纹理
在绘制三角形的过程中,将图片贴到三角形上进行显示的过程,就是纹理贴图的过程
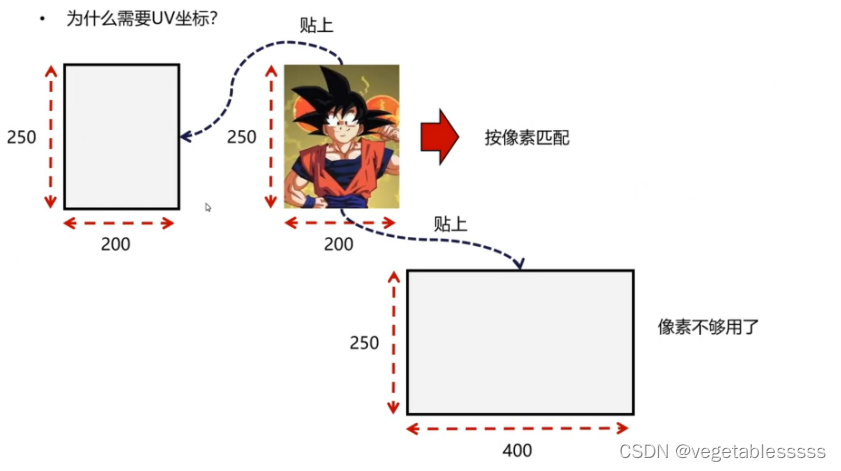
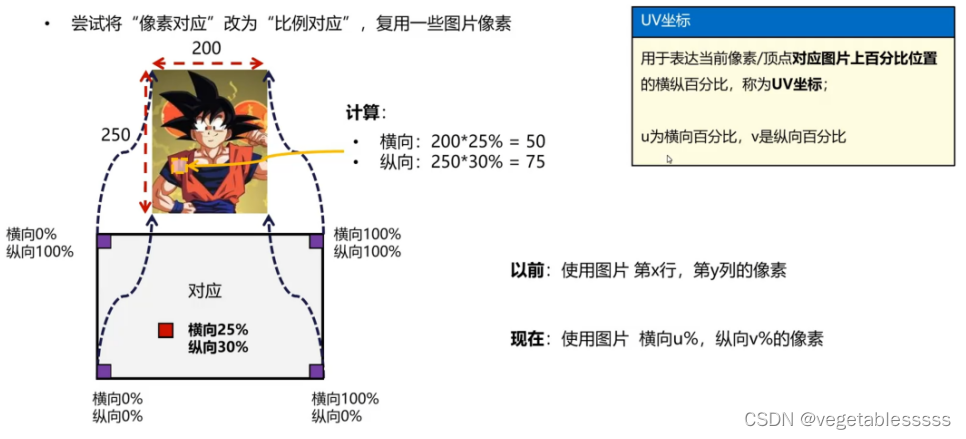
uv坐标
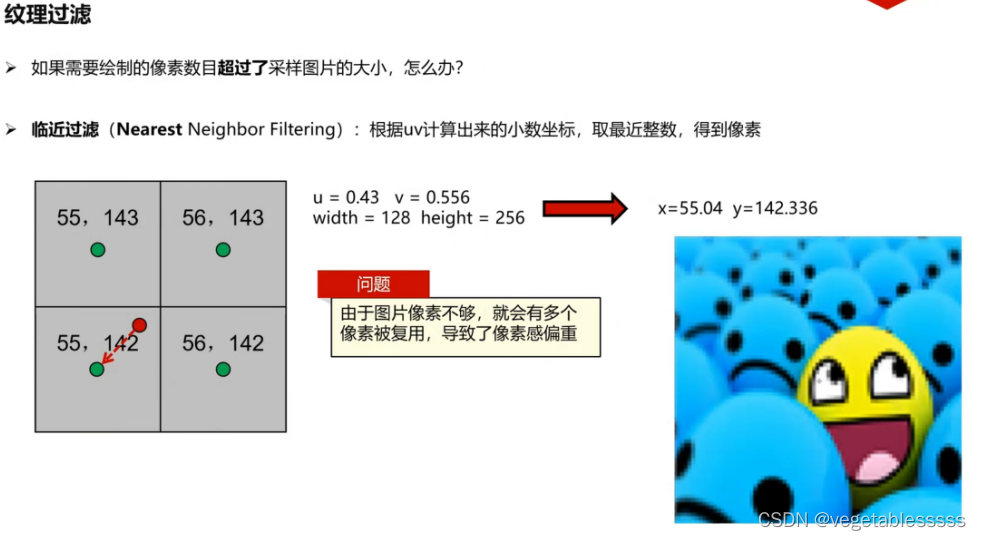
如果如果图片尺寸和实际贴图尺寸不一致,就会导致像素不够用了的问题



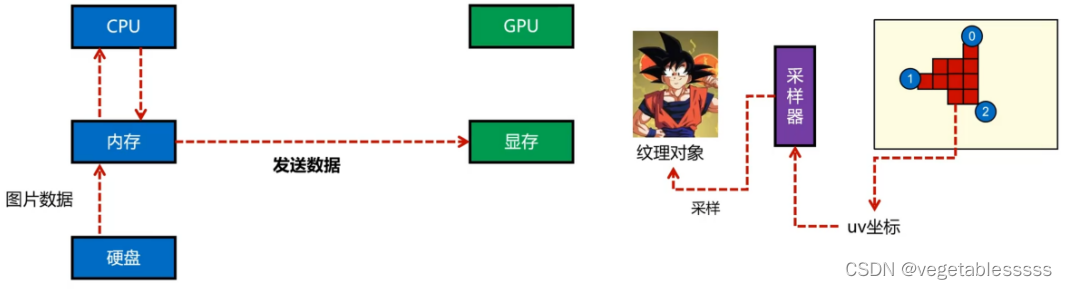
纹理与采样
纹理对象(Texture):在GPU端,用来以一定格式存放纹理图片描述信息和数据信息的对象
采样器(Sampler):在GPU端,用来根据uv坐标以一定算法从纹理内容中获取颜色的过程称为采样,执行采样的对象为采样器

使用stbImage库(只需要头文件)读取图片
stbi_uc *stbi_load(char const *filename, int *x, int *y, int *comp, int req_comp)
filename:图片路径
x,y:图片宽度和高度
comp:读取图片本身的通道种类(RGP/RGBA/GREY)
req_comp:期望读出来的通道种类(RGP/RGBA/GREY)

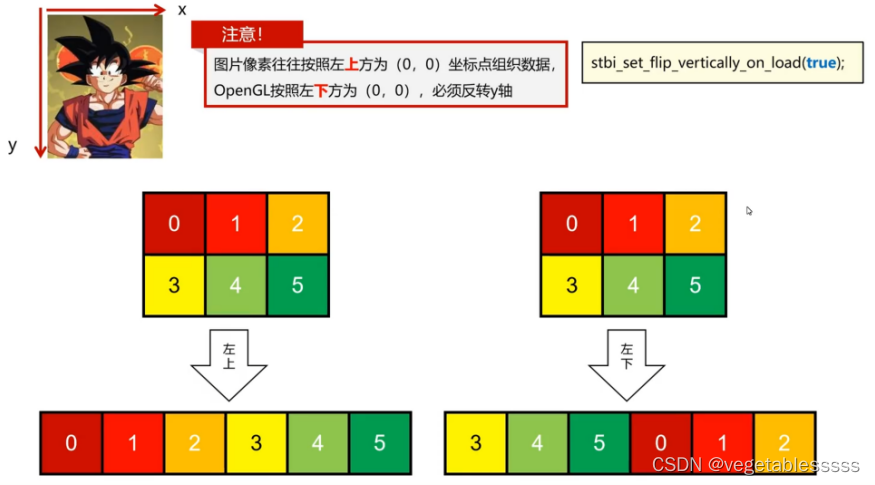
读取出来的图片以左上方为原点,而opengl是左下方为原点,因此读取出来的图片必须反转y轴
stbi_set_flip_vertically_on_load(true);
上述代码即可将转换为opengl坐标
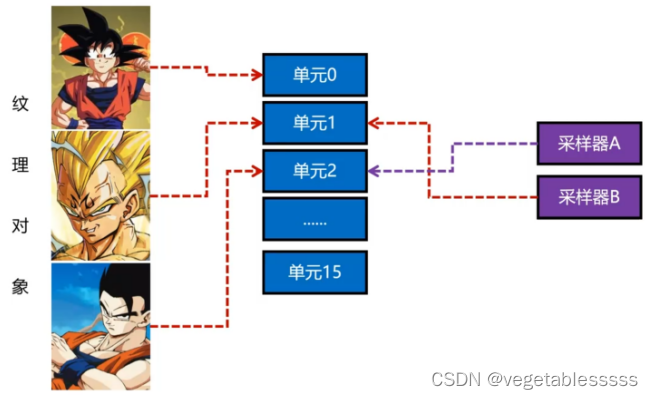
纹理单元
用于链接采样器(Sampler)和纹理对象(Texture),让Sampler知道去哪个纹理对象采样

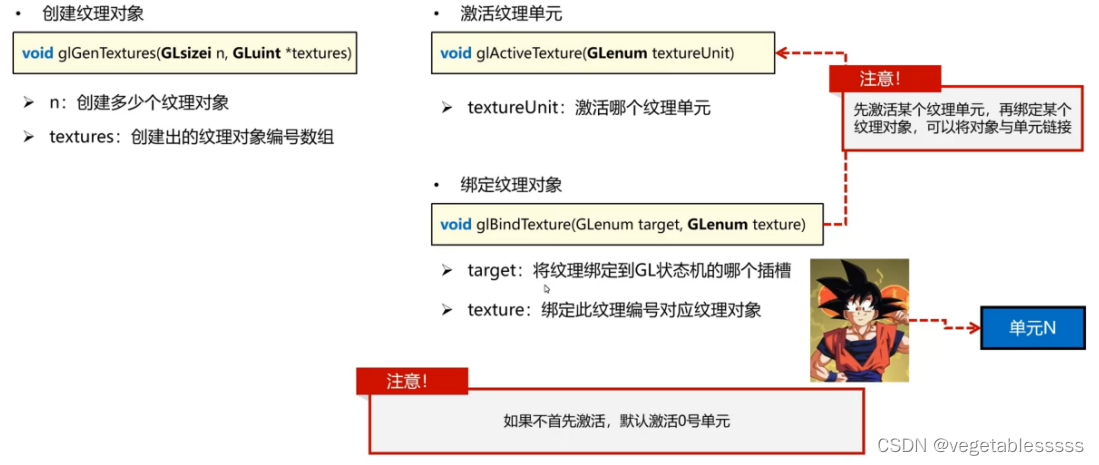
创建纹理对象


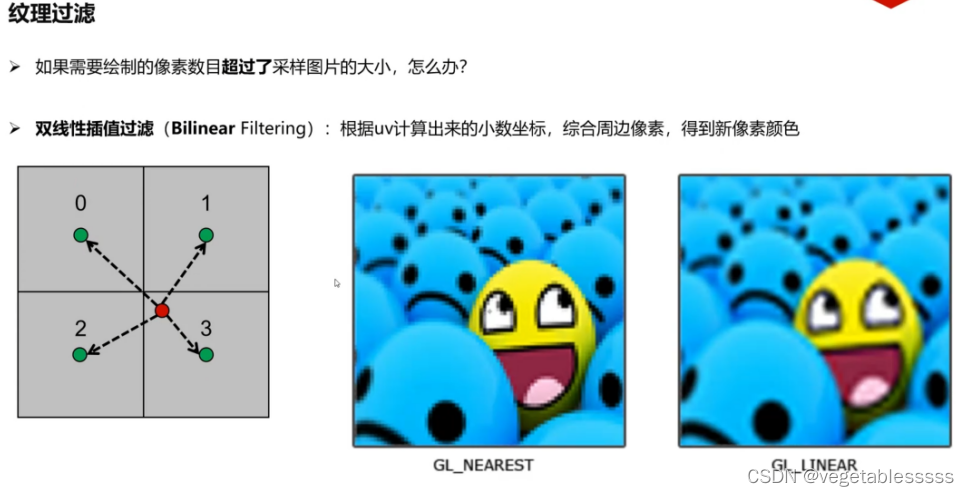
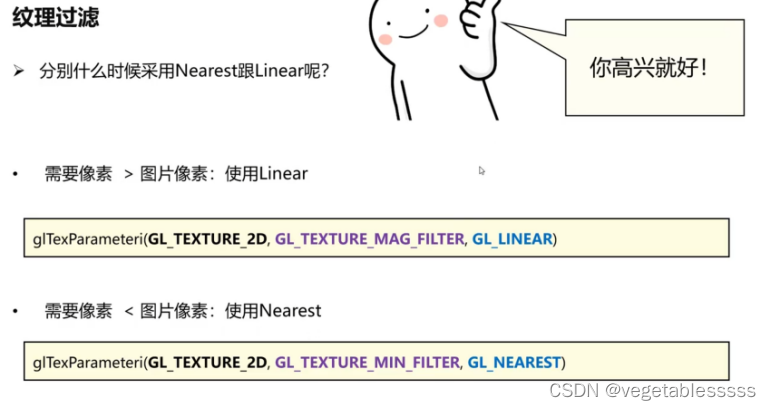
纹理过滤



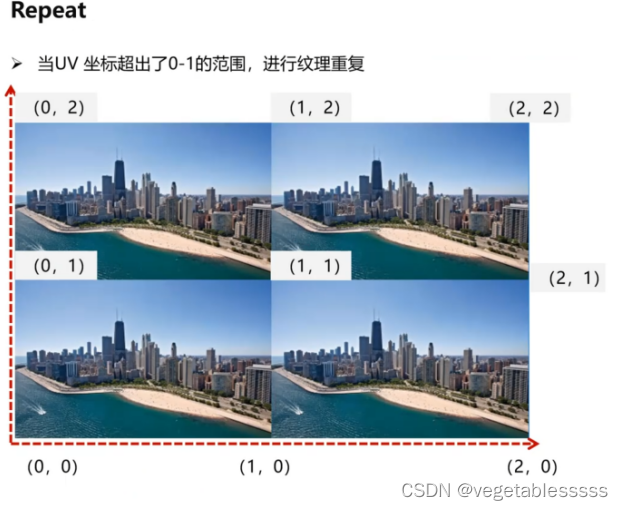
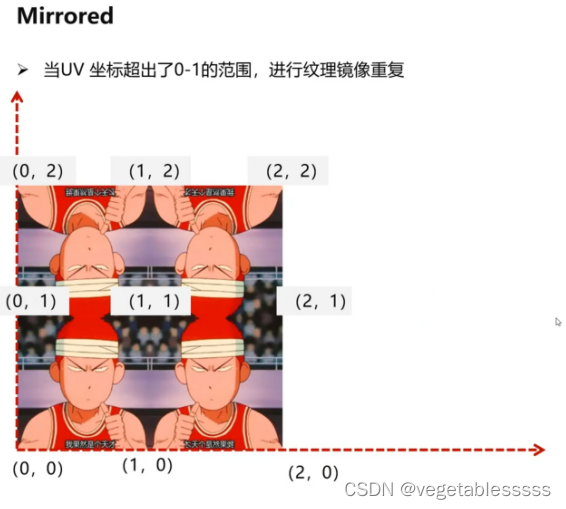
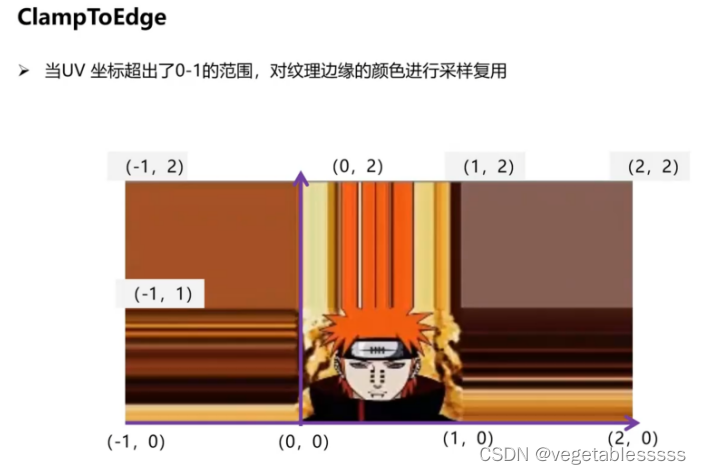
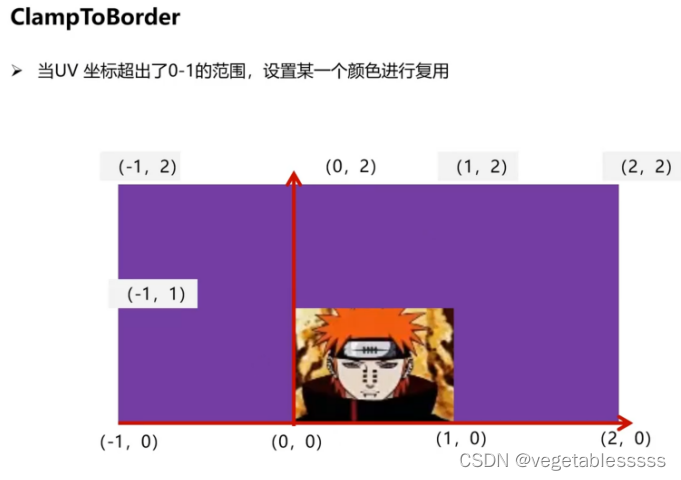
纹理包裹
当uv坐标超出了0-1范围,该怎么办
- Repeat:重复纹理
- Mirrored:镜像纹理
- ClampToEdge:边缘复用
- ClampToBorder:设置边缘颜色,且复用





#include <glad/glad.h>//glad必须在glfw头文件之前包含
#include <GLFW/glfw3.h>
#include <iostream>
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
void frameBufferSizeCallbakc(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
void glfwKeyCallback(GLFWwindow* window, int key, int scancode, int action, int mods)
{
}
GLuint program = 0;
GLuint vao = 0;
GLuint texture = 0;
void prepareVAO()
{
//positions
float positions[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f,
};
//颜色
float colors[] = {
1.0f, 0.0f,0.0f,
0.0f, 1.0f,0.0f,
0.0f, 0.0f,1.0f
};
//索引
unsigned int indices[] = {
0, 1, 2,
};
//uv坐标
float uvs[] = {
0.0f, 0.0f,
1.0f, 0.0f,
0.5f, 1.0f,
};
//2 VBO创建
GLuint posVbo = 0;
GLuint colorVbo = 0;
GLuint uvVbo = 0;
glGenBuffers(1, &posVbo);
glBindBuffer(GL_ARRAY_BUFFER, posVbo);
glBufferData(GL_ARRAY_BUFFER, sizeof(positions), positions, GL_STATIC_DRAW);
glGenBuffers(1, &colorVbo);
glBindBuffer(GL_ARRAY_BUFFER, colorVbo);
glBufferData(GL_ARRAY_BUFFER, sizeof(colors), colors, GL_STATIC_DRAW);
glGenBuffers(1, &uvVbo);
glBindBuffer(GL_ARRAY_BUFFER, uvVbo);
glBufferData(GL_ARRAY_BUFFER, sizeof(uvs), uvs, GL_STATIC_DRAW);
//3 EBO创建
GLuint ebo = 0;
glGenBuffers(1, &ebo);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ebo);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
//4 VAO创建
vao = 0;
glGenVertexArrays(1, &vao);
glBindVertexArray(vao);
//5 绑定vbo ebo 加入属性描述信息
//5.1 加入位置属性描述信息
glBindBuffer(GL_ARRAY_BUFFER, posVbo);
glEnableVertexAttribArray(0);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
//5.2 加入颜色属性描述信息
glBindBuffer(GL_ARRAY_BUFFER, colorVbo);
glEnableVertexAttribArray(1);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
//5.3 加入uv属性描述数据
glBindBuffer(GL_ARRAY_BUFFER, uvVbo);
glEnableVertexAttribArray(2);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 2 * sizeof(float), (void*)0);
//5.2 加入ebo到当前的vao
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, ebo);
glBindVertexArray(0);
}
void prepareShader() {
//1 完成vs与fs的源代码,并且装入字符串
const char* vertexShaderSource =
"#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout (location = 1) in vec3 aColor;\n"
"layout (location = 2) in vec2 aUV;\n"
"out vec3 color;\n"
"out vec2 uv;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
" color = aColor;\n"
" uv = aUV;\n"
"}\0";
const char* fragmentShaderSource =
"#version 330 core\n"
"out vec4 FragColor;\n"
"in vec3 color;\n"
"in vec2 uv;\n"
"uniform sampler2D sampler;\n"
"void main()\n"
"{\n"
" FragColor = texture(sampler, uv);\n"
"}\n\0";
//2 创建Shader程序(vs、fs)
GLuint vertex, fragment;
vertex = glCreateShader(GL_VERTEX_SHADER);
fragment = glCreateShader(GL_FRAGMENT_SHADER);
//3 为shader程序输入shader代码
glShaderSource(vertex, 1, &vertexShaderSource, NULL);
glShaderSource(fragment, 1, &fragmentShaderSource, NULL);
int success = 0;
char infoLog[1024];
//4 执行shader代码编译
glCompileShader(vertex);
//检查vertex编译结果
glGetShaderiv(vertex, GL_COMPILE_STATUS, &success);
if (!success) {
glGetShaderInfoLog(vertex, 1024, NULL, infoLog);
std::cout << "Error: SHADER COMPILE ERROR --VERTEX" << "\n" << infoLog << std::endl;
}
glCompileShader(fragment);
//检查fragment编译结果
glGetShaderiv(fragment, GL_COMPILE_STATUS, &success);
if (!success) {
glGetShaderInfoLog(fragment, 1024, NULL, infoLog);
std::cout << "Error: SHADER COMPILE ERROR --FRAGMENT" << "\n" << infoLog << std::endl;
}
//5 创建一个Program壳子
program = glCreateProgram();
//6 将vs与fs编译好的结果放到program这个壳子里
glAttachShader(program, vertex);
glAttachShader(program, fragment);
//7 执行program的链接操作,形成最终可执行shader程序
glLinkProgram(program);
//检查链接错误
glGetProgramiv(program, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(program, 1024, NULL, infoLog);
std::cout << "Error: SHADER LINK ERROR " << "\n" << infoLog << std::endl;
}
//清理
glDeleteShader(vertex);
glDeleteShader(fragment);
}
void prepareTextrue()
{
//1 stbImage 读取图片
int width, height, channels;
//--反转y轴
stbi_set_flip_vertically_on_load(true);
unsigned char* data = stbi_load("goku.jpg", &width, &height, &channels, STBI_rgb_alpha);
//2 生成纹理并且激活单元绑定
glGenTextures(1, &texture);
//--激活纹理单元--
glActiveTexture(GL_TEXTURE0);
//--绑定纹理对象--
glBindTexture(GL_TEXTURE_2D, texture);
//3 传输纹理数据,开辟显存
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
//***释放数据
stbi_image_free(data);
//4 设置纹理的过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
//5 设置纹理的包裹方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);//u
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);//v
}
void render()
{
//执行opengl画布清理操作
glClear(GL_COLOR_BUFFER_BIT);
//1.绑定当前的program
glUseProgram(program);
//2 更新Uniform的时候,一定要先UserProgram
//2.1 通过名称拿到Uniform变量的位置Location
GLint location = glGetUniformLocation(program, "sampler");
//2.2 通过Location更新Uniform变量的值
glUniform1f(location, 0);
//3 绑定当前的vao
glBindVertexArray(vao);
//4 发出绘制指令
//glDrawArrays(GL_TRIANGLE_STRIP, 0, 6);
glDrawElements(GL_TRIANGLES, 3, GL_UNSIGNED_INT, 0);
}
int main()
{
//初始化glfw环境
glfwInit();
//设置opengl主版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
//设置opengl次版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//设置opengl启用核心模式
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗体对象
GLFWwindow* window = glfwCreateWindow(800, 600, "lenarnOpenGL", nullptr, nullptr);
//设置当前窗体对象为opengl的绘制舞台
glfwMakeContextCurrent(window);
//窗体大小回调
glfwSetFramebufferSizeCallback(window, frameBufferSizeCallbakc);
//键盘相应回调
glfwSetKeyCallback(window, glfwKeyCallback);
//使用glad加载所有当前版本opengl的函数
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "初始化glad失败" << std::endl;
return -1;
}
;
//设置opengl视口大小和清理颜色
glViewport(0, 0, 800, 600);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
//shader
prepareShader();
//vao
prepareVAO();
//texture
prepareTextrue();
//执行窗体循环
while (!glfwWindowShouldClose(window))
{
//接受并分发窗体消息
//检查消息队列是否有需要处理的鼠标、键盘等消息
//如果有的话就将消息批量处理,清空队列
glfwPollEvents();
//渲染操作
render();
//切换双缓存
glfwSwapBuffers(window);
}
//推出程序前做相关清理
glfwTerminate();
return 0;
}

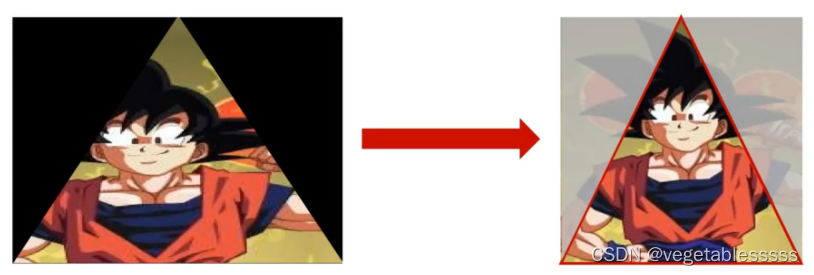
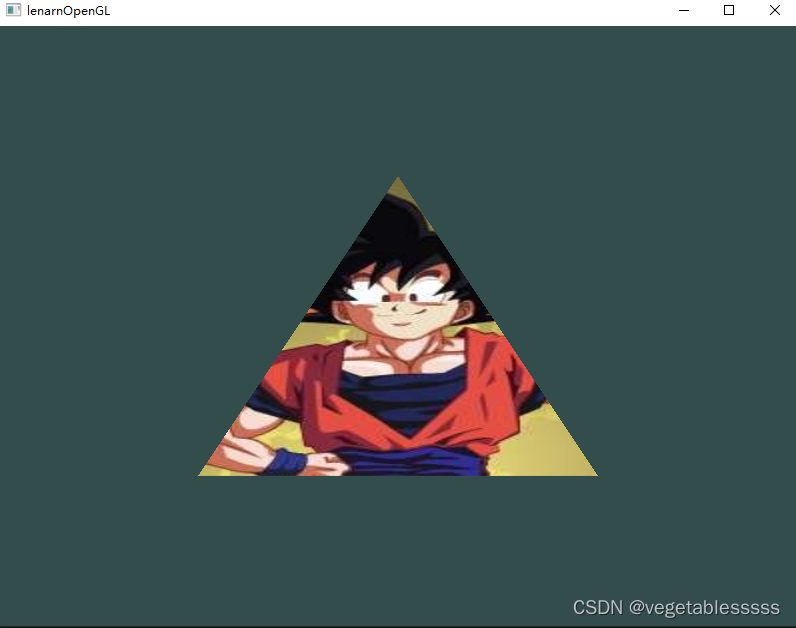
上面这个例子中,成功的将一张图片绘制到了三角形中。
在vao中加入uv坐标描述信息,vs中读取vao中的uv信息传递给fs,fs中加入采样器uniform变量,在渲染时设置采样器的值和采样单元值一致即可。