选择器之间用空格隔开 | .father .son{css} |
| 子代选择器 | 找儿子 | 选择器之间用>隔开 | .father > son{css} |
| 并集选择器 | 找到多类元素 | 选择器之间用,隔开 | div,p,span{css} |
| 交集选择器 | 找到同时满足多个选择器的元素 | 选择器之间紧挨着 | p.red{css} |
| hover伪类选择器 | 选中鼠标悬停在元素上时的状态 | :hover | a:hover{css} |
二、背景相关属性
1. 背景颜色
➢ 属性名:background-color(bgc)
➢ 属性值:
• 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
➢ 注意点:
• 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
/* background-color: pink; */
/* background-color: #ccc; */
/* 红绿蓝三原色, a是透明度0-1 */
/* background-color: rgba(0, 0, 0, 0.5); */
background-color: rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>2. 背景图片
➢ 属性名:background-image(bgi)
➢ 属性值:
![]()
➢ 注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.jpg);
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>3. 背景平铺
属性名:background-repeat(bgr)
属性值:
| 取值 | 效果 |
| repeat | (默认)水平和垂直方向都平铺 |
| no-repeatt | 不平铺 |
| repeat-x | 沿着水平方向(x轴)方向平铺 |
| repeat-y | 沿着垂直方向(y轴)方向平铺 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.jpg);
/* background-repeat: repeat; */
/* 不平铺: 图片只显示一个 */
/* background-repeat: no-repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>4. 背景位置
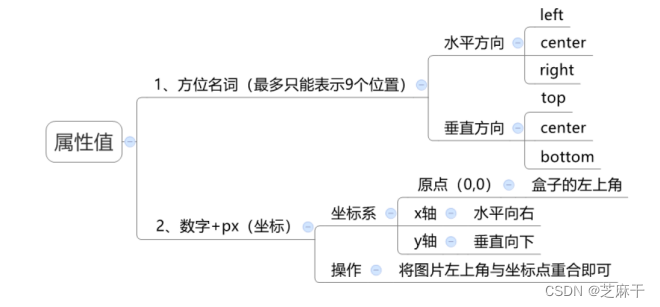
➢ 属性名:background-position(bgp)
➢ 属性值:

➢ 注意点:
• 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.jpg);
background-repeat: no-repeat;
/* background-position: right 0; */
/* background-position: right bottom; */
/* background-position: center center; */
/* background-position: center; */
/* background-position: 50px 0; */
/* background-position: 50px 100px; */
background-position: -50px -100px;
/* 正数: 向右向下移动; 负数:向左向上移动 */
/* 注意: 背景色和背景图只显示在盒子里面 */
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>5. 背景属性连写
➢ 属性名:background(bg)
➢ 属性值: • 单个属性值的合写,取值之间以空格隔开
➢ 书写顺序: • 推荐:background:color image repeat position(不用完完全全按照顺序来)
➢ 省略问题:
• 可以按照需求省略 • 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
➢ 注意点
• 如果需要设置单独的样式和连写
• ① 要么把单独的样式写在连写的下面 • ② 要么把单独的样式写在连写的里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
/* 不分先后顺序 背景色 背景图 背景图平铺 背景图位置 */
/* background: pink url(./images/1.jpg) no-repeat center bottom; */
/* 背景图位置如果是英文单词可以颠倒顺序 */
background: pink url(./images/1.jpg) no-repeat bottom center ;
/* 测试背景图位置如果是数值 不要颠倒顺序 */
/* 水平50px, 垂直100px */
/* background: pink url(./images/1.jpg) no-repeat 50px 100px; */
background: pink url(./images/1.jpg) no-repeat 100px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>6.1 (拓展)img标签和背景图片的区别
➢ 需求:需要在网页中展示一张图片的效果?
➢ 方法一:直接写上img标签即可 • img标签是一个标签,不设置宽高默认会以原尺寸显示
➢ 方法二:div标签 + 背景图片 • 需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签。
三、元素显示模式
1. 块级元素
➢ 显示特点:
1. 独占一行(一行只能显示一个)
2. 宽度默认是父元素的宽度,高度默认由内容撑开
3. 可以设置宽高
➢ 代表标签: • div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- div元素:独占一行,宽度默认和它的父级元素一样大,添加宽高都生效 -->
<div>111</div>
<div>222</div>
</body>
</html>2. 行内元素
➢ 显示特点:
1. 一行可以显示多个
2. 宽度和高度默认由内容撑开
3. 不可以设置宽高
➢ 代表标签: • a、span 、b、u、i、s、strong、ins、em、del……
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 行内元素:不换行的元素,无法设置宽高,尺寸和内容大小一致 -->
<span>span</span>
<span>span</span>
</body>
</html>3. 行内块元素
➢ 显示特点:
1. 一行可以显示多个
2. 可以设置宽高
➢ 代表标签:
• input、textarea、button、select……
• 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- 行内块元素:一行可以显示多个,可以设置宽高 -->
<img src="./images/1.jpg" alt="#">
<img src="./images/1.jpg" alt="#">
</body>
</html>4. 元素显示模式转换
➢ 目的:改变元素默认的显示特点,让元素符合布局要求
➢ 语法:
| 属性 | 效果 | 使用频率 |
| display:block | 转换成块元素 | 较多 |
| display:inline-block | 转换成行内块元素 | 较多 |
| display:inline | 转换成行内元素 | 较少 |
扩展1:HTML嵌套规范注意点
1. 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等…… ➢ 但是:p标签中不要嵌套div、p、h等块级元素
2. a标签内部可以嵌套任意元素 ➢ 但是:a标签不能嵌套a标签
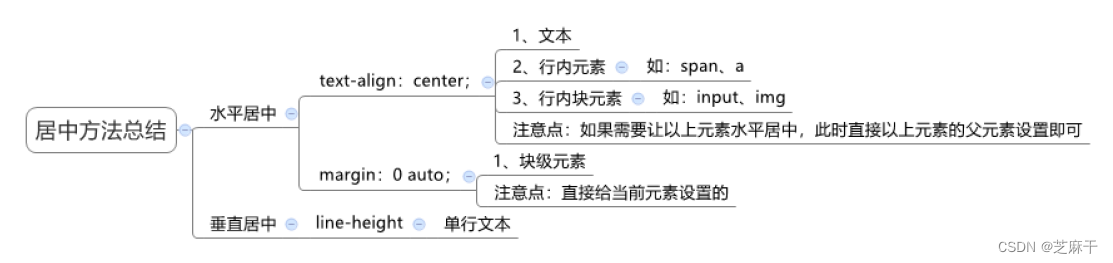
扩展2:居中方式总结

四、CSS特性
1. 层叠性
➢ 特性:子元素有默认继承父元素样式的特点(子承父业)
➢ 可以继承的常见属性(文字控制属性都可以继承)
1. color 2. font-style、font-weight、font-size、font-family 3. text-indent、text-align 4. line-height
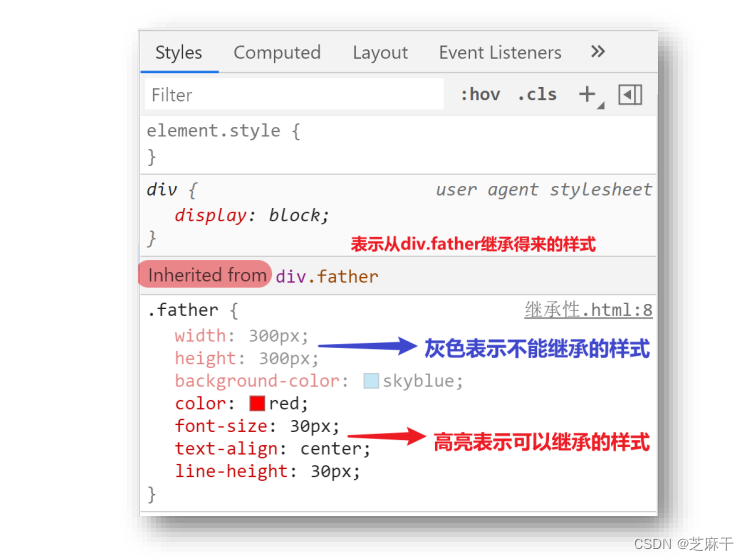
➢ 注意点: • 可以通过调试工具判断样式是否可以继承

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 控制文字的属性都可以实现继承 */
div{
color: red;
font-size: 30px;
height: 300px;
}
</style>
</head>
<body>
<div>
这是div标签里面的文字
<span>这是div里面的span</span>
</div>
</body>
</html>无法继承案例:
➢ 如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
1. a标签的color会继承失效
• 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉
2. h系列标签的font-size会继承失效
• 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 属性继承失效情况:a标签无法继承color属性,h标签无法继承font-size属性 */
/* 继承的原则是:标签本身没有的,才去继承父级元素的属性 */
div{
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<a href="#">这是一个超链接</a>
<h1>这是一个h标签</h1>
</div>
</body>
</html>2. 层叠性
➢ 特性:
1. 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
2. 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
➢ 注意点: 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color: red;
color: green;
}
.d1{
font-size: 30px;
}
</style>
</head>
<body>
<div class="d1">
文字
</div>
</body>
</html>五、综合案例
综合案例1 普通导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
display: inline-block;
width: 100px;
height: 50px;
background-color: red;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 50px;
}
a:hover {
background-color: orange;
}
</style>
</head>
<body>
<div>
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
<a href="#">导航4</a>
<a href="#">导航5</a>
</div>
</body>
</html>综合案例2 五彩导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-align: center;
display: inline-block;
width: 120px;
height: 58px;
color: #fff;
text-decoration: none;
line-height: 58px;
}
/* 每个a的背景图不同, 单独找到每个a, 设置不同的背景图片 */
.one {
background-image: url(./images/bg1.png);
}
.two {
background-image: url(./images/bg2.png);
}
.three {
background-image: url(./images/bg3.png);
}
.four {
background-image: url(./images/bg4.png);
}
.one:hover {
background-image: url(./images/bg5.png);
}
.two:hover {
background-image: url(./images/bg6.png);
}
.three:hover {
background-image: url(./images/bg7.png);
}
.four:hover {
background-image: url(./images/bg8.png);
}
</style>
</head>
<body>
<a href="#" class="one">五彩导航</a>
<a href="#" class="two">五彩导航</a>
<a href="#" class="three">五彩导航</a>
<a href="#" class="four">五彩导航</a>
</body>
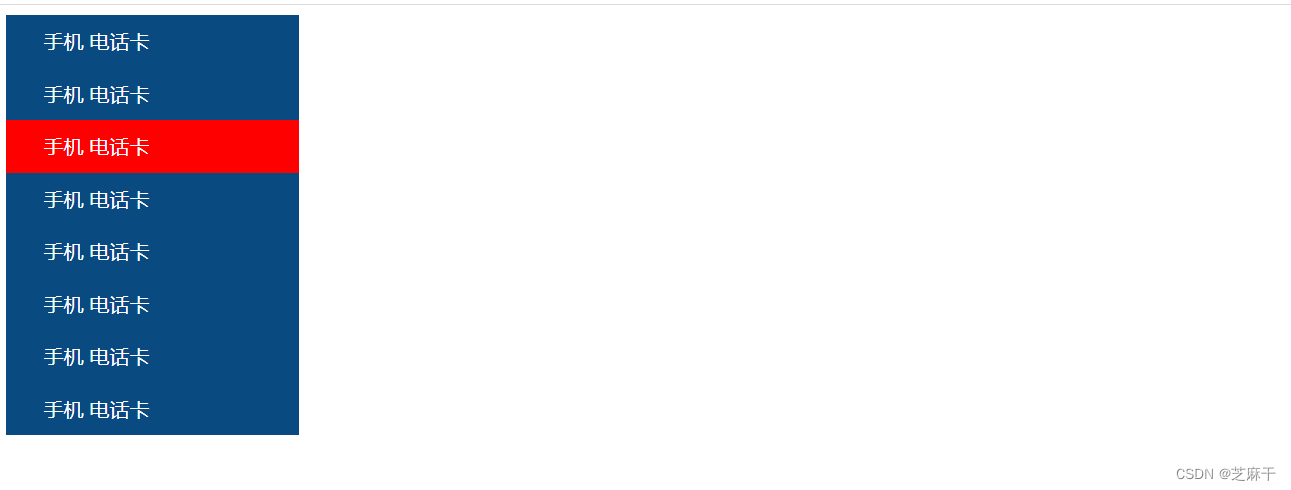
</html>综合案例3 小米侧边栏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
display: block;
width: 234px;
height: 42px;
text-decoration: none;
background: #000;
background-color: rgb(9, 75, 129);
color: #fff;
text-indent: 30px;
line-height: 42px;
}
a:hover{
background-color: red;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
<a href="#">手机 电话卡</a>
</body>
</html>综合案例4 小米快捷导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: rgb(59, 52, 52);
height: 40px;
text-align: left;
color: grey;
}
a{
line-height: 40px;
font-size: 12px;
color: grey;
}
a:hover{
color: #fff;
}
</style>
</head>
<body>
<div>
<a href="#" alt="">小米网 </a>|
<a href="#" alt="">MIUI </a>|
<a href="#" alt="">米聊 </a>|
<a href="#" alt="">游戏 </a>|
<a href="#" alt="">多看阅读 </a>|
<a href="#" alt="">云服务 </a> |
<a href="#" alt="">小米移动版 </a>|
<a href="#" alt="">问题反馈 </a>|
<a href="#" alt="">Select Region</a>
</div>
</body>
</html>