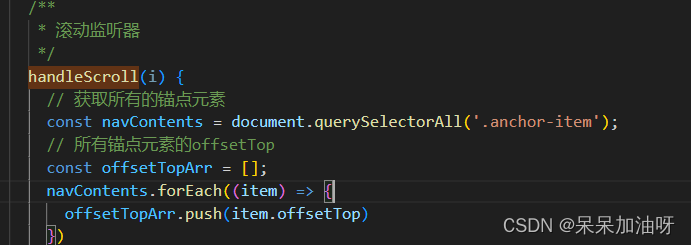
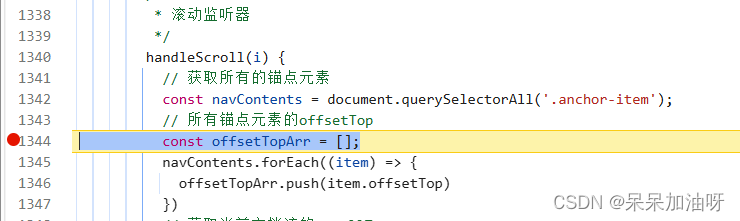
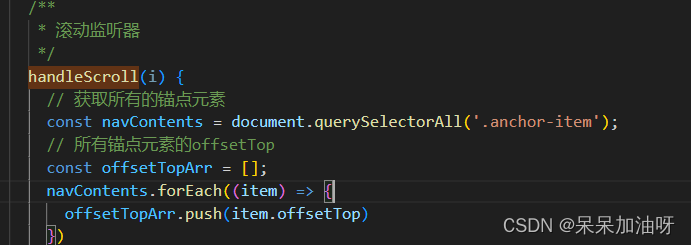
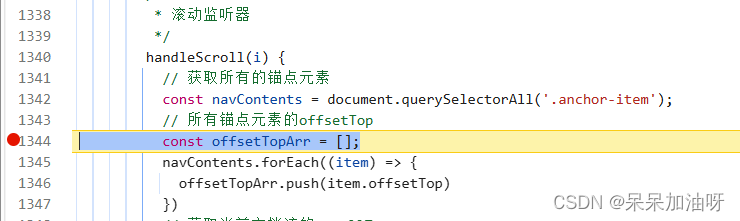
哈喽 大家好 我在vue中写了一个滚动scroll监听事件

然后滚动鼠标 发现进不来我的方法断点

原因:
-
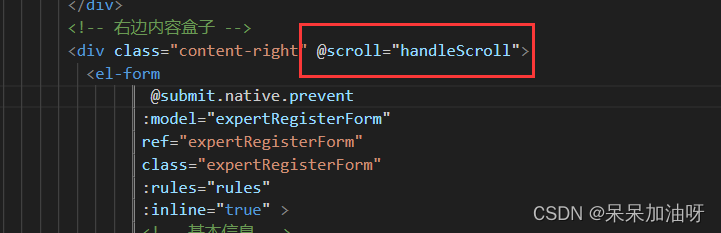
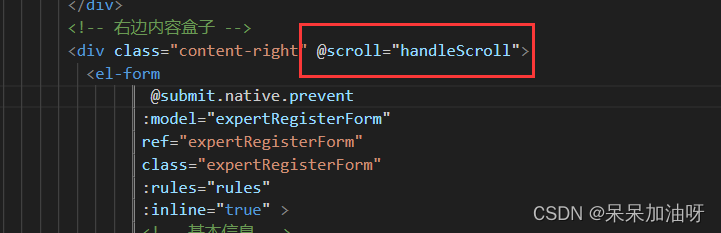
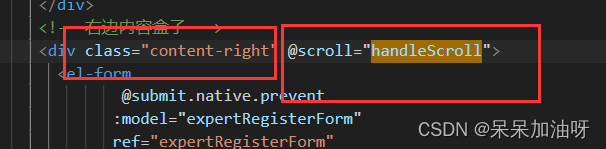
事件绑定错误:确保你使用
@scroll正确绑定到了可滚动容器上。 -
事件冒泡:滚动事件可能被封装在某些组件内部,导致不会冒泡到父元素上。
-
组件内部没有正确地设置
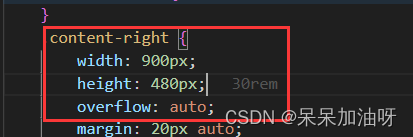
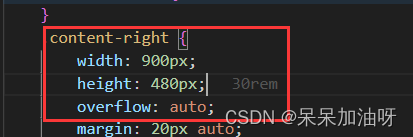
overflow: scroll;属性,使得元素不可滚动。
我这里的原因是:
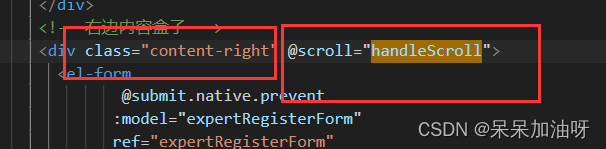
绑定scroll事件的div容器应该有overflow 可以滚动的


接下来打断点就进入到方法了:

哈喽 大家好 我在vue中写了一个滚动scroll监听事件

然后滚动鼠标 发现进不来我的方法断点

原因:
事件绑定错误:确保你使用@scroll正确绑定到了可滚动容器上。
事件冒泡:滚动事件可能被封装在某些组件内部,导致不会冒泡到父元素上。
组件内部没有正确地设置overflow: scroll; 属性,使得元素不可滚动。
我这里的原因是:
绑定scroll事件的div容器应该有overflow 可以滚动的


接下来打断点就进入到方法了:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1888252.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!