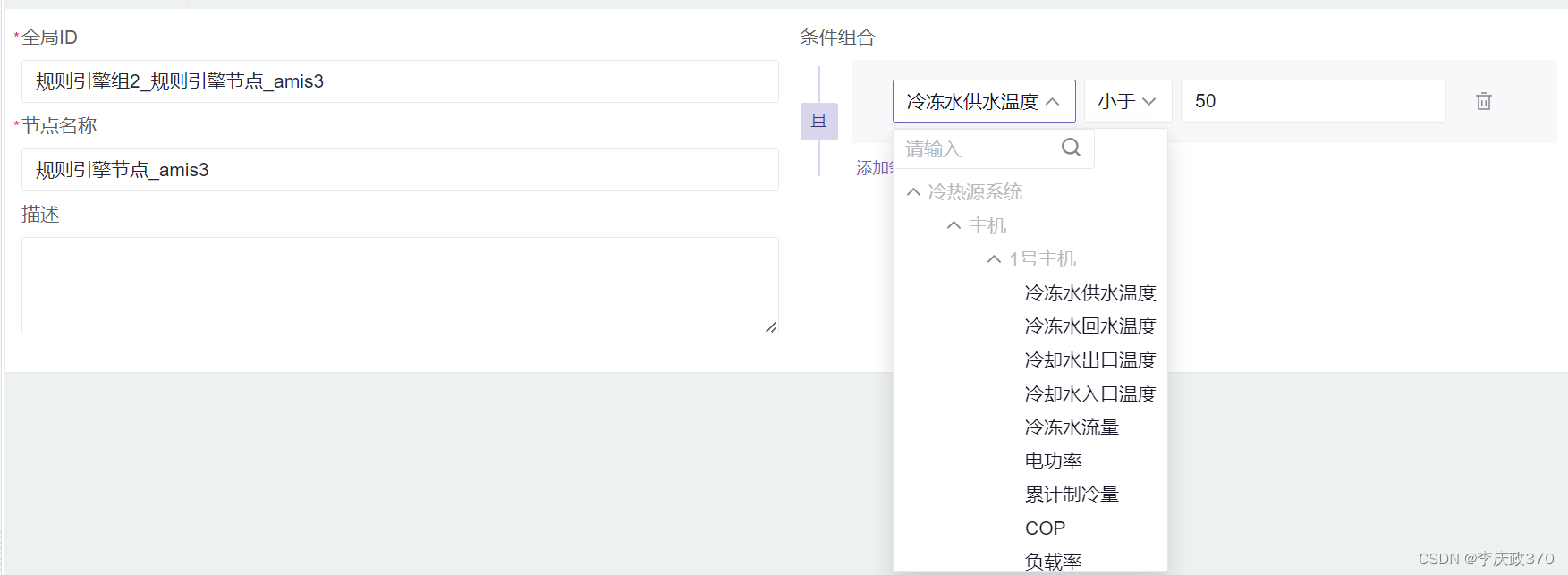
1.amis中配置一个条件组合器,condition-builder。并根据自己业务需求配置source。这里用了一些自定义filter来进行预处理。
{
"type": "condition-builder",
"label": "条件组合",
"name": "node.conditions",
"description": "",
"source": "${m.config|doTree:undefined:'dataType,name':'this.utils.convertCondField(item); if((item.children && item.children.length)) {item.disabled=true;}'}",
"id": "u:91c6f78eb6c4",
"selectMode": "tree",
"searchable": true
}

source表达式中用到的部分函数如下:
//根据不同的数据类型,使用condition-builder中不同的组件类型来展示。
function convertCondField(item){
switch (item.dataType) {
case "string":
item.type = 'text';
break;
case "bool": // 0 or 1
case "bit":
_.merge(item, {
"type": "custom",
"value": {
"type": "switch",
"trueValue": 1,
"falseValue": 0
},
"operators": [
"equal",
"not_equal"
]
})
break;
case "float":
case "double":
item.type = 'number';
item.step = 0.01
break;
default:
item.type = 'number';
break;
}
}//doTree filter函数定义
function doTree(arr, filter, extraParams, callback) { // 支持lodash断言过滤. 函数断言传入字符串形式: 'return (n)=>{ return n.enable }' | ${m.children|doTree:{nodeClass:'state'}}
return _.map(filter !== undefined ? _.filter(arr, filter) : arr, (n) => {
const result = {
label:
n["label"] ||
n["title"] ||
n["browseName"] ||
n["displayName"],
value: n["name"] || n["value"],
};
_.forEach(extraParams, extraParam => {
result[extraParam] = n[extraParam];
});
if (n.children) {
result.children = doTree(n.children, filter, extraParams, callback);
} else {
result.disabled = false;
}
try{
callback && callback(result);
}catch(e){
console.error(e)
}
return result;
});
}//注册doTree进入到filter中
amisLib.registerFilter('doTree', function (arr, filter, extraParams, callback) {
this.utils = utils;
filter = resolveFilter(filter);
extraParams = extraParams?.split(",");
callback = callback ? new Function('item', callback).bind(this) : callback;
return doTree(arr, filter, extraParams, callback);
});source最终生成结果如下:
[
{
"label": "冷热源系统",
"value": "冷热源系统",
"name": "冷热源系统",
"children": [
{
"label": "主机",
"value": "冷热源系统.主机",
"name": "冷热源系统.主机",
"children": [
{
"label": "1号主机",
"value": "冷热源系统.主机.1号主机",
"name": "冷热源系统.主机.1号主机",
"children": [
{
"label": "冷冻水供水温度",
"value": "冷热源系统.主机.1号主机.冷冻水供水温度",
"dataType": "short",
"name": "冷热源系统.主机.1号主机.冷冻水供水温度",
"disabled": false,
"type": "number"
},
{
"label": "冷冻水回水温度",
"value": "冷热源系统.主机.1号主机.冷冻水回水温度",
"dataType": "short",
"name": "冷热源系统.主机.1号主机.冷冻水回水温度",
"disabled": false,
"type": "number"
},
{
"label": "冷却水出口温度",
"value": "冷热源系统.主机.1号主机.冷却水出口温度",
"dataType": "short",
"name": "冷热源系统.主机.1号主机.冷却水出口温度",
"disabled": false,
"type": "number"
},
{
"label": "累计制冷量",
"value": "冷热源系统.主机.1号主机.累计制冷量",
"dataType": "float",
"name": "冷热源系统.主机.1号主机.累计制冷量",
"disabled": false,
"type": "number",
"step": 0.01
},
{
"label": "COP",
"value": "冷热源系统.主机.1号主机.COP",
"dataType": "short",
"name": "冷热源系统.主机.1号主机.COP",
"disabled": false,
"type": "number"
},
{
"label": "累计耗电量",
"value": "冷热源系统.主机.1号主机.累计耗电量",
"dataType": "float",
"name": "冷热源系统.主机.1号主机.累计耗电量",
"disabled": false,
"type": "number",
"step": 0.01
},
{
"label": "方法",
"value": "冷热源系统.主机.1号主机.方法",
"name": "冷热源系统.主机.1号主机.方法",
"disabled": false,
"type": "number"
}
],
"type": "number",
"disabled": true
}
],
"type": "number",
"disabled": true
}
],
"type": "number",
"disabled": true
}
]
2.选中条件选择器之后的amis json结构如下:
const conditions = {
"id": "a6dbc0b12fe6",
"conjunction": "and",
"children": [
{
"id": "f5d7bc47bec9",
"left": {
"type": "field",
"field": "冷热源系统.主机.1号主机.冷冻水供水温度"
},
"op": "less",
"right": 50
}
]
}//封装data数据
const fact = {
['冷热源系统.主机.1号主机.冷冻水供水温度']: 28
['冷热源系统.主机.1号主机.累计制冷量']: 50.08
}
3.后端校验condition是否为true。
3-1.由于nodejs端兼容性问题,不能直接引入amis-core来使用,需将amis源码amis-core/src/utils 放到 common/amisUtils中(主要是resolveCondition.ts相关文件)。并移除了部分不兼容的代码,如dom.tsx等。
npm install typescript -g
根目录下创建tsconfig.json:
{
"compilerOptions": {
"target": "es5",
"forceConsistentCasingInFileNames": true,
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,// 转换为cjs语法时,fix (0 , assign_1.default) is not a function 问题。
//会加入一个__importDefault来解决此问题。如下:var __importDefault = (this && this.__importDefault) || function (mod) { return (mod && mod.__esModule) ? mod : { "default": mod }; };
"module": "commonJS",
"jsx": "react",
"declaration": true,
"sourceMap": true,
"experimentalDecorators": true,
"skipLibCheck": true,
"typeRoots": [
"./node_modules/@types"
],
"types": [
"node",
"lodash"
],
"lib": [
"es5",
"dom",
"es2015.collection"
]
}
}
tsc // 编译common/amisUtils为cjs格式。
3-2.使用resolveCondition对conditions条件进行判定:
const { resolveCondition, resolveConditionAsync } = require('../common/amisUtils');
let result = resolveCondition(conditions, fact, false);
console.log(result); //输出结果为trueps:前端校验condition是否为true:
const { resolveCondition } = amisRequire("amis");
let result = resolveCondition(conditions, fact, false);
console.log(result); //输出结果为true