Welcome to Code Block's blog
本篇文章主要介绍了
[区跨链代币锁仓(Web页面)]
❤博主广交技术好友,喜欢我的文章的可以关注一下❤
目录
1.编写目的
2.开发环境
3.实现功能
4.代码实现
4.1 必要文件
4.1.1 ABI Json文件(LockerContractABI.json)
4.2 代码详解
ABI初始化
4.1.1 MetaMask连接到网站
4.1.2 显示锁仓数量、地址数、时间
4.1.3 显示当前锁仓列表
4.1.4 显示锁仓历史记录
4.1.5 显示我的锁仓列表、
4.1.6 锁仓
4.1.7 解锁
5.测试
5.1 测试截图
5.2测试视频
6.页面源码
1.编写目的
本篇文章是小试牛刀-区块链代币锁仓合约实战的后续,记录前端页面的开发过程,分享前端页面代码,加深对前端页面理解,同时希望能帮到需要实现相关功能的朋友。
2.开发环境
该网页使用Vue("vue": "^3.3.11",)实现,与合约的交互使用了web3("web3": "^4.3.0")组件,使用VsCode作为开发集成IDE.
3.实现功能
- MetaMask连到到网站
- 显示锁仓数量
- 显示锁仓人数
- 显示链上时间
- 显示当前锁仓列表
- 显示锁仓历史记录
- 显示我的锁仓列表
- 创建锁仓并锁定指定时间
- 超过锁仓时间后执行解锁
4.代码实现
4.1 必要文件
4.1.1 ABI Json文件(LockerContractABI.json)
该文件是合约的ABI文件,是Json格式,其中为合约方法的名称和返回参数类型,web3.js组件只有通过这个ABI文件才能知道调用合约方法,以及返回的参数类型.(已在下载源码中包含.),同样可以通过这个链接进行下载.ABI文件
4.2 代码详解
ABI初始化
将ABI文件导入到使用的JS中.
import BabyBonkLoderABI from './LockerContractABI.json';
import BabyBonkABI from './BabyBonkContractABI.json'然后通过以下代码对ABI文件进行初始化,这里lockerContractAddress变量为合约地址。accounts[0]即连接的MetaMusk地址.
async initializeContract() {
try {
const accounts = await this.web3.eth.getAccounts();
this.lockerContract = new this.web3.eth.Contract(BabyBonkLoderABI, this.lockerContractAddress, {
from: accounts[0],
});
this.tokenContract=new this.web3.eth.Contract(BabyBonkABI,this.tokenContractAddress,{
from: accounts[0]
})
this.address=accounts[0]
} catch (error) {
console.error('Error initializing contract:', error);
}
}4.1.1 MetaMask连接到网站
使用以下方法连接MetaMask,在连接之前先要对web3组件进行初始化,连接后即可获得链上地址并且通过初始化函数初始化合约内的方法,方便调用。
async connectToMetaMask() {
try {
await window.ethereum.request({ method: 'eth_requestAccounts' });
this.web3 = new Web3(window.ethereum);
await this.initializeContract();
ElMessage({
message: 'connect wallet success!',
type: 'success',
})
} catch (error) {
ElMessage.error('Error connecting to MetaMask')
}
}4.1.2 显示锁仓数量、地址数、时间
这里调用合约内的getLockPool方法获取锁仓代币总量,调用getLockerSize方法获取地址数量,getTimestamp()方法获取链上时间戳,并通过格式转换方法将格式转换为字符串的格式方便在前端页面显示.
async initLockInfo() {
await this.initializeContract();
try {
const lockPool=await this.lockerContract.methods.getLockPool().call();
this.lockPool=this.toBalance(lockPool);
const lockSize=await this.lockerContract.methods.getLockerSize().call();
this.lcokPoolSize=BigInt(lockSize).toString();
const timestamp=await this.lockerContract.methods.getTimestamp().call();
this.timestamp=parseInt(Number(timestamp)*1000);
this.chainTime=this.formattedDateTime();
} catch (error) {
console.error('Error calling contract method:', error);
}
}4.1.3 显示当前锁仓列表
调用合约getLockerList方法获取当前的锁仓列表。
async getlockList(){
await this.initializeContract();
return await this.lockerContract.methods.getLockerList().call();
}4.1.4 显示锁仓历史记录
调用getLockerHistoryList方法获取当前的锁仓历史列表。
async getLockerHistoryList(){
await this.initializeContract();
return await this.lockerContract.methods.getLockerHistoryList().call();
}4.1.5 显示我的锁仓列表、
调用getUserLock()方法获取当前连接的地址的锁仓列表。
async getUserLock(){
await this.initializeContract();
return await this.lockerContract.methods.getUserLocker().call();
}4.1.6 锁仓
锁仓包授权和锁仓请求,当未进行授权时,需要完成授权(approve(数量))操作,授权完成后即可再次点击锁仓按钮请求合约(即lockAmountDuration(数量,时间)),合约会进行转移代币和记录锁仓信息.使用代码如下:
async approve(amount){
await this.initializeContract();
const amountToApprove = BigInt(amount)*BigInt(1e9);
this.tokenContract.methods.approve(this.lockerContractAddress,amountToApprove)
.send({
from: this.address,
to:this.tokenContractAddress,
gas: '300000',
gasPrice: '3000000000'
})
.on('transactionHash', function(hash) {
ElMessage.success('send transaction success:'+hash)
})
.on('error', function(error) {
ElMessage.error('Error send TransactionHash')
});
}
async lockAmountDuration(amount,lockDuration){
await this.initializeContract();
this.lockerContract.methods.lockerToken(amount,lockDuration)
.send({
from: this.address,
to:this.lockerContractAddress,
gas: '300000',
gasPrice: '3000000000'
})
.on('transactionHash', function(hash) {
ElMessage.success('LOCK success:'+hash)
})
.on('error', function(error) {
ElMessage.error('LOCK ERROR')
});
}4.1.7 解锁
解锁即为请求合约unlockerToken方法,合约会通过记录的信息将相应的代币退回给用户。
async unLockAmount(){
await this.initializeContract();
this.lockerContract.methods.unLockerToken()
.send({
from: this.address,
to:this.lockerContractAddress,
gas: '300000',
gasPrice: '3000000000',
})
.on('transactionHash', function(hash) {
ElMessage.success('UN LOCK success:'+hash)
})
.on('error', function(error) {
ElMessage.error('UNLOCK ERROR')
});
}5.测试
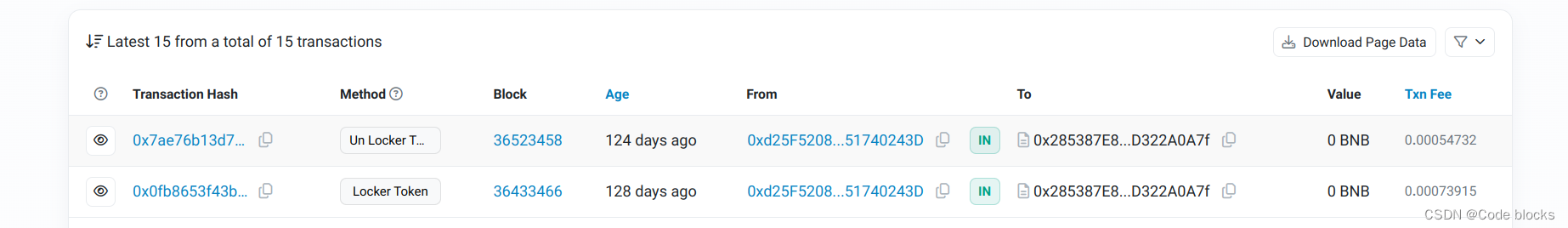
5.1 测试截图


5.2测试视频
录屏_选择区域_20240225093939
6.页面源码
源码已上传,可以在置顶或当前链接下载小试牛刀-区块链代币锁仓(Web页面).
















![[Leetcode 136][Easy]-只出现一次的数字](https://img-blog.csdnimg.cn/direct/9683f9b9cb97453e9b4a0ba9a726db96.png)