之前用过一个pdf预览的lib,并且还支持在线编辑,和直接下载编辑之后的pdf和直接打印,还不错,记录下
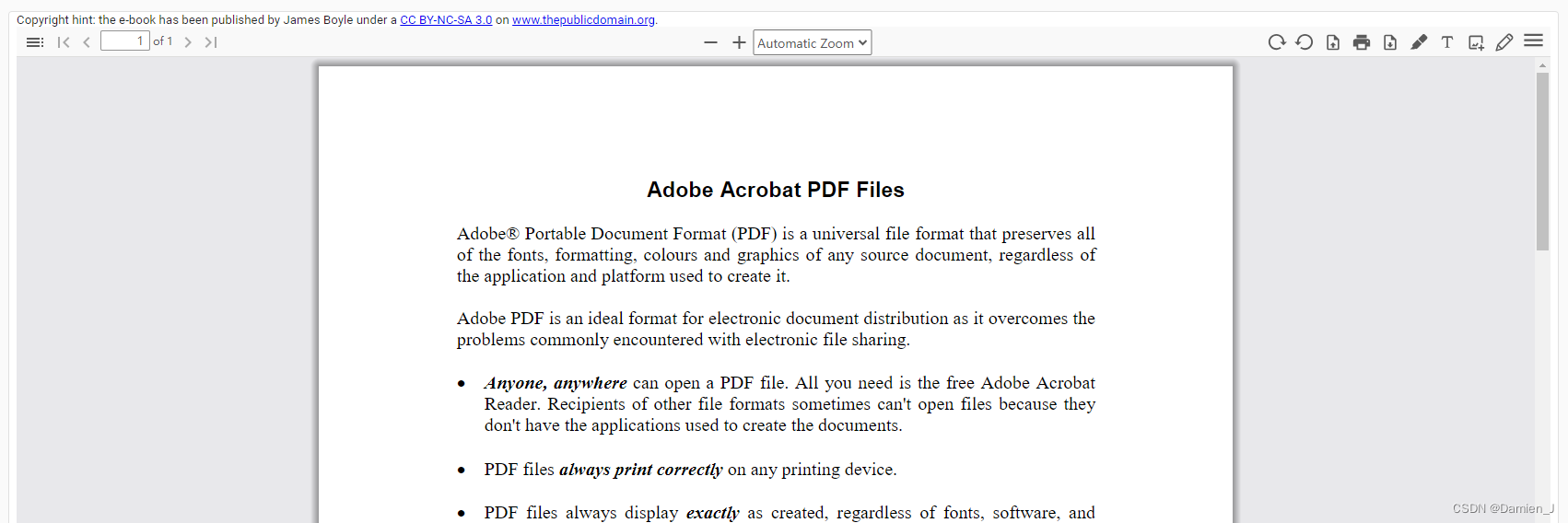
PdfShowcase
首先安装依赖
npm install ngx-extended-pdf-viewer然后引入
import { NgxExtendedPdfViewerModule } from "ngx-extended-pdf-viewer";
imports: [
NgxExtendedPdfViewerModule,
],然后就可以在html中使用了,我是因为项目需求关闭了某些功能,具体哪些功能怎么用就不一一介绍了,看官方文档就行了。
<ngx-extended-pdf-viewer
[height]="'auto'"
[textLayer]="true"
[zoom]="zoom"
[showSidebarButton]="true"
[showFindButton]="true"
[showPagingButtons]="false"
[showDrawEditor]="true"
[showStampEditor]="false"
[showTextEditor]="true"
[showZoomButtons]="false"
[showPresentationModeButton]="false"
[showOpenFileButton]="false"
[showPrintButton]="false"
[showDownloadButton]="true"
[showSecondaryToolbarButton]="false"
[showRotateCwButton]="false"
[showRotateCcwButton]="false"
[showHandToolButton]="false"
[showScrollingButton]="false"
[showSpreadButton]="false"
[showPropertiesButton]="false"
[src]="file"
></ngx-extended-pdf-viewer>这边是我的service,直接去后端获取源文件,然后赋值给[src]就行了
getFile(request:any): Observable<any> {
return this.http.post(this.getTranslateCVFileUrl,request,{ responseType: 'blob' });
}
但是似乎我是用的版本有个bug,就是他第一次展示的时候会显示不出来,缩小一下就行了,所以我这边手动修改了下zoom
this.xxxxService.getFile(id).subscribe((res) => {
this.zoom = "90%";
this.orgin_file = res;
this.file = this.orgin_file;
timer(500).subscribe(() => {
this.zoom = "100%";
});
});我的后端是python,你们看具体后端是什么修改一下自己的代码。我这边suppor了如果是docx就转换成pdf再返回,如果是pdf就直接把path传到send_file里面,as_attachment如果是需要浏览器弹出下载就True,否则就False
from flask import Response, current_app, send_file
def get_cv_file(self,filename,ext,as_attch)->Response:
app=current_app._get_current_object()
root_path=app.config['ROOT_PATH']
full_path=os.path.join(root_path, os.path.join(self.upload_path, filename+ext))
if not os.path.isfile(full_path):
raise FileNotFoundError(ErrorMassage.FILE_NOT_FOUND+full_path)
if ext.lower() == FILE_EXT.DOCX:
if not as_attch:
pdf_path=self._cover_doc_docx_2_pdf(filename,ext,root_path)
response=send_file(pdf_path, as_attachment=as_attch)
else:
response=send_file(full_path, as_attachment=as_attch)
elif ext.lower() == FILE_EXT.PDF:
response=send_file(full_path, as_attachment=as_attch)
return response 
如果部署nginx遇到了这个问题,可以看我这篇blog:
使用ngx-extended-pdf-viewer 20.0.0报错pdf-4.1.889.min.mjs:1 Failed to load module script_pdf.mjs:报错-CSDN博客
还有个需要注意的问题就是,他一个页面只能绘制一个ngx-extended-pdf-viewer 组件,我还没探究怎么绘制多个这个组件,动态显示就直接替换src就可以了。