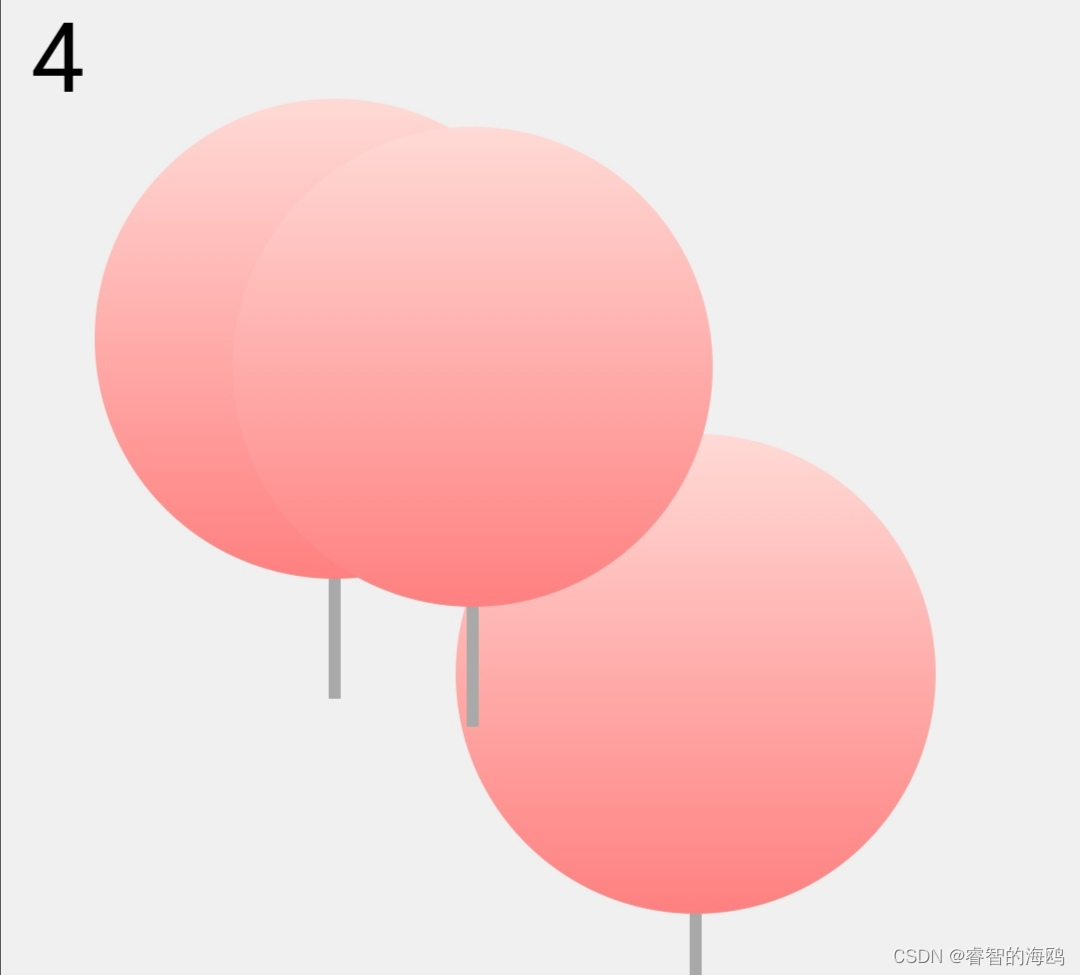
气球消除小游戏 消除15个就成功 源码在图片后 点赞加关注,谢谢 左上角的数字显示消除气球的数量 定时随机生成气球 🎈🎈🎈
图片

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>在线扎气球小游戏</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
font-family: Arial, sans-serif;
}
#score {
position: absolute;
top: 10px;
left: 10px;
font-size: 2rem;
}
.balloon {
width: 160px; /* 调整宽度以匹配高度,使气球更圆 */
height: 160px; /* 保持高度不变 */
border-radius: 50%; /* 调整为50%,使气球主体更圆 */
background: linear-gradient(#ffdad6, #ff8080);
position: absolute;
cursor: pointer;
}
.balloon:after {
content: "";
width: 4px;
height: 40px;
background-color: darkgray;
position: absolute;
bottom: -40px;
left: calc(50% - 2px);
}
</style>
</head>
<body>
<div id="score">0</div>
<script>
let score = 0;
const scoreElement = document.getElementById('score');
const colors = ["#ff8080", "#80ff80", "#8080ff", "#ffff80", "#80ffff"];
function createBalloon() {
const balloon = document.createElement('div');
balloon.className = 'balloon';
balloon.style.backgroundColor = `linear-gradient(#e6e6fa, ${colors[Math.floor(Math.random() * colors.length)]})`;
balloon.style.left = Math.random() * (window.innerWidth - 160) + 'px'; /* 调整left值以避免超出屏幕 */
balloon.style.top = Math.random() * (window.innerHeight - 160) + 'px';
document.body.appendChild(balloon);
balloon.addEventListener('click', () => {
balloon.remove();
score++;
scoreElement.textContent = score;
if (score > 15) {
alert('恭喜你!你赢了!');
location.reload(); // 重新加载页面
}
});
}
window.onload = function() {
setInterval(createBalloon, 1000);
createBalloon();
};
</script>
</body>
</html>