layui官网教程采用html中的无序列表和定义列表来实现导航样式(文章最后还有个关于导航所用元素的补充说明),主要包括水平导航、垂直/侧边导航,同时还支持用span和a元素实现面包屑导航样式。导航功能需要加载element模块,虽然大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如呼出二级菜单等,需借助element模块才能使用。
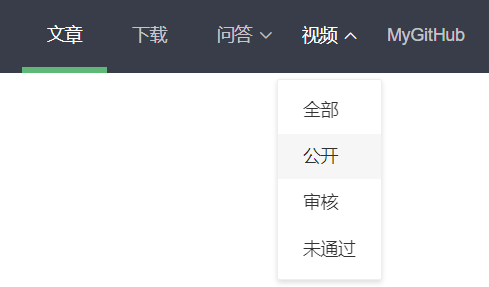
layui中采用无序列表ul和ui实现导航的一级菜单,在ul元素的class中添加预设类layui-nav即可标明当前无序列表为水平导航样式,位于容器顶部水平排列,同时在ui元素的class中添加预设类layui-nav-item,标明当前项为导航的一级菜单。使用定义列表dl和dd实现一级菜单下的二级菜单,在dl元素的class中添加预设类layui-nav-child,标明当前定义列表为二级菜单(Layui导航教程中给出的示例只有二级菜单,暂时还不清楚是否有三级或者更多级的导航)。参照csdn博客内容管理页面中的水平菜单的示例及截图如下所示,注意!一定要记得添加layui.js的引用,同时加载element模块,否则二级菜单出不来。使用layui-this预设类可以标识当前导航项。
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="">文章</a></li>
<li class="layui-nav-item">
<a href="javascript:;">下载</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">问答</a>
<dl class="layui-nav-child">
<dd><a href="">我的提问</a></dd>
<dd><a href="">我的回答</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">视频</a>
<dl class="layui-nav-child">
<dd><a href="">全部</a></dd>
<dd class="layui-this"><a href="">公开</a></dd>
<dd><a href="">审核</a></dd>
<dd><a href="">未通过</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">MyGitHub</a></li>
</ul>
<script>
layui.use('element', function(){
var element = layui.element;
});
</script>

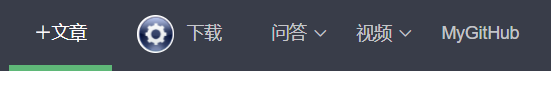
导航菜单中也可以添加图片及徽章,徽章的话后续再学习。添加图片有两种方式,一种是像之前按钮中使用Layui内置图片一样,另一种是采用img元素引用其它位置的图片,不过此时需在img的class添加预设类layui-nav-img,示例及截图如下所示:
<li class="layui-nav-item layui-this"><a href=""><i class="layui-icon "></i>文章</a></li>
<li class="layui-nav-item">
<a href="javascript:;"><img src="./image/new.png" class="layui-nav-img">下载</a>
</li>

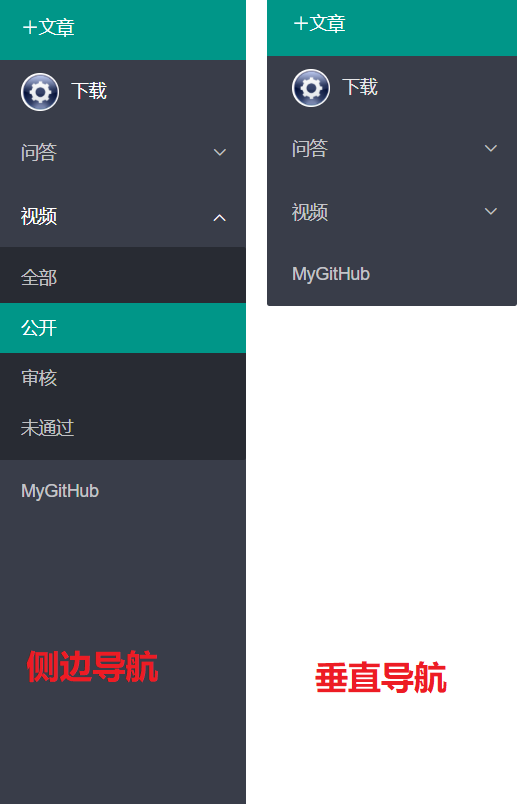
在预设类layui-nav增加预设类layui-nav-tree即为垂直导航,再增加layui-nav-side即为侧边导航,这两者的区别目前看来主要是侧边导航占据容器的整个左侧,而垂直导航仅占据一部分区域,如下图所示:

Layui为导航样式还提供有其它属性及预设类以辅助导航样式,如下表所示:
| 序号 | 类型 | 名称 | 说明 |
|---|---|---|---|
| 1 | 属性 | lay-shrink | 展开子菜单时,是否收缩兄弟节点已展开的子菜单,取值为空时不收缩,为all时收缩,默认为空 |
| 2 | 属性 | lay-unselect | 点击指定导航菜单时,不会出现选中效果 |
| 3 | 属性 | lay-bar | 禁用滑块跟随功能,默认不禁用,在导航菜单主容器中配置,设置为disabled后,就不会有滑块跟随鼠标移动 |
| 4 | 预设类 | layui-nav-child-c | 子菜单居中对齐 |
| 5 | 预设类 | layui-nav-child-r | 子菜单向右对齐 |
最后再说面包屑导航,之前也翻译过介绍面包屑导航的文章,Layui中通过span和a元素搭出面包屑导航的基本架子,然后在span的class中添加预设类layui-breadcrumb实现面包屑导航的样式,可以用lay-separator属性设置面包屑导航中的分隔符。面包屑导航也可以算作水平导航,默认出现在容器的左上角。
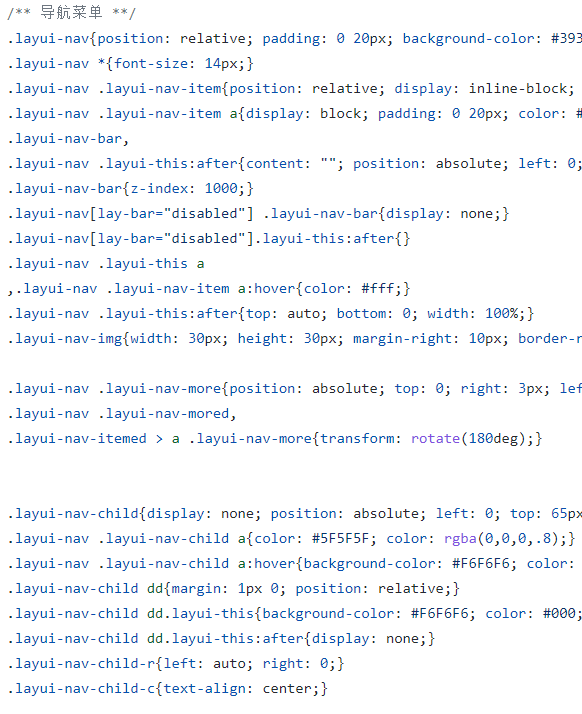
学习导航相关的内容时,由于Layui官网教程中使用的无序列表和定义列表,下意识的认为导航就是用这两类元素构成,编写本文过程中翻了一下GitHub中layui.css的源文件,发现layui-nav的样式选择器中没有明确列出ul和ui(如下面截图所示),于是用div替换ul和ui试了试,也可以显示导航样式,特此说明。

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/