1. tab, tab-bar, pane属性分布

2. 使用qss美化时,tab标签上和pane中都能美化成功,但tab最右侧的tab-bar却始终没有成功。
/*设置控件的背景*/
QTabWidget
{
background-color:rgb(4,138,224);
}
/*设置控件下面板的背景颜色*/
QTabWidget::pane
{
background-color: rgb(4,138,224);
/*border:none;*/
}
/*设置控件下选择页的颜色*/
QTabBar::tab
{
background-color: rgb(4,138,224);
color:#FFFFFF;/*标签页上字体的颜色,每个属性必须有;隔开,否则属性设置无效*/
font: bold 20pt ;
min-width: 160px;
min-height: 48px;
padding: 2px;
border-bottom-color: #FF0000; /* same as the pane color */
border-top-left-radius: 14px;
border-top-right-radius: 14px;
}
/*右侧空白部分*/
QTabWidget::tab-bar{
background-color:rgb(4,138,224);
}
/*设置控件下选择页被选中的颜色和边框*/
QTabBar::tab:selected
{
background-color: rgb(255,255,255);
color:rgb(4,138,224);/*选中时标签页上字体的颜色*/
/*border-left:2px solid #E5E5E5;
border-top: 2px solid #E5E5E5;
border-right: 2px solid #E5E5E5;
border-bottom: 2px solid #E5E5E5;*/
font: bold 22pt;
}
最后发现:
如果小部件继承自Qwidget类,一些stylesheet是无法直接控制的。需要重写paintEvent函数,把样式表选项绑定到小部件上。为了不那么麻烦,在调用setstylesheet之前, 小部件调用Qt::WidgetAttribute即可。
m_pWidget->setAttribute(Qt::WA_StyledBackground);
m_pWidget->setAttribute(Qt::WA_StyledBackground, true);
QFile file(":/res/tabwidget.qss");
bool bret = file.open(QFile::ReadOnly);
QString styleSheet = tr(file.readAll());
this->setStyleSheet(styleSheet);
file.close();QTabWidget的tabbar右侧背景色设置:QTabWidget背景色设置无效_开软古剑楠的博客-CSDN博客_qtabwidget tabbar背景色![]() https://blog.csdn.net/weixin_40583088/article/details/112291570
https://blog.csdn.net/weixin_40583088/article/details/112291570
3.qss注释
/**/
4.给控件贴图
QPushButton#exitsystem_btn {
min-width: 250px;
background-image: url(:/res/image/close_white.png);
}注意: background-image 中url中索引地址为拷贝的 path地址, 不是URL。
如果拷贝成URL地址的话,控件不会显示贴图。

5. 控件贴图 有多个小图标
使用qss 给QPushbutton进行贴图时,由于图片过小,控件尺寸大,控件上会有多个重复图标。

通过background-repeat和background-position属性对重复性和位置进行设置。
background-repeat、background-position
通过设置这两个属性,可以将背景图设置成一个合适的位置:
background-repeat: 这个属性是设置如何重复背景图像
名称 效果
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
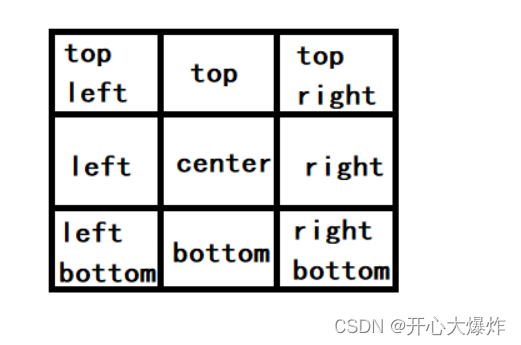
background-position:这个属性是设置背景图片的位置
名称 效果
bottom 底部
top 上方
left 左
right 右
center 中间
这个属性可以进行组合,也就是说你可以组成9个位置:
qss代码如下:
QPushButton#exitsystem_btn {
background-image: url(:/res/image/close_white.png);
background-repeat: no-repeat;
background-position: center;
}对应的图片是符合要求的

Qt Qss 设置QPushButton图标和背景_师从名剑山的博客-CSDN博客_qt qpushbutton背景![]() https://blog.csdn.net/qq_44723937/article/details/124784359
https://blog.csdn.net/qq_44723937/article/details/124784359
6. 多个控件设置同一个属性
QToolButton#minBtn:pressed,QToolButton#maxBtn:pressed,QToolButton#restoreBtn:pressed{
background: rgb(0, 122, 204);
}只能如上设置,如下设置是不对的
QToolButton#minBtn,#maxBtn,#restoreBtn{
background: rgb(0, 122, 204);
}