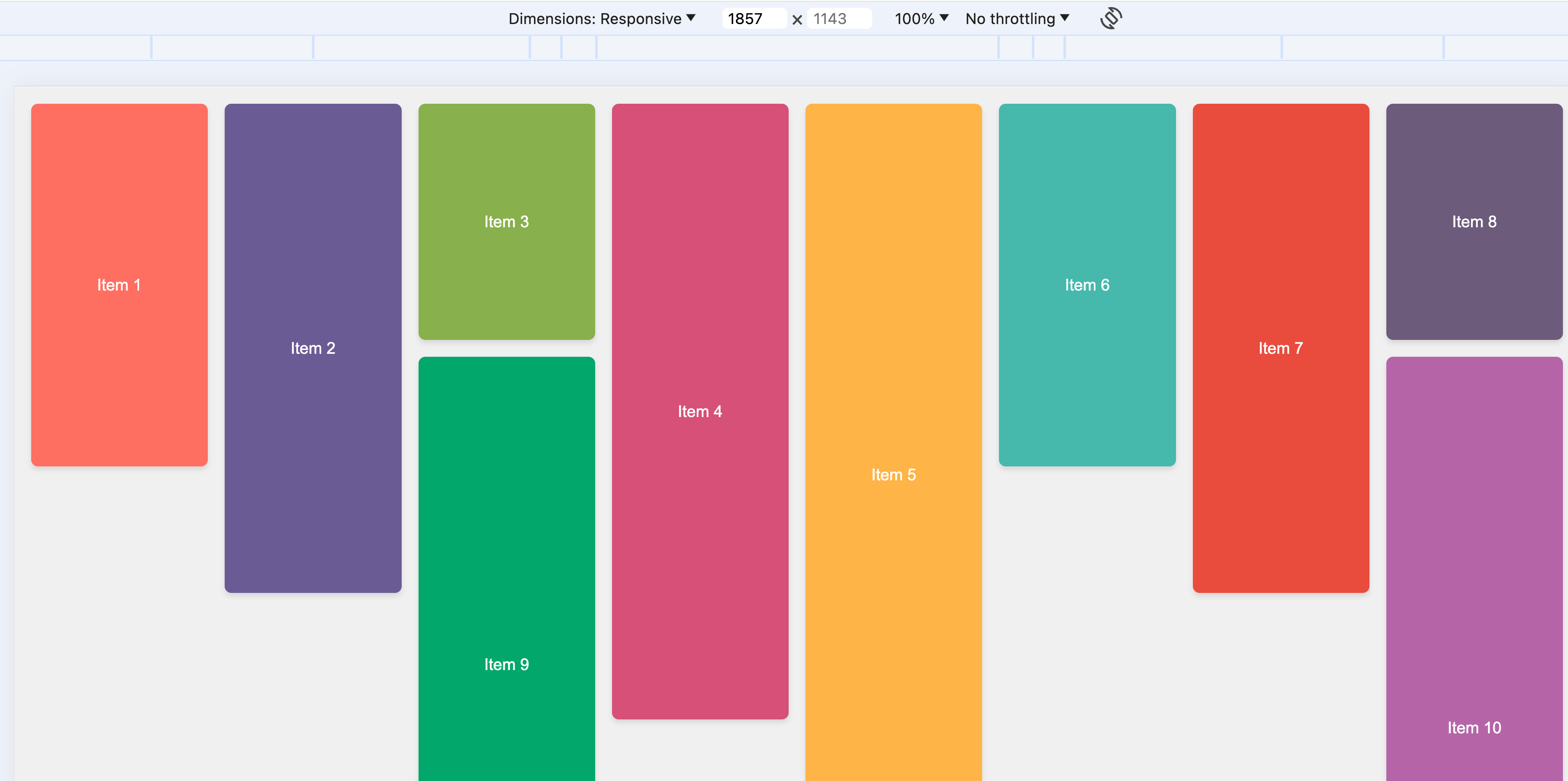
瀑布流页面布局,故名思义就是页面上的元素子项像瀑布一样进行上下紧凑布局,一般图片类网站、电商类或者博客类的网站经常会使用这种布局,使得展示的元素比较紧凑和丰富, 类似下图

这里总结一下瀑布流布局主要有以下特征:
-
瀑布流布局的子项可以具有不同的高度,与标准网格相比,瀑布流布局看起来更自然。
-
瀑布流布局可以适应不同的屏幕尺寸,会根据屏幕的尺寸动态调整布局的列数和子项的位置
在几年前,我们要实现上述的特征的布局,往往需要借助 js的动态计算能力来实现,实现起来比较繁琐且需要考虑的场景比较多。因此在以前这也是面试中常考的手写题之一。
但是现在 2024 年了,我们完全可以使用纯 CSS 无任何其他依赖,实现一个高效的瀑布流布局。
接下来让我开始从 0 到 1 实现这个瀑布流案例吧
1. 设置必要的 HTML 元素
这里设置10个示例的 DOM 结构, 以及必要的class
<div class="waterfall">
<div class="item item1">Item 1</div>
<div class="item item2">Item 2</div>
<div class="item item3">Item 3</div>
<div class="item item4">Item 4</div>
<div class="item item5">Item 5</div>
<div class="item item6">Item 6</div>
<div class="item item7">Item 7</div>
<div class="item item8">Item 8</div>
<div class="item item9">Item 9</div>
<div class="item item10">Item 10</div>
</div>

2. 编写最关键的 CSS 代码
为了凸显关键的代码,我们对一些无关的样式进行隐藏, 只保留最关键的代码
.waterfall {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: 10px;
gap: 20px;
}
.item1 {
grid-row: span 15;
background-color: #ff6f61;
}
.item2 {
grid-row: span 20;
background-color: #6b5b95;
}
.item3 {
grid-row: span 10;
background-color: #88b04b;
}
.item4 {
grid-row: span 25;
background-color: #d65076;
}
.item5 {
grid-row: span 30;
background-color: #ffb347;
}
.item6 {
grid-row: span 15;
background-color: #45b8ac;
}
.item7 {
grid-row: span 20;
background-color: #e94b3c;
}
.item8 {
grid-row: span 10;
background-color: #6c5b7b;
}
.item9 {
grid-row: span 25;
background-color: #00a86b;
}
.item10 {
grid-row: span 30;
background-color: #b565a7;
}
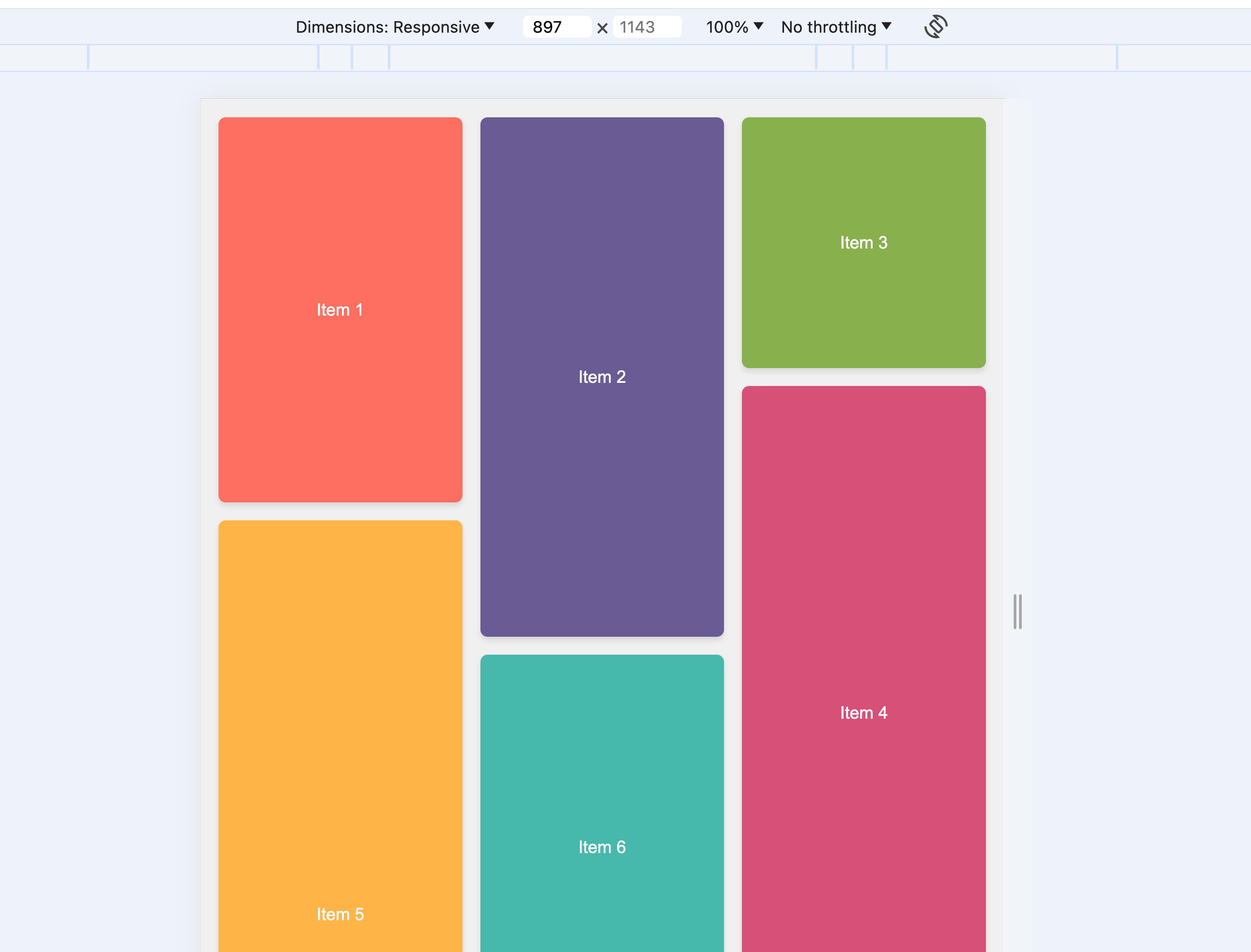
实现效果:


从上面的代码中,我们可以看出关键的 CSS 有这些:
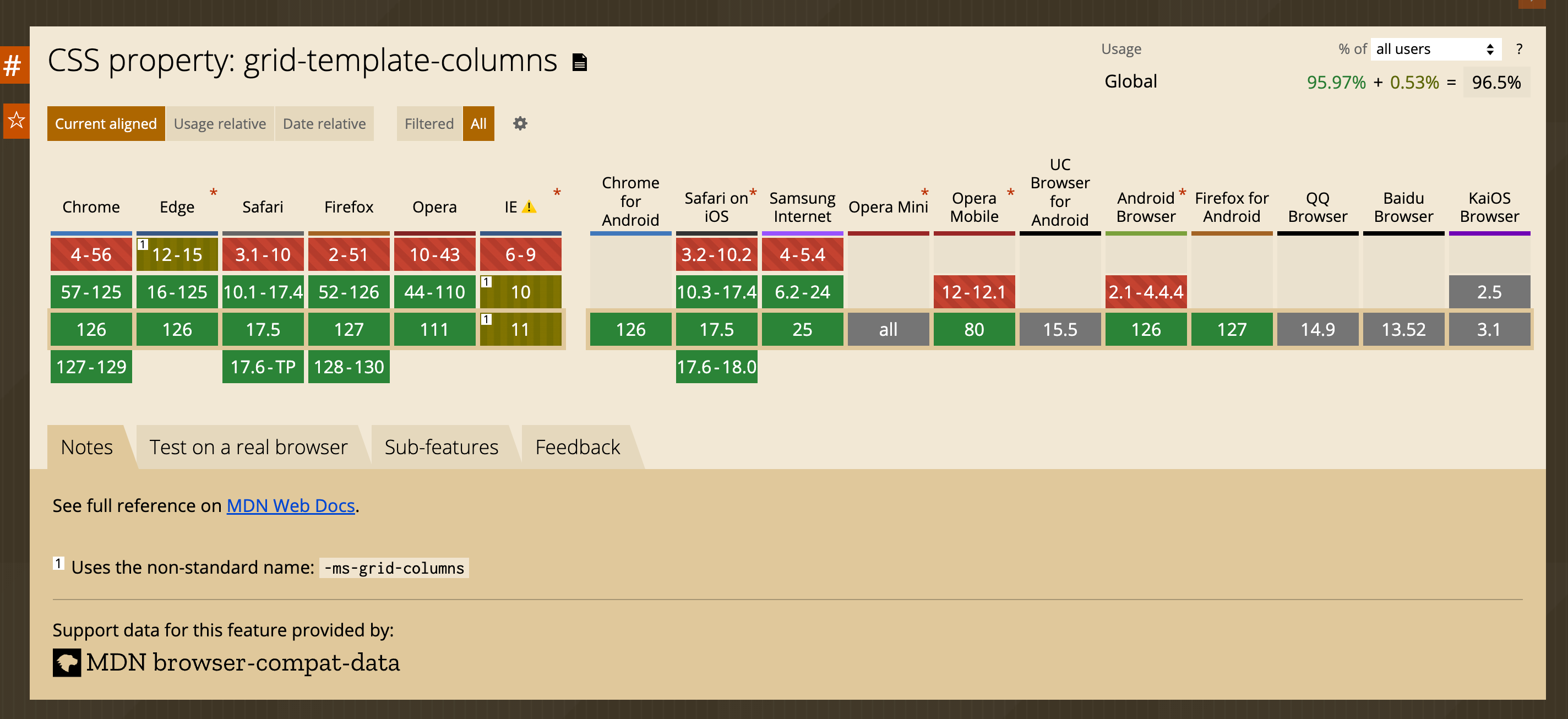
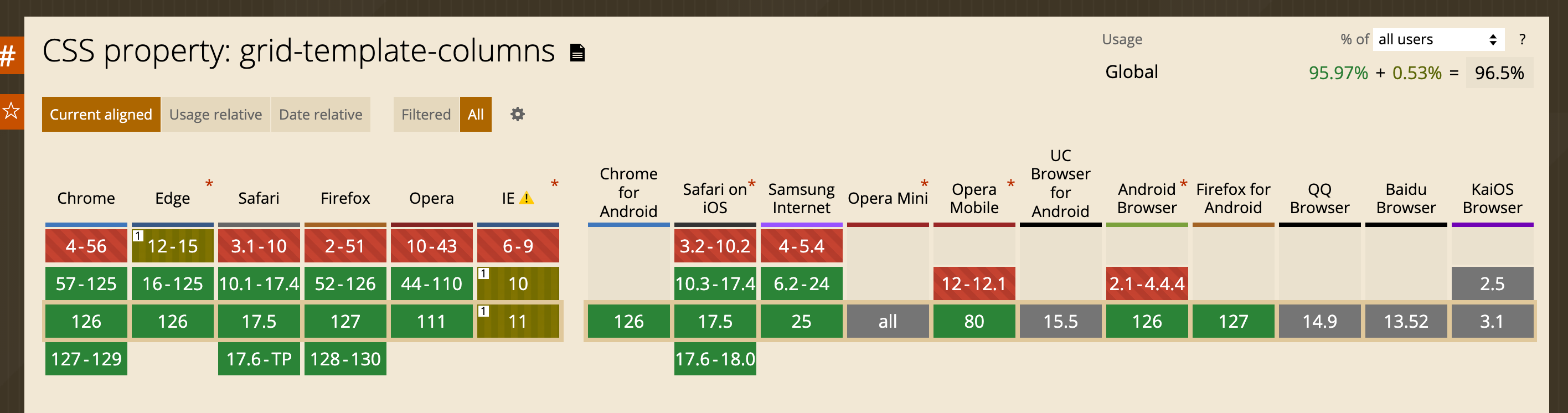
- grid-template-columns
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
这个属性定义在父容器上,主要定义子元素列的排布。
这里的
repeat函数主要是定义列的数量和尺寸。repeat(count, track_size);
count和track size,它们共同决定了轨道的数量和尺寸。
repeat(auto-fill, ...):使用auto-fill,浏览器会根据容器的宽度自动填充尽可能多的列。minmax(200px, 1fr):每列的最小宽度为 200px,最大宽度为1fr(1 个弹性单位)。当空间允许时,每列将尽可能地填满剩余的空间。
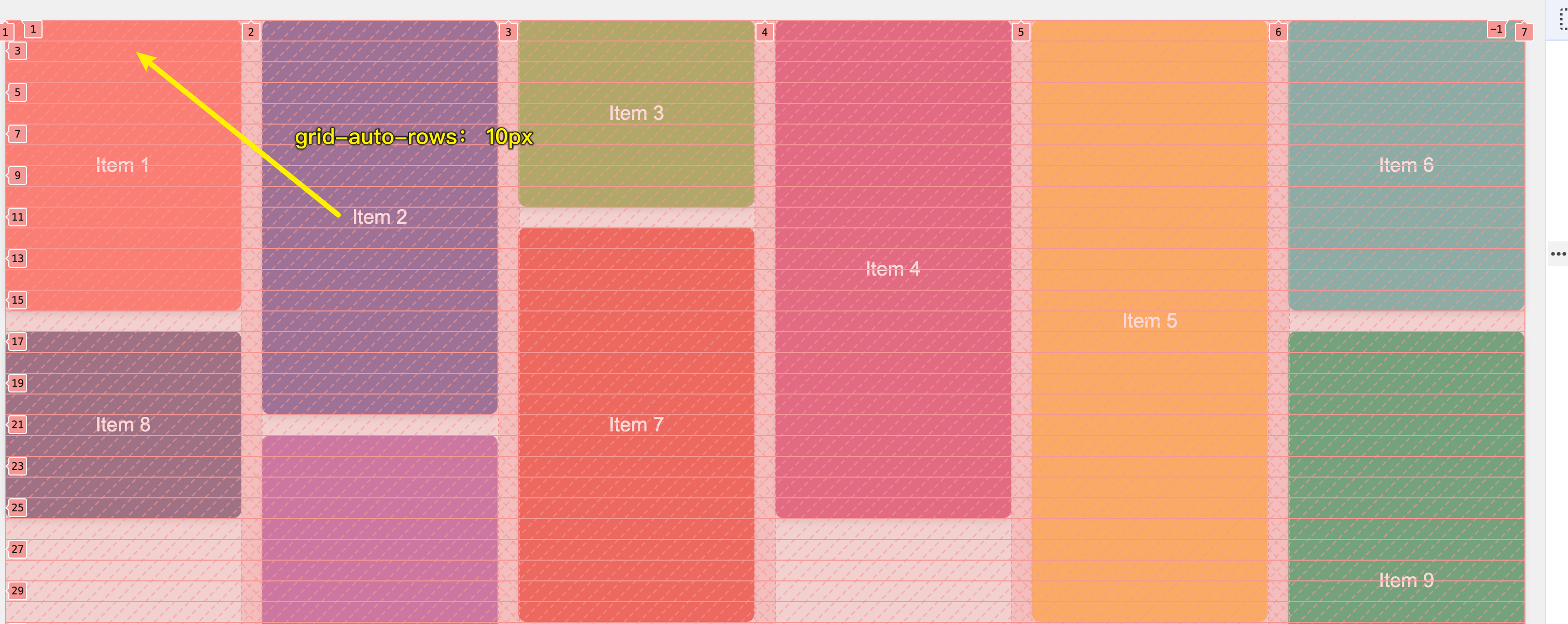
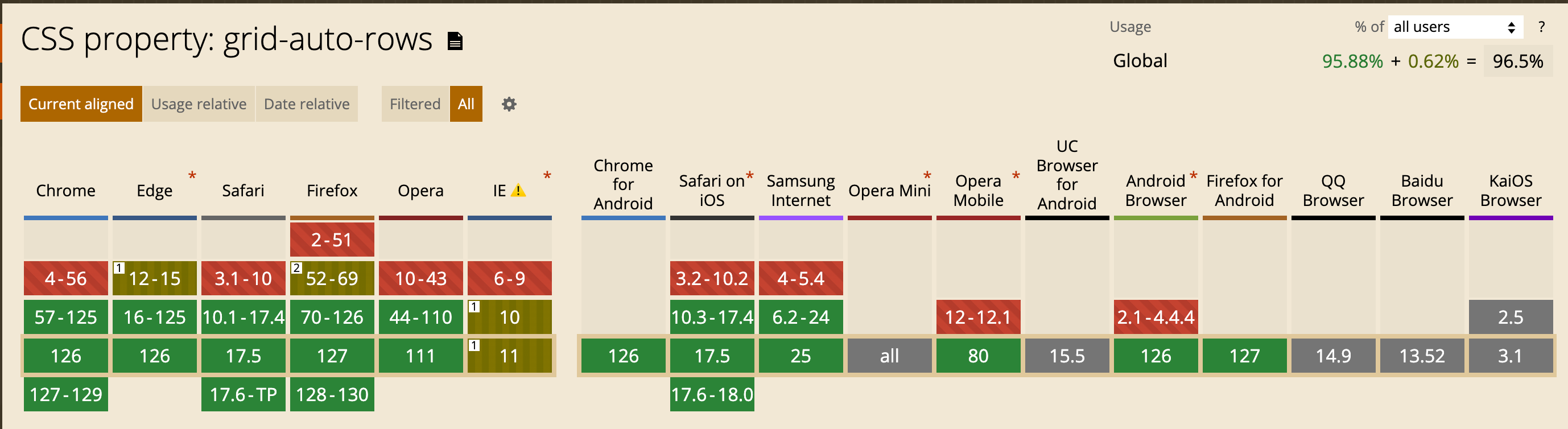
- grid-auto-rows
grid-auto-rows: 10px;
grid-auto-rows 定义网格容器中自动创建的行的高度。这将所有自动生成的行高度设置为 10px。在结合 grid-row 属性时,这会创建跨越多行的效果。

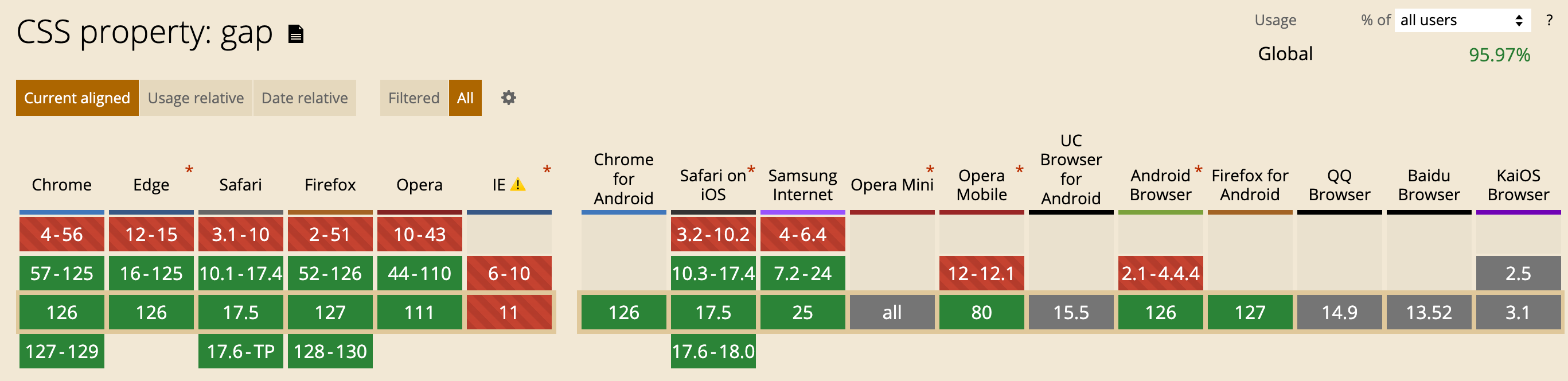
- gap
gap: 20px;
gap 属性主要是用于设置每一项之间的间隔,用于创建视觉分割。
gap属性是 row-gap 和 column-gap 两个属性的聚合。
当只有一个值时,该值将同时应用于行和列之间的间距。上例中,行和列之间的间距均为 20px。
当gap属性存在两个值时,第一个值表示行之间的间距(即 row-gap)。第二个值表示列之间的间距(即 column-gap)。
- grid-row
grid-row: span 15;
grid-row: span 20;
grid-row: span 30;
定义网格项在网格容器中跨越的行数。
grid-row: span 15;:这个网格项将跨越 15 行。由于每行高度为 10px,总高度将为 150px。grid-row: span 20;:这个网格项将跨越 20 行,总高度将为 200px。grid-row: span 30;:这个网格项将跨越 30 行,总高度将为 300px。
我们可以总结实现一个瀑布流的CSS关键是:
grid-template-columns确定列的宽度和数量,根据容器宽度自动填充更多列。grid-auto-rows设置每行的高度,确保跨行效果的一致性。gap设置网格项之间的间距,创建视觉分隔。grid-row设置每个网格项跨越的行数,形成不同高度的网格项,模仿瀑布流效果。
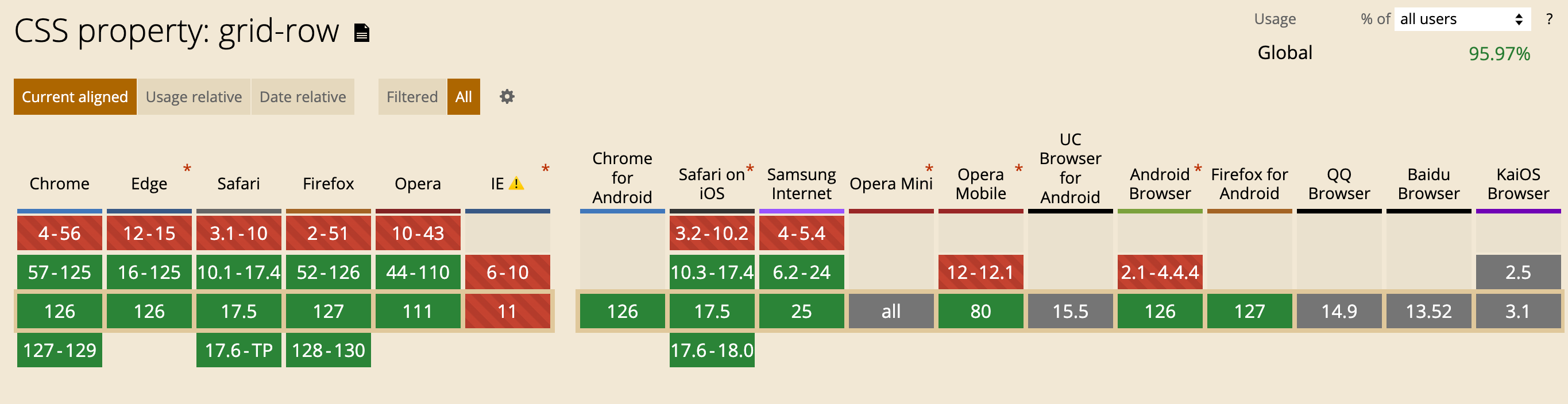
兼容性
一提到 css 我相信好多小伙伴都担心兼容性的问题,grid 以前的兼容性却是有点不行,但是随着现在浏览器的支持程度的提升,现在的 grid 属性完全可以应用在生产了。





如果真的业务上需要兼容更远古的浏览器的话,可以找相关的
Polyfill
如果对你有帮助的话,欢迎点赞👍、关注➕、转发