目录
- Web APIs - 第5天笔记
- js组成
- window对象
- BOM
- 定时器-延迟函数
- 案例-5秒钟之后消失的广告
- JS执行机制
- location对象
- 案例-5秒钟之后跳转的页面
- navigator对象
- histroy对象
- 本地存储(今日重点)
- localStorage(重点)
- sessionStorage(了解)
- localStorage 存储复杂数据类型
- 数组map 、join方法
- 数组map方法
- 数组join方法
- 综合案例-学生就业信息表实现页面刷新数据不丢失
Web APIs - 第5天笔记
目标:
依托 BOM 对象实现对历史、地址、浏览器信息的操作或获取
具备利用本地存储实现学生信息表案例的能力
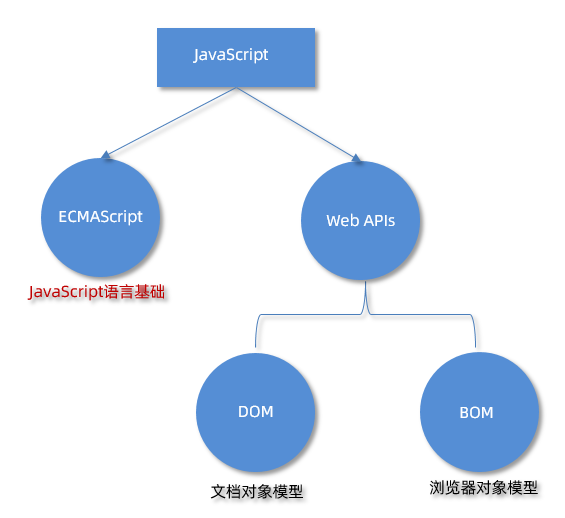
js组成
JavaScript的组成
-
ECMAScript:
- 规定了js基础语法核心知识。
- 比如:变量、分支语句、循环语句、对象等等
-
Web APIs :
- DOM 文档对象模型, 定义了一套操作HTML文档的API
- BOM 浏览器对象模型,定义了一套操作浏览器窗口的API

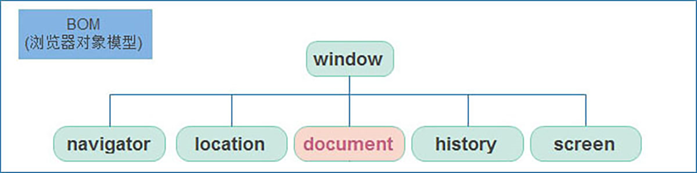
window对象
BOM
BOM (Browser Object Model ) 是浏览器对象模型
- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window

定时器-延迟函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:
setTimeout(回调函数, 延迟时间)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
间歇函数 setInterval : 每隔一段时间就执行一次,平时省略window
清除延时函数:
clearTimeout(timerId)
注意点
- 延时函数需要等待,所以后面的代码先执行
- 返回值是一个正整数,表示定时器的编号
案例-5秒钟之后消失的广告
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
position: fixed;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<img src="./images/ad.png" alt="">
<script>
// 1.获取元素
const img = document.querySelector('img')
setTimeout(function () {
img.style.display = 'none'
}, 3000)
</script>
</body>
</html>
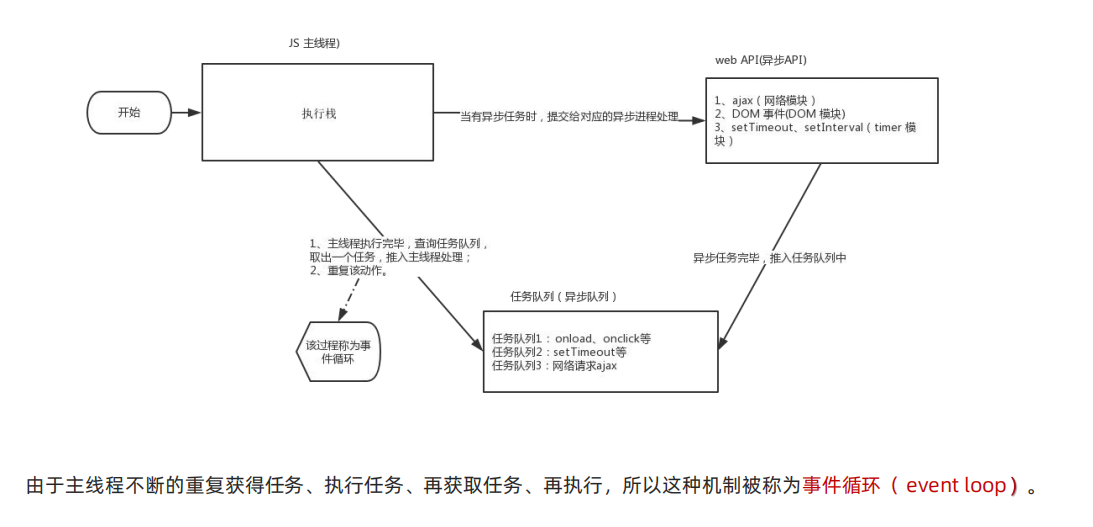
JS执行机制
JavaScript 语言的一大特点就是 单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:
如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
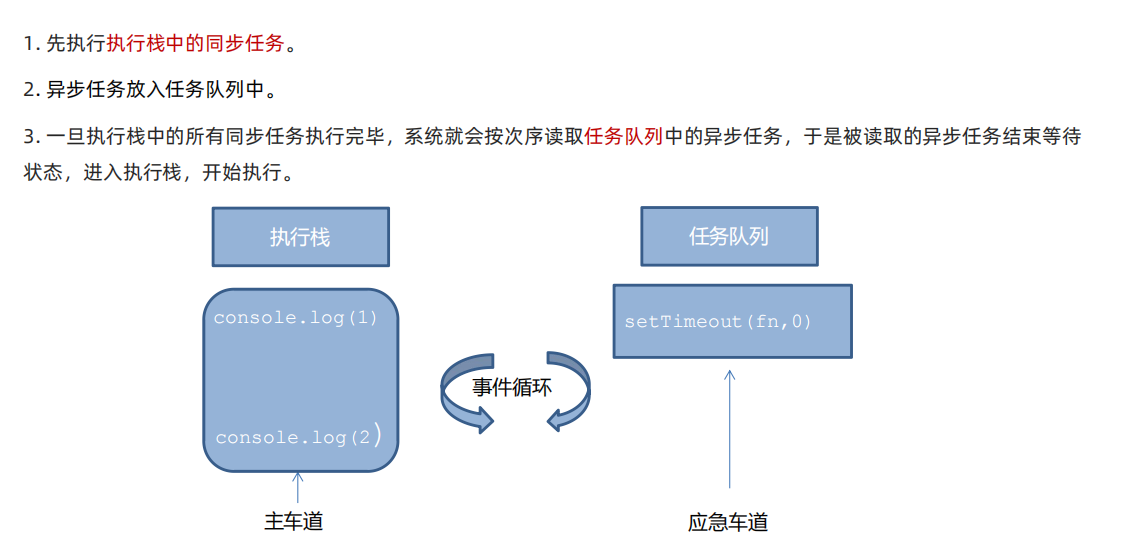
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。


<script>
console.log(1)
console.log(2)
setTimeout(function () {
console.log(3)
}, 0)
console.log(4);
//输出顺序为 1 2 4 3
</script>
<script>
console.log(1)
document.addEventListener('click', function () {
console.log(4)
})
console.log(2)
setTimeout(function () {
console.log(3)
}, 3000)
</script>
//输出结果为 1 2 4 3 或者 1 2 3 4
location对象
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
| 属性/方法 | 说明 |
|---|---|
| href | 属性,获取完整的 URL 地址,赋值时用于地址的跳转 |
| search | 属性,获取地址中携带的参数,符号 ?后面部分 |
| hash | 属性,获取地址中的啥希值,符号 # 后面部分 |
| reload() | 方法,用来刷新当前页面,传入参数 true 时表示强制刷新 |
<body>
<form>
<input type="text" name="search"> <button>搜索</button>
</form>
<a href="#/music">音乐</a>
<a href="#/download">下载</a>
<button class="reload">刷新页面</button>
<script>
// location 对象
// 1. href属性 (重点) 得到完整地址,赋值则是跳转到新地址
console.log(location.href)
// location.href = 'http://www.itcast.cn'
// 2. search属性 得到 ? 后面的地址
console.log(location.search) // ?search=笔记本
// 3. hash属性 得到 # 后面的地址
// 后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
console.log(location.hash)
// 4. reload 方法 刷新页面
const btn = document.querySelector('.reload')
btn.addEventListener('click', function () {
// location.reload() // 页面刷新
location.reload(true) // 强制页面刷新 ctrl+f5
})
</script>
</body>
案例-5秒钟之后跳转的页面
需求:用户点击可以跳转,如果不点击,则5秒之后自动跳转,要求里面有秒数倒计时
分析:
①:目标元素是链接
②:利用定时器设置数字倒计时
③:时间到了,自动跳转到新的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
color: red;
}
</style>
</head>
<body>
<a href="http://www.itcast.cn">支付成功<span>5</span>秒钟之后跳转到首页</a>
<script>
// 1. 获取元素
const a = document.querySelector('a')
// 2.开启定时器
// 3. 声明倒计时变量
let num = 5
let timerId = setInterval(function () {
num--
a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`
// 如果num === 0 则停止定时器,并且完成跳转功能
if (num === 0) {
clearInterval(timerId)
// 4. 跳转 location.href
location.href = 'http://www.itcast.cn'
}
}, 1000)
</script>
</body>
</html>
navigator对象
navigator是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}})();
histroy对象
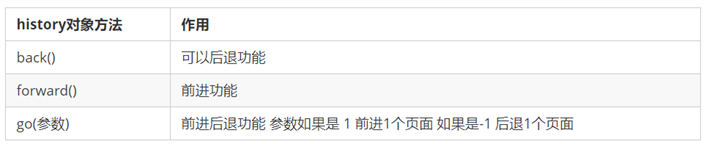
history (历史)是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退等
使用场景
history对象一般在实际开发中比较少用,但是会在一些OA 办公系统中见到。

常见方法:

<body>
<button>后退</button>
<button>前进</button>
<script>
const back = document.querySelector('button:first-child')
const forward = back.nextElementSibling
back.addEventListener('click', function () {
// 后退一步
// history.back()
history.go(-1)
})
forward.addEventListener('click', function () {
// 前进一步
// history.forward()
history.go(1)
})
</script>
</body>
本地存储(今日重点)
本地存储:将数据存储在用户浏览器中
常见的使用场景:
https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
好处:
1、页面刷新或者关闭不丢失数据,实现数据持久化
2、容量较大,sessionStorage和 localStorage 约 5M 左右
localStorage(重点)
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
特性:
-
可以多窗口(页面)共享(同一浏览器可以共享)
-
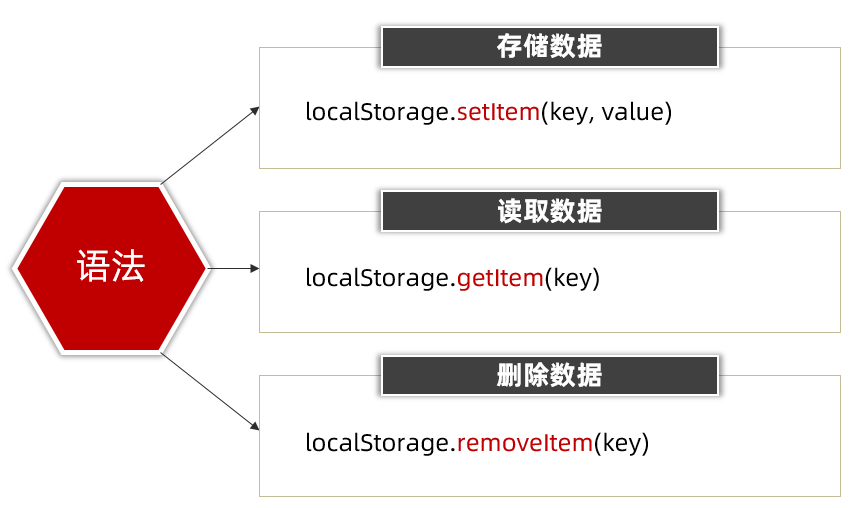
以键值对的形式存储使用


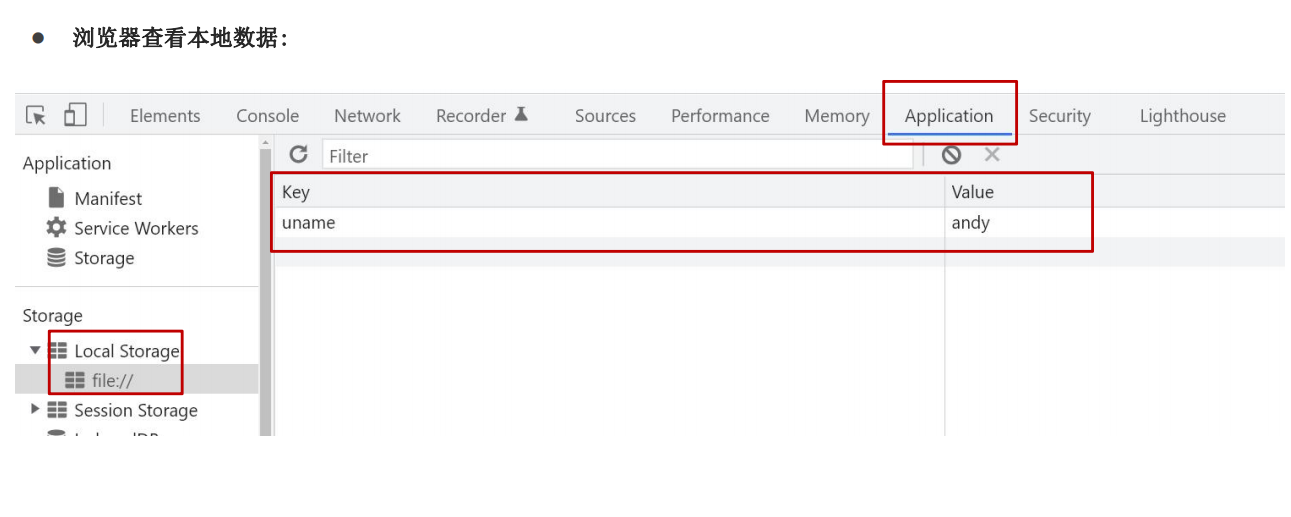
<script>
// 1. 要存储一个名字 'uname', 'pink老师'
// localStorage.setItem('键','值')
localStorage.setItem('uname', 'pink老师')
// 2. 获取方式 都加引号
console.log(localStorage.getItem('uname'))
// 3. 删除本地存储 只删除名字
// localStorage.removeItem('uname')
// 4. 改 如果原来有这个键,则是改,如果么有这个键是增
localStorage.setItem('uname', 'red老师')
// 我要存一个年龄
// 2. 本地存储只能存储字符串数据类型,18存进去自动也是字符串
localStorage.setItem('age', 18)
console.log(typeof (localStorage.getItem('age'))) //string
</script>
sessionStorage(了解)
特性:
- 用法跟localStorage基本相同,以键值对的形式存储使用
- 区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
存储:sessionStorage.setItem(key,value)
获取:sessionStorage.getItem(key)
删除:sessionStorage.removeItem(key)
localStorage 存储复杂数据类型
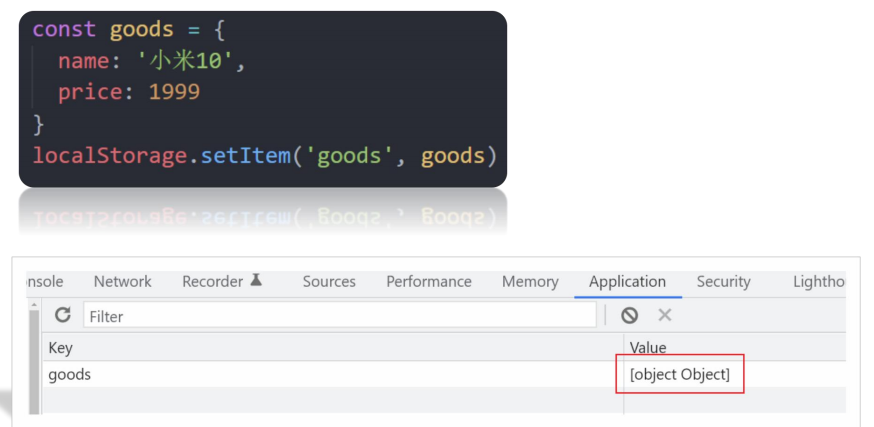
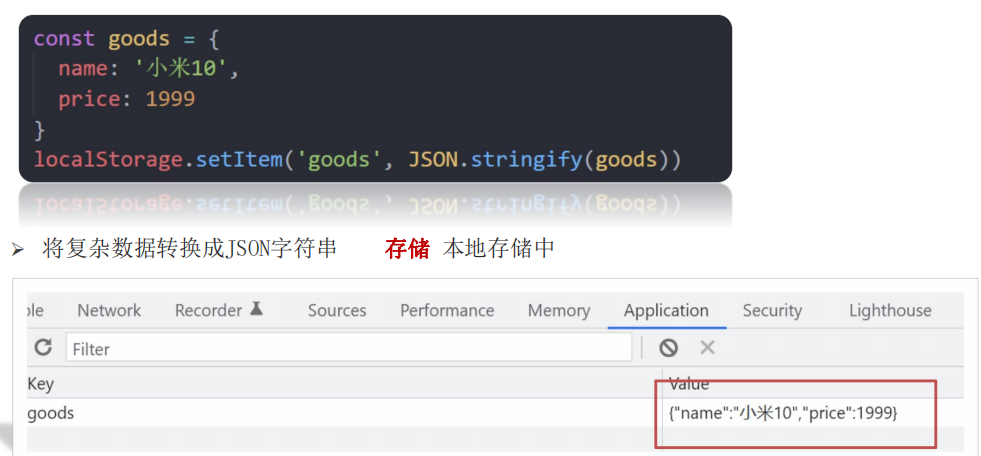
问题一:本地只能存储字符串,无法存储复杂数据类型.

解决:需要将复杂数据类型转换成 JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)

JSON字符串:
- 首先是1个字符串
- 属性名使用双引号引起来,不能单引号
- 属性值如果是字符串型也必须双引号
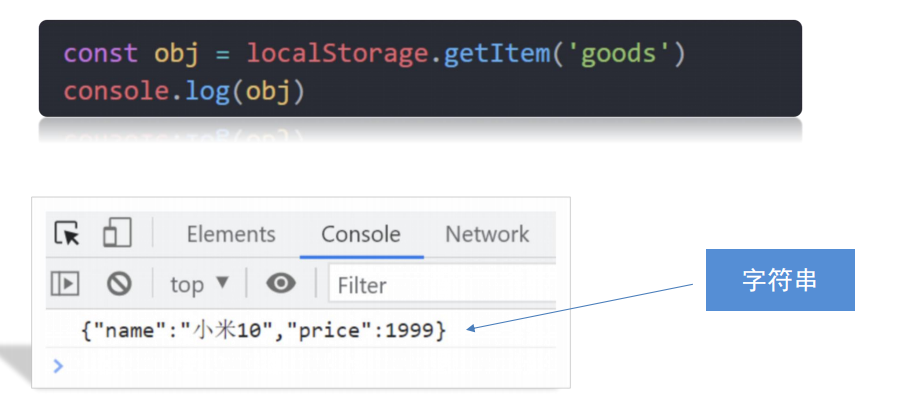
问题二:因为本地存储里面取出来的是字符串,不是对象,无法直接使用

解决: 把取出来的字符串转换为对象
语法: JSON.parse(JSON字符串)

数组map 、join方法
数组map方法
使用场景:
map 可以遍历数组处理数据,并且返回新的数组
语法:
<body>
<script>
const arr = ['red', 'blue', 'pink']
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)
</script>
</body>
map 也称为映射。映射是个术语,指两个元素的集之间元素相互“对应”的关系。
map重点在于有返回值,forEach没有返回值(undefined)
index可以简写成i
数组join方法
作用: join() 方法用于把数组中的所有元素转换一个字符串
语法:
<body>
<script>
const arr = ['red', 'blue', 'pink']
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)
// 2. 数组join方法 把数组转换为字符串
// 小括号为空则逗号分割
console.log(newArr.join()) // red颜色,blue颜色,pink颜色
// 小括号是空字符串,则元素之间没有分隔符
console.log(newArr.join('')) //red颜色blue颜色pink颜色
console.log(newArr.join('|')) //red颜色|blue颜色|pink颜色
</script>
</body>
综合案例-学生就业信息表实现页面刷新数据不丢失
需求: 录入学生信息,页面刷新数据不丢失
模块分析:
①:新增模块, 输入学生信息,数据会存储到本地存储中
②:渲染模块,数据会渲染到页面中
③:删除模块,点击删除按钮,会删除对应的数据

思路分析:
①:因为页面刷新不丢失数据,所以可能存在已有数据,所以第一步,我们先找本地存储里面查找是否有数据,如果有数据先进行渲染页面,如果没有数据,我们放一个空数组,用来存放数据
②:渲染模块,数据会渲染到页面中
③:新增模块, 输入学生信息,数据会存储到本地存储中,然后渲染页面
④:删除模块,点击删除按钮,会删除对应的数据,然后渲染页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>新增学员</h1>
<form class="info" autocomplete="off">
姓名:<input type="text" class="uname" name="uname" />
年龄:<input type="text" class="age" name="age" />
性别:
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary" name="salary" />
就业城市:<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</form>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr>
-->
</tbody>
</table>
<script>
// 参考数据
// const initData = [
// {
// stuId: 1001,
// uname: '欧阳霸天',
// age: 19,
// gender: '男',
// salary: '20000',
// city: '上海',
// }
// ]
// 1. 读取本地存储的数据 student-data 本地存储的命名
const data = localStorage.getItem('student-data')
// console.log(data)
// 2. 如果有就返回对象,没有就声明一个空的数组 arr 一会渲染的时候用的
const arr = data ? JSON.parse(data) : []
// console.log(arr)
// 获取 tbody
const tbody = document.querySelector('tbody')
// 3. 渲染模块函数
function render() {
// 遍历数组 arr,有几个对象就生成几个 tr,然后追击给tbody
// map 返回的是个数组 [tr, tr]
const trArr = arr.map(function (item, i) {
// console.log(item)
// console.log(item.uname) // 欧阳霸天
return `
<tr>
<td>${item.stuId}</td>
<td>${item.uname}</td>
<td>${item.age}</td>
<td>${item.gender}</td>
<td>${item.salary}</td>
<td>${item.city}</td>
<td>
<a href="javascript:" data-id=${i}>删除</a>
</td>
</tr>
`
})
// console.log(trArr)
// 追加给tbody
// 因为 trArr 是个数组, 我们不要数组,我们要的是 tr的字符串 join()
tbody.innerHTML = trArr.join('')
}
render()
// 4. 录入模块
const info = document.querySelector('.info')
// 获取表单form 里面带有 name属性的元素
const items = info.querySelectorAll('[name]')
// console.log(items)
info.addEventListener('submit', function (e) {
// 阻止提交
e.preventDefault()
// 声明空的对象
const obj = {}
// obj.stuId = arr.length + 1
// 加入有2条数据 2
obj.stuId = arr.length ? arr[arr.length - 1].stuId + 1 : 1
// 非空判断
for (let i = 0; i < items.length; i++) {
// console.log(items) // 数组里面包含 5个表单 name
// console.log(items[i]) // 每一个表单 对象
// console.log(items[i].name) //
// item 是每一个表单
const item = items[i]
if (items[i].value === '') {
return alert('输入内容不能为空')
}
// console.log(item.name) uname age gender
// obj[item.name] === obj.uname obj.age
obj[item.name] = item.value
}
// console.log(obj)
// 追加给数组
arr.push(obj)
// 把数组 arr 存储到本地存储里面
localStorage.setItem('student-data', JSON.stringify(arr))
// 渲染页面
render()
// 重置表单
this.reset()
})
// 5. 删除模块
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// alert(1)
// console.log(e.target.dataset.id)
// 删除数组对应的这个数据
arr.splice(e.target.dataset.id, 1)
// 写入本地存储
localStorage.setItem('student-data', JSON.stringify(arr))
// 重新渲染
render()
}
})
</script>
</body>
</html>