<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>懒人记事本</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f5f5;
}
#APP {
max-width: 600px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
h2 {
margin-top: 0;
color: #333;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f9f9f9;
}
input[type="text"] {
padding: 5px;
width: 200px;
}
button {
padding: 5px 10px;
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
}
.hover-content {
display: none; /* 初始状态隐藏 */
}
tr:hover .hover-content {
display: block;
}
</style>
</head>
<body>
<div id="APP">
<h2>懒人记事本</h2>
<table>
<header>
<tr>
<th><input type="text" placeholder="请输入任务名" v-model="rwname"></th>
<th><button @click="add">添加任务</button></th>
</tr>
</header>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}.{{item.name}}</td>
<td><button class="hover-content" @click="del(item.id)">X</button></td>
</tr>
<tr v-show="list.length>0">
<td><span>统计:{{list.length}}</span></td>
<td><button @click="list=[]">清空</button></td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const APP = new Vue({
el:'#APP',
data:{
rwname:'',
list:[
{id:1,name:'打篮球'},
{id:2,name:'做作业'},
{id:3,name:'玩游戏'}
]
},
methods:{
add(){
this.list.unshift({id:+new Date,name:this.rwname});
this.rwname=''
},
del(x){
this.list=this.list.filter(item=>item.id!=x)
}
}
})
</script>
</body>
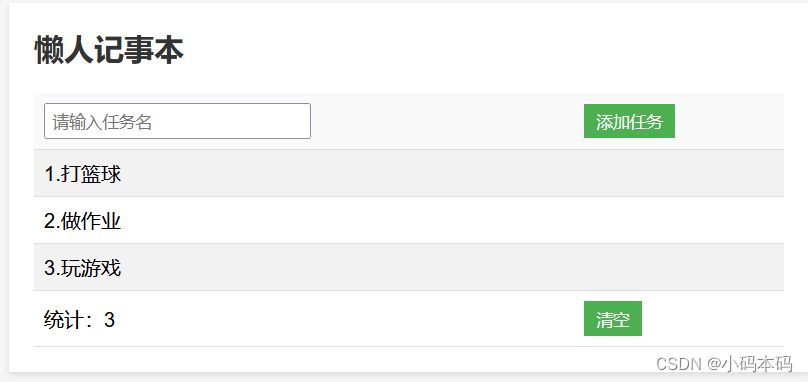
</html>实现页面如下图: