因为notepad++的NppAStyle插件只支持格式化C、C++、C#、Java这四种编程语言的代码,所以推荐使用这个CoolFormat的插件,相比于NPPAStyle,CoolFormat支持C\C++\C#\CSS\HTML\Java\JavaScript\JSON\Objective-C\PHP\SQL\XML代码格式化工具。还可以作为Visual Studio 2013、Sublime Text、Notepad++的插件使用。而且该软件可以自定义设置格式化风格。
下面描述一下如何将CoolFormat作为Notepad++的插件
1.下载CoolFormat插件
下载链接:https://sourceforge.net/projects/coolformat/files/Plugins/NPP/
根据安装的Notepad++的位数,选择一个下载

2.在Notepad++下的plugin文件夹下新建一个文件夹,文件夹名称命名为:CoolFormatNppPlugin
3.将1中下载后的文件解压到2中新建的文件夹下

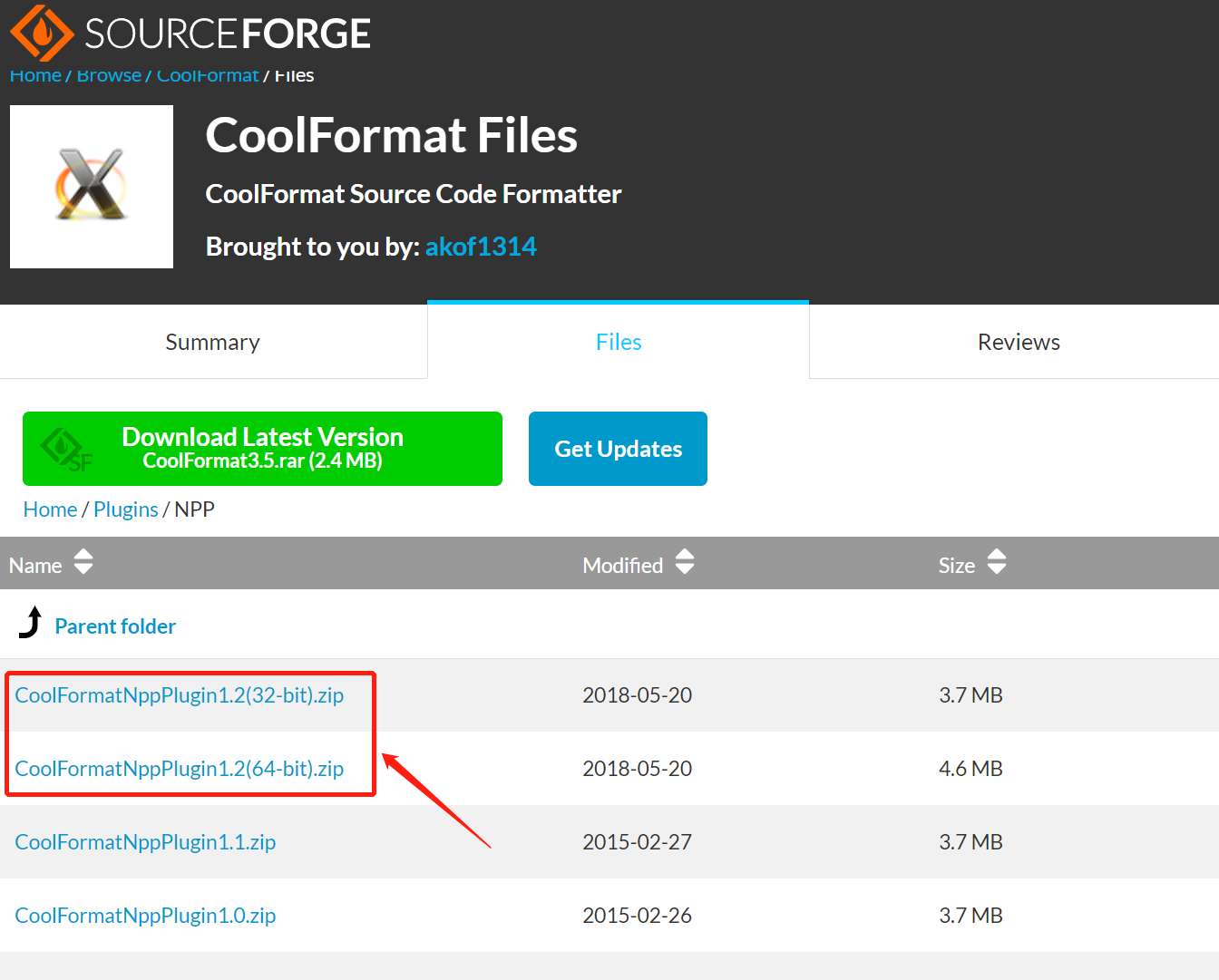
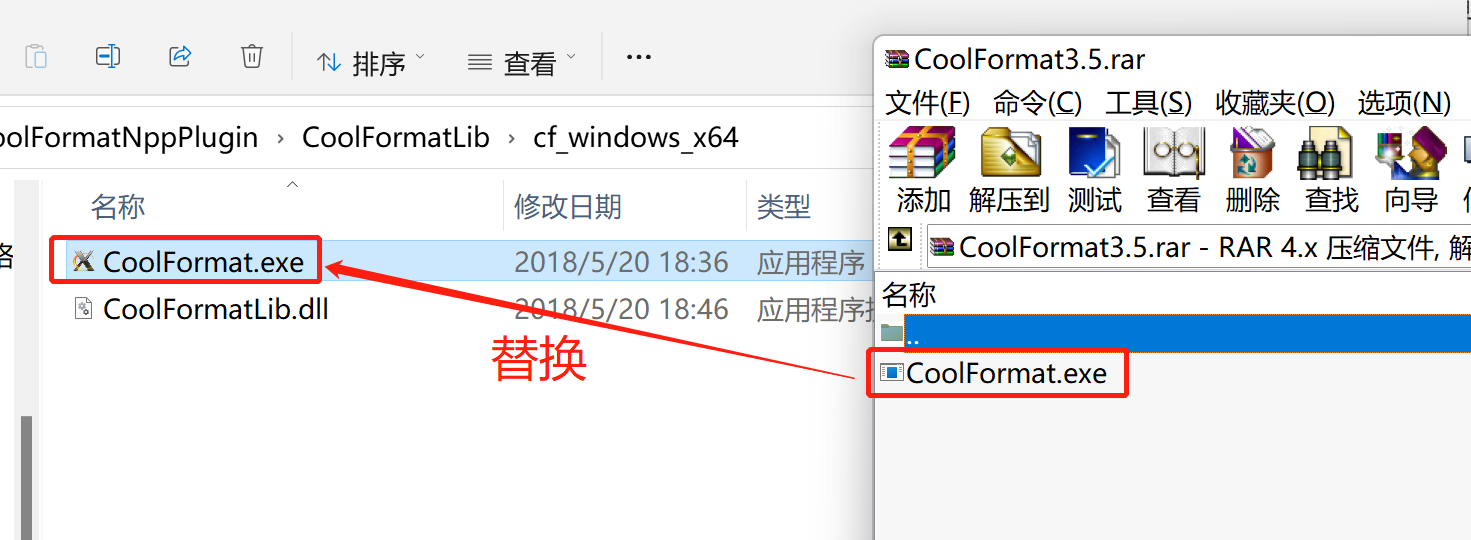
4.下载最新版CoolFormat,解压后替换2中文件中的同名文件
下载链接:https://sourceforge.net/projects/coolformat/files/Release/


注:单独点击CoolFormat.exe也可以格式化代码

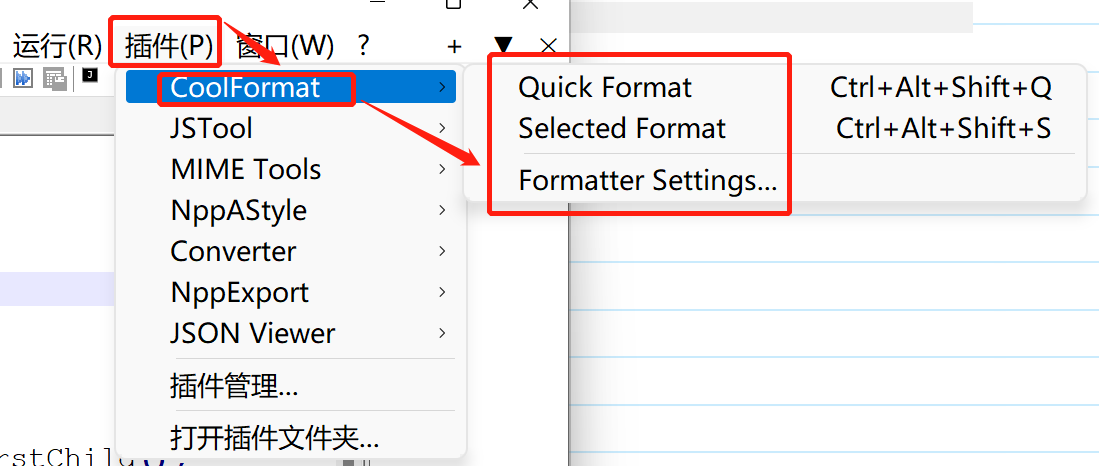
5.重启Notepad++后可在“插件”中查看

注:进入Formatter Setting可以根据语言来自定义设置格式化风格。一般用不到。
6.格式化功能,根据文件后缀名自动识别代码种类和格式化风格
分为“ 快速格式化”、“ 所选格式化。
“ 快速格式化”是对全文内容进行格式化,“ 所选格式化”是对当前所选中的内容进行格式化,
格式化的效果举例如下:
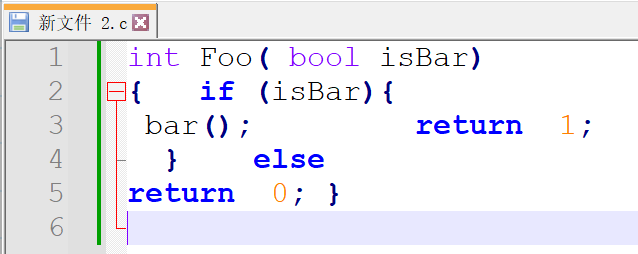
C++代码格式化前:
C++代码格式化前:
int Foo( bool isBar)
{ if (isBar){
bar(); return 1;
} else
return 0; }
C++代码格式化后:
int Foo( bool isBar)
{
if (isBar)
{
bar();
return 1;
}
else
return 0;
}
HTML代码格式化前:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello world</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
HTML代码格式化后:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Hello world</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
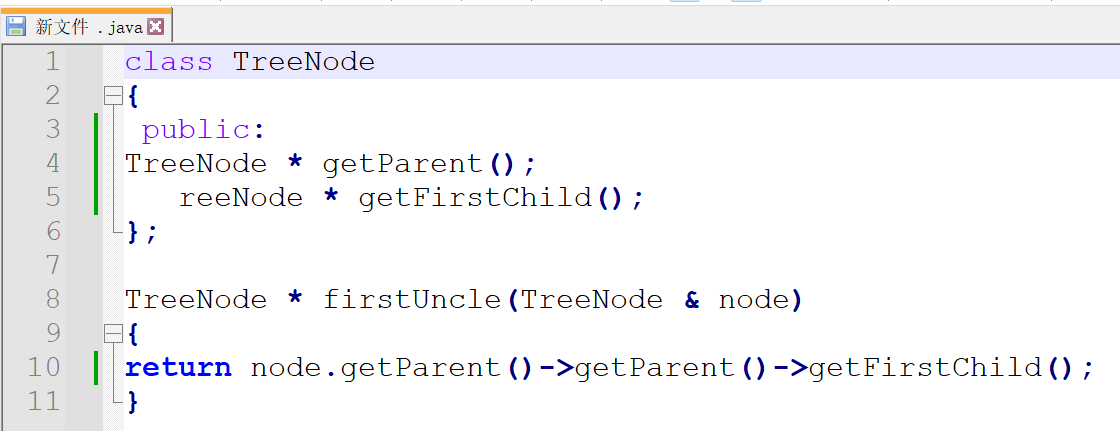
java代码格式化前:
class TreeNode
{
public:
TreeNode * getParent();
reeNode * getFirstChild();
};
TreeNode * firstUncle(TreeNode & node)
{
return node.getParent()->getParent()->getFirstChild();
}
java代码格式化后:
class TreeNode
{
public:
TreeNode * getParent();
reeNode * getFirstChild();
};
TreeNode * firstUncle(TreeNode & node)
{
return node.getParent()->getParent()->getFirstChild();
}
7.CoolFormat作者资料
CoolFormat作者写的CoolFormat源代码格式化工具使用手册:https://blog.csdn.net/akof1314/article/details/8029438
CoolFormat源代码格式化工具 版本信息和下载地址:https://blog.csdn.net/akof1314/article/details/5355948?spm=1001.2014.3001.5502