多级路由
1.新建一个Mian组件
<template> <div> <h1>我是Msg的子组件</h1> </div> </template> <script> export default { name: "Mian", } </script> <style> </style>2.在router中msg小新建一个路由
import About from '../pages/About' import Message from '../pages/Message' import Mian from '../pages/Mian' import VueRouter from 'vue-router' //创建并暴露一个路由器 const VR = new VueRouter({ // mode:'history', node:"hash", routes:[ { name:"guanyu", path:'/about', component:About, meta:{tittle:"生于小满"} }, { name:"xinxi", path:'/msg', component:Message, meta:{tittle:"小满为安"}, children:[ { name:"zi", path:'mian', component:Mian, meta:{tittle:"演技"}, } ] } ] }) export default VR3.在Message组件中调用
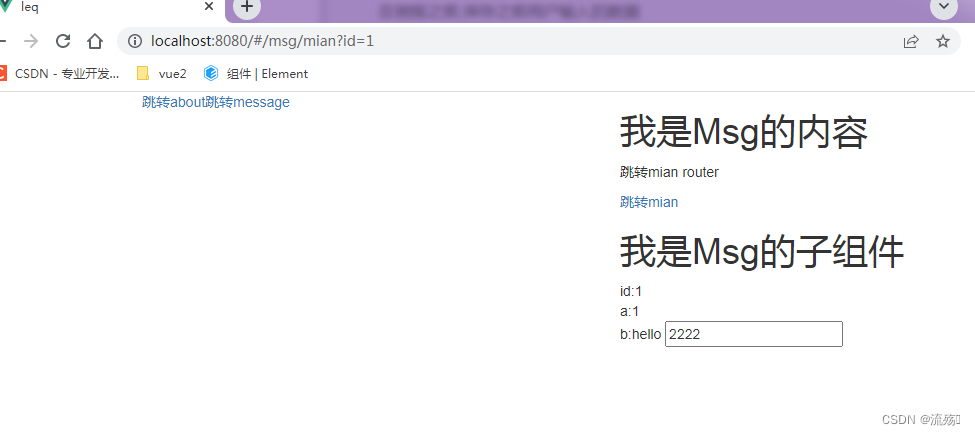
<template> <div class="d"> <div> <h1>我是Msg的内容</h1> <router-link to="/msg/mian">跳转mian</router-link> </div> <!-- 展示区 --> <router-view></router-view> </div> </template> <script> export default { name: "Message", } </script> <style scoped> .d{ display: flex; flex-direction: column; justify-content: space-around; } </style>4.重启项目
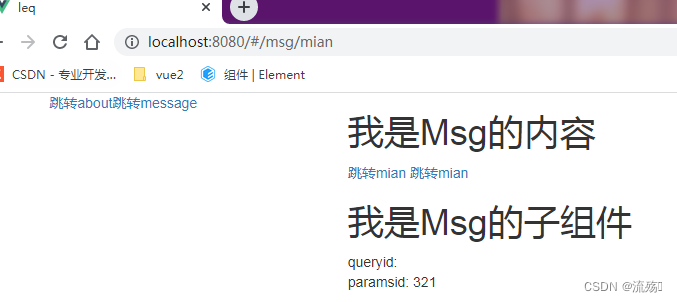
路由传参
1.在router-link中进行传参
<!-- 字符串 query--> <!-- <router-link to="/msg/mian?id=123">跳转mian</router-link> --> <!-- 通过query进行对象传参 --> <router-link :to="{ path:'/msg/mian', query:{ id:123 } }" > 跳转mian </router-link> <!-- 通过params进行对象传参 --> <router-link :to="{ name:'zi', params:{ id:321 } }" > 跳转mian </router-link>2.使用route对象接收
queryid:{{$route.query.id}} <br> paramsid: {{$route.params.id}}
props配置
1.配置mian路由的props
children: [ { name: "zi", path: 'mian', component: Mian, meta: { tittle: "演技" }, // props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。 // props: { a: 1, b: 'hello' }, //props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。 // props:true // props的第三种写法,值为函数 props($route) { return { id: $route.query.id, a: 1, b: 'hello' } }, } ]2.在Mian组件中调用
props:['id','a','b']id:{{id}} <br> a:{{a}} <br> b:{{b}}

router-link 的replace属性
浏览的历史记录有两种写入方式:分别为push(你点击进入到下一个路由的时候可以返回到上一个路由)和replace(你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步),push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push,通过以下方式开启replace模式
<router-link replace to='/about'>News</router-link>编程式路由导航
通过$router的两个方法来实现页面的跳转,push是默认带缓存,replace是覆盖缓存
<p @click="pbt">跳转mian router</p>methods:{ pbt(){ this.$router.push( { name:'zi', query:{ id:1, } }) } }
this.$router.replace( ) 跳转页面,replace,会销毁之前的操作,不会保留
this.$router.go() 正数向前 负数后退
this.$router.back() 后退
this.$router.afterEach() 向前
缓存式路由
在销毁之前,保存之前用户输入的数据
<!-- 展示区 --> <keep-alive include="['zi']"> <router-view></router-view> </keep-alive>
路由独有的钩子函数
activated() { console.log("被激活了") this.timer = setTimeout(()=>{ this.opacity -= 0.01 if (this.opacity <= 0) this.opacity = 1 },16) }, deactivated() { consoole.log("快失活了") clearInterval(this.timer) },用于关闭定时器但是需要保留数据的时候
路由守卫
前置路由守卫,用于验证用户身份或者做别的校验,在router中定义
VR.beforeEach((from,to,next)=>{ console.log("前置路由守卫") if(to.meta.isAuth){ if(localStorage.getItem("school" === 'xb')){ next() }else{ alert("您无权查看该信息") } }else{ next() } })后置路由守卫 ,可用于修改html的tittle
VR.afterEach((from,to)=>{ console.log('后置路由守卫') document.title = to.meta.tittle || '小白系统' })独享路由守卫,只有在某个组件里可以使用
beforeEnter:(from,to,next)=>{}组件内路由
通过路由规则,进入该组件时调用
beforeRouteEnter(to, from, next){}通过路由规则,离开该组件时候调用
beforeRouteLeave (to, from, next) {}




















![[k8s生产系列]:k8s集群故障恢复,etcd数据不一致,kubernetes集群异常](https://img-blog.csdnimg.cn/direct/bb989d20e59f4399a6e96876670b49ec.png)