在uni-app使用vue3使用vuex
1.在项目目录中新建一个store目录,并且新建一个index.js文件

import { createStore } from 'vuex';
export default createStore({
//数据,相当于data
state: {
count:1,
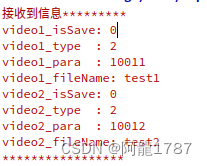
list: [
{name: '测试1', value: 'test1'},
{name: '测试2', value: 'test2'},
{name: '测试3', value: 'test3'},
],
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
add(state){
state.count++
}
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})
2.配置main.js文件
import App from './App'
import store from './store'; //加上这里
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import uviewPlus from '@/uni_modules/uview-plus'
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
app.use(store); //加上这里
return {
app
}
}
// #endif
3.在文件中引用使用
import {mapState,mapMutations} from 'vuex' //mapState是存的数据,mapMutations是存的方法
...mapState({
list: state => state.list //相当于重命名了
}),
或者换一个简写
computed:{
...mapState(['count','list']),
}
在 onLoad()中可以打印出来
onLoad() {
console.log(this.count)
},
使用缓存方法,在methods中:
methods:{
...mapMutations(['add']),
}
在需要的位置直接用
onLoad() {
console.log(this.count) //1
this.add();
console.log(this.count) //2
}