创建项目
npm install -g pnpm
pnpm create vite
安装
pnpm add vue-router
src/main.js
import {createApp} from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router/index.js";
const app = createApp(App)
app.use(router)
app.mount('#app')
src/router/index.js
import { createWebHistory, createRouter } from 'vue-router'
import Home from '../page/home/index.vue'
import Play from '../page/play/index.vue'
const routes = [
{ path: '/', component: Home },
{ path: '/play', component: Play },
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
src/App.vue
<template>
<h1>Hello App!</h1>
<p>
<strong>Current route path:</strong> {{ $route.fullPath }}
</p>
<nav>
<RouterLink to="/">Go to Home</RouterLink>
<RouterLink to="/play">Go to Play</RouterLink>
</nav>
<main>
<RouterView />
</main>
</template>
src/page/home/index.vue
<script setup>
</script>
<template>
<div>
index
</div>
</template>
<style scoped>
</style>
src/page/play/index.vue
<script setup>
</script>
<template>
<div>
<audio controls>
<source src="http://localhost:8888/download/test.mp3">
</audio>
</div>
</template>
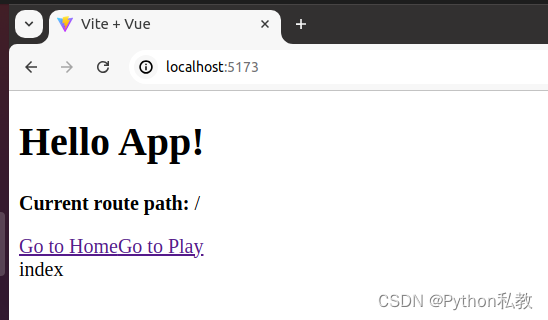
预览
首页:

音乐播放页面: