常规
1.使用watch时,immediate true会在dom挂载前执行
2.使用this.$attrs和props 可以获取上层非原生属性(class/id)
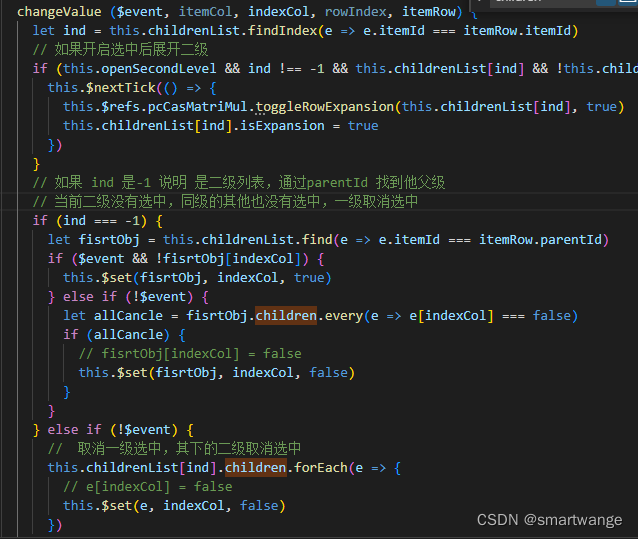
多层次嵌套引用
设置的时候直接赋值,修改的时候即使用的双向绑定加上$set / nextick / fouceUpdate都不会同步视图
一下注释的是之前的 操作
多层级嵌套 可以使用set和 key值的动态绑定
elementui
form表单,点击刷新
需要在 el-form中加上 @submit.native.prevent
button点击无效
el-button点击多次反映一次,@click.native
tinymce自动获取焦点光标移至最后
//获取焦点光标到最后面
keepLastIndex (obj, window) {
if (window.getSelection) { //ie11 10 9 ff safari
obj.focus(); //解决ff不获取焦点无法定位问题
var range = window.getSelection(); //创建range
range.selectAllChildren(obj); //range 选择obj下所有子内容
range.collapseToEnd(); //光标移至最后
} else if (document.selection) { //ie10 9 8 7 6 5
var range = document.selection.createRange(); //创建选择对象
range.moveToElementText(obj); //range定位到obj
range.collapse(false); //光标移至最后
range.select();
}
}
mounted () {
tinymce.init({})
this.$nextTick(() => {
var ifra = document.getElementById("tinymces_ifr");
this.keepLastIndex(ifra.contentWindow.document.getElementById('tinymce'), ifra.contentWindow)
})
},
keep-alive
问题 :vue3使用了 keep-alive 返回页面同时触发了 onMounted onActivated
原来代码:
<router-view v-slot="{ Component, route }" :key="$route.path">
<transition appear name="fade-transform" mode="out-in">
<keep-alive :include="keepAliveName">
<component :is="Component" :key="route.path" v-if="isRouterShow" />
</keep-alive>
</transition>
</router-view>
问题 : 给 router-view 加 key属性,导致
> 组件name非route中的name应该和组件渲染中的名称保持一致