经过前面两篇的前序铺垫,对webserver以及restful api架构有了大体了解后本篇描述下最终的ota实现的代码以及调试中遇到的诡异bug。
eps32的实际ota实现过程其实esp32官方都已经基本实现好了,我们要做到无非就是把要升级的固件搬运到对应ota flash分区里面,相对来说esp32 ota已经很完善了。esp32的ota相关接口可参见官网的相关ota文档。本文主要讲解基于http post方式的本地webserver的ota实现。
1、网页端web实现,主要完成固件选择以及上传post功能,该部分可以参考开源web,如esp32-vue3demo/vue-project/src/views/Upgrade.vue at main · lbuque/esp32-vue3demo · GitHub
<template>
<form method='POST' action='/api/v1/update' enctype='multipart/form-data'>
<input type='file' name='update'>
<input type='submit' value='Update'>
</form>
</template>
<script lang="ts" setup >
</script>
<style scoped lang="scss"></style>如上代码的效果如下,主要是有一个文件选择框可以选择要升级的固件,点击update后即会向web后台url:/api/v1/updata进行post请求传输要升级的固件给运行webserver的后台即esp32,该部分即完成了待升级固件的网络传输。

2、esp32 webserver的post文件请求接收以及实际的ota flash写入。
ota过程需要先找到要写入的ota分区,然后接收文件后按esp32的ota api写入ota分区即可,文件传输完成后即可启动esp32进行固件升级。升级代码如下:
/* URI handler for light brightness control */
httpd_uri_t light_brightness_post_uri = {
.uri = "/api/v1/update",
.method = HTTP_POST,
.handler = light_brightness_post_handler,
.user_ctx = rest_context
};
httpd_register_uri_handler(server, &light_brightness_post_uri);注册一个用于接收post文件的rest api,回调名懒得改,实际项目中按编码要求进行修改。
static esp_err_t light_brightness_post_handler(httpd_req_t *req)
{
esp_err_t err;
/* update handle : set by esp_ota_begin(), must be freed via esp_ota_end() */
esp_ota_handle_t update_handle = 0 ;
const esp_partition_t *update_partition = NULL;
char filepath[FILE_PATH_MAX];
ESP_LOGI(REST_TAG, "light_brightness_post_handler");
/* Skip leading "/upload" from URI to get filename */
/* Note sizeof() counts NULL termination hence the -1 */
const char *filename = get_path_from_uri(filepath, ((struct file_server_data *)req->user_ctx)->base_path,
req->uri + sizeof("/upload") - 1, sizeof(filepath));
ESP_LOGI(REST_TAG, "Receiving file : %s...", filename);
/* Retrieve the pointer to scratch buffer for temporary storage */
char *buf = ((struct file_server_data *)req->user_ctx)->scratch;
int received;
/* Content length of the request gives
* the size of the file being uploaded */
int remaining = req->content_len;
while (remaining > 0) {
if(remaining == req->content_len)
{
update_partition = esp_ota_get_next_update_partition(NULL);
assert(update_partition != NULL);
ESP_LOGI(REST_TAG, "Writing to partition subtype %d at offset 0x%"PRIx32,update_partition->subtype, update_partition->address);
err = esp_ota_begin(update_partition, OTA_SIZE_UNKNOWN, &update_handle);
if (err != ESP_OK) {
ESP_LOGE(REST_TAG, "esp_ota_begin failed (%s)", esp_err_to_name(err));
esp_ota_abort(update_handle);
}
ESP_LOGI(REST_TAG, "esp_ota_begin succeeded");
}
ESP_LOGI(REST_TAG, "Remaining size : %d", remaining);
/* Receive the file part by part into a buffer */
if ((received = httpd_req_recv(req, buf, MIN(remaining, SCRATCH_BUFSIZE))) <= 0) {
if (received == HTTPD_SOCK_ERR_TIMEOUT) {
/* Retry if timeout occurred */
continue;
}
/* In case of unrecoverable error,
* close and delete the unfinished file*/
ESP_LOGE(REST_TAG, "File reception failed!");
/* Respond with 500 Internal Server Error */
httpd_resp_send_err(req, HTTPD_500_INTERNAL_SERVER_ERROR, "Failed to receive file");
return ESP_FAIL;
}
err = esp_ota_write( update_handle, buf, received);
if (err != ESP_OK) {
esp_ota_abort(update_handle);
}
/* Keep track of remaining size of
* the file left to be uploaded */
remaining -= received;
ESP_LOGI(REST_TAG, " remaining = %d, received = %d", remaining, received);
}
/* Close file upon upload completion */
ESP_LOGI(REST_TAG, "File reception complete");
/* Redirect onto root to see the updated file list */
httpd_resp_set_status(req, "303 See Other");
httpd_resp_set_hdr(req, "Location", "/");
#ifdef CONFIG_EXAMPLE_HTTPD_CONN_CLOSE_HEADER
httpd_resp_set_hdr(req, "Connection", "close");
#endif
httpd_resp_sendstr(req, "File uploaded successfully");
ESP_LOGI(REST_TAG, "======endota======");
err = esp_ota_end(update_handle);
if (err != ESP_OK) {
if (err == ESP_ERR_OTA_VALIDATE_FAILED) {
ESP_LOGE(REST_TAG, "Image validation failed, image is corrupted");
}
ESP_LOGE(REST_TAG, "esp_ota_end failed (%s)!", esp_err_to_name(err));
}
err = esp_ota_set_boot_partition(update_partition);
if (err != ESP_OK) {
ESP_LOGE(REST_TAG, "esp_ota_set_boot_partition failed (%s)!", esp_err_to_name(err));
}
ESP_LOGI(REST_TAG, "Prepare to restart system!");
esp_restart();
return ESP_OK;
}大体代码的含义就是接收post请求后持续读取文件知道传输完成,同时传输过程中写ota分区的flash。
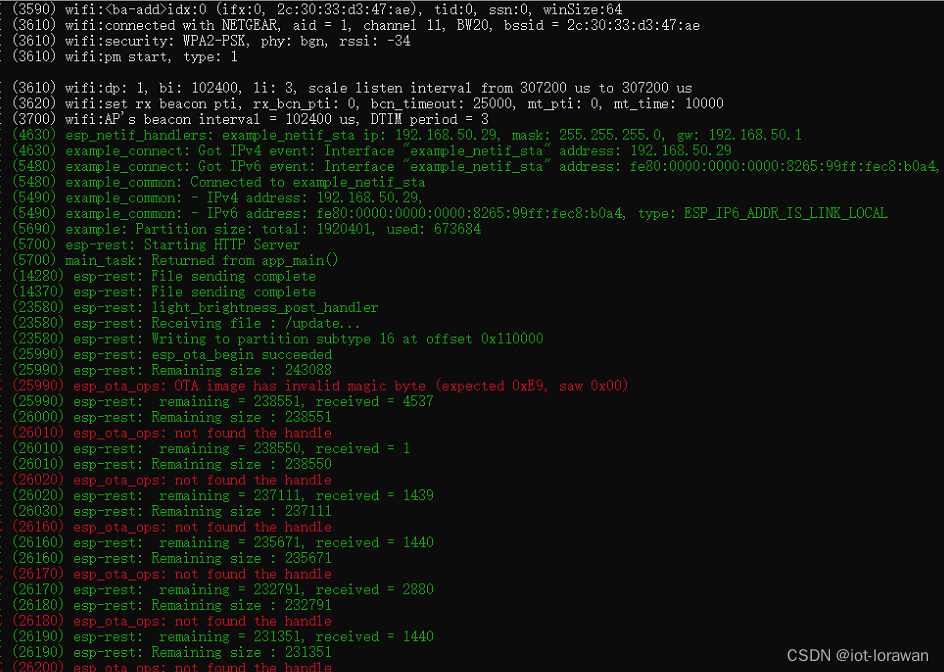
实际按如上代码进行build后即可进行ota升级。运行起来一切都ok,不过没有意外下还是出现了意外,web页面选择固件进行升级后esp32端接收到的bin文件总是格式不对,出现了如下错误,

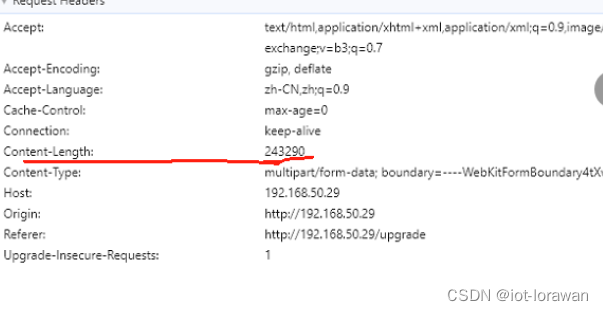
错误提示传输的文件不是bin文件格式,因此怀疑是post传输问题,通过web的开发者工具查看post的文件大小果真和实际文件大小不一致,
此时还没法确定是esp32嵌入式端代码问题还是web端前端代码问题,后面找了curl工具,![]()
直接用命令行接口进行post试了后可以正常升级,post过来的大小也是实际的文件大小。至此基本可以确认是前端web页面 post的时候自己传输头等有修改了content-length导致其比实际的bin文件更大导致esp32接收的bin文件错误。
经过后面修改发现只有用原始的xmlrequest才不会像html或者axios那样会导致传输的content-length会比实际的bin文件大从而导致ota固件升级失败的问题。
改善后的web端的post关键代码如下:
upload() {
// your upload logic here using XMLHttpRequest
const uploadPath = "/upload/" + this.filePath;
const fileInput = document.getElementById("newfile").files;
// add your upload logic using XMLHttpRequest here
// be sure to use "this.filePath" and "fileInput" from Vue data
// Example
const file = fileInput[0];
const xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4) {
if (xhttp.status == 200) {
document.open();
document.write(xhttp.responseText);
document.close();
} else if (xhttp.status == 0) {
alert("Server closed the connection abruptly!");
location.reload();
} else {
alert(xhttp.status + " Error!\n" + xhttp.responseText);
location.reload();
}
}
};
xhttp.open("POST", "/api/v1/update", true);
xhttp.send(file);
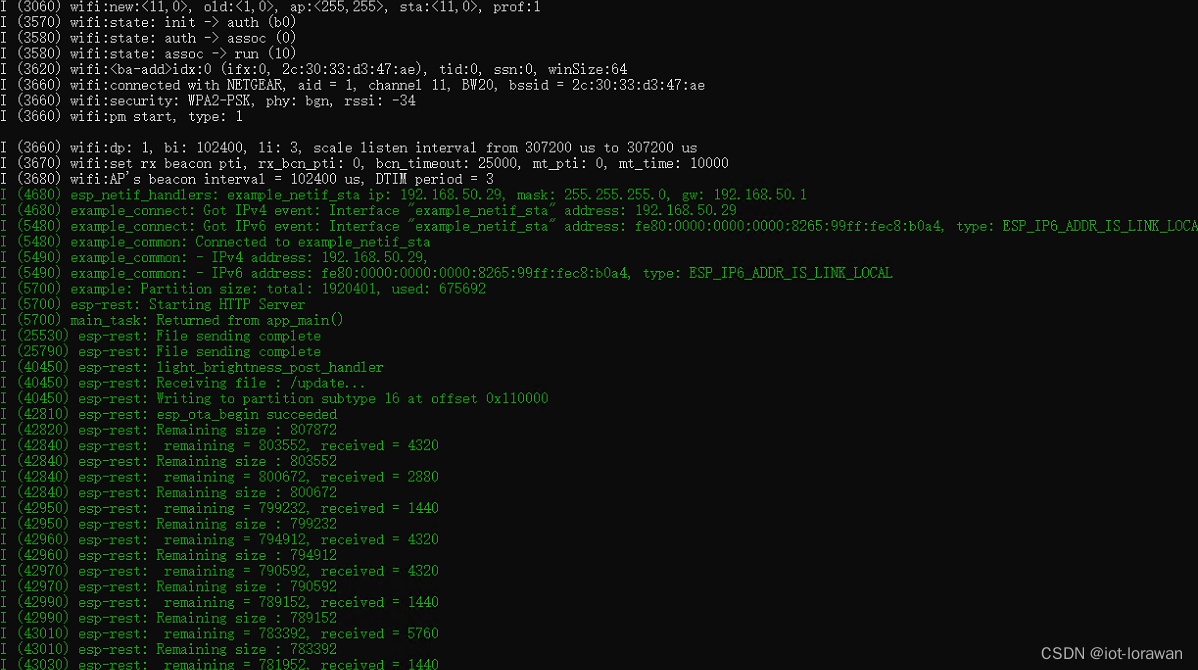
}webserver ota传输升级没问题的log截图

esp32 的webserver ota的源代码放github上,有需要的自行取用,iot-lorawan (iot-lorawan) · GitHub
关于web端为何用xtmlrequest进行post的时候content-length才能是正确的bin文件大小,而axios或者html自带的post都会导致该字段长度偏大的目前原因还不得而知。