尺寸样式属性
height:元素高度
height的值:
auto 自动
length 使用px定义高度
% 基于包含它的块级对象的百分比高度
width:元素的宽度
width的值与height一样
span标签可以设置宽度、高度吗?
答:不可以,因为span标签是一个行内元素,它不可以设置宽度和高度的。只有块级元素才可以设置宽度和高度!
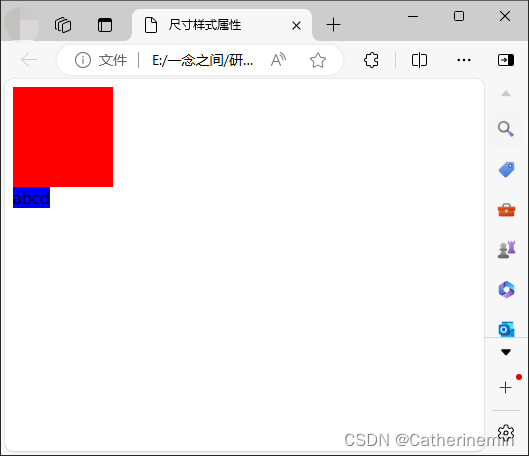
实例1:设置盒子大小背景颜色等尺寸样式属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>尺寸样式属性</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-color: #f00;
}
span{
width: 100px;
height: 100px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="box"></div>
<span>abcd</span>
</body>
</html>

文本与字体属性
文本属性
color:文本设置颜色
对应的值:
color: #f00
color: rgb(255,255,0)
text-align:设置文本的水平对齐方式
对应的值:
left 居左
right 居右
center 居中
text-decoration:设置文本修饰线
对应的值:
none 去掉文本修饰线
underline 下划线
overline 上划线
line-through 删除线
text-transform:大小写转换或者首字母大写
对应的值:
capitalize 首字母大写
uppercase 字母大写
lowercase 字母小写
line-height:设置行高,见图2
对应的值:
固定值
百分比
text-indent:设置首行缩进,允许负值
对应的值:
px
em 1em = 1个汉字的位置
letter-spacing:设置字符间距
对应的值:
px
word-spacing:设置单词间距
对应的值:
px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本属性</title>
<style type="text/css">
.cxq{
/*color: #f00;*/
color: rgb(255,0,0); /* 十进制表示颜色的方式在CSS中没有浏览器兼容性的问题*/
text-decoration: underline; /*下划线*/
}
.wms{
text-decoration: line-through;
}
h2{
text-align: center;
text-decoration: overline; /* 上划线 */
}
.cap{
text-transform: capitalize; /*首字母大写*/
}
.low{
text-transform: lowercase; /*字母小写*/
letter-spacing: 20px; /*字母间距*/
}
.up{
text-transform: uppercase; /*字母大写*/
word-spacing: 20px; /*单词间距*/
}
p{
text-indent: 2em; /* 1em = 1个汉字的位置 */
/*text-indent: -2em; */
}
.lh{
height: 40px;
line-height: 40px; /*行高用来设置文本的垂直方向居中对齐*/
border: 1px solid #f00; /*设置边框 1px 实线 红色*/
}
</style>
</head>
<body>
<h2>红楼梦</h2>
<p>《红楼梦》,中国古代章回体长篇小说,中国古典四大名著之首。其通行本共120回,一般认为前80回是清代作家<span class="cxq">曹雪芹</span>所著,后40回作者为<span class="wms">无名氏</span>,由高鹗、程伟元整理。小说以贾、史、王、薛四大家族的兴衰为背景,以大荒山青埂峰下顽石幻化的通灵宝玉为视角,以贾宝玉与林黛玉、薛宝钗的爱情婚姻悲剧为主线,描绘了一些闺阁佳人的人生百态,展现了真正的人性美和悲剧美,是一部从各个角度展现中国清代社会百态的史诗性著作。</p>
<div class="cap">cascading style sheet</div>
<div class="low">HTML CSS JS</div>
<div class="up">hello catherine</div>
<div class="lh">只是把他当作弟弟来爱护</div>
</body>
</html>

字体属性
font-style:设置文本为斜体
对应的值:
normal 正常
italic 斜体
font-weight:设置文字粗细
对象的值:
normal 正常
bold 加粗
font-size:给文本设置大小
对象的值:12px
font-family:设置字体
对应的值:微软雅黑、宋体、楷体
font:简写属性
能够同时给文本设置斜体,加粗,大小,字体,每个值之间需要使用空格,并且一定有顺序
比如:font:italic bold 36px "楷体";
关于字体:一般很特殊的字体,网站上面都是使用图片来表示的,是否能够显示此字体,是根据用户电脑里面是否有对应字体的文件,如果没有该文件,就会显示为宋体。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style type="text/css">
.cxq{
font-style: italic; /*斜体*/
font-weight: bold; /*加粗*/
font-size: 36px; /*设置文本大小*/
}
i{
/*将斜体设置为正常*/
font-style: normal;
}
b{
/*将加粗效果恢复正常*/
font-weight: normal;
font-family: "楷体","宋体","微软雅黑";
}
.qing{
/*font-style: italic;
font-weight: bold;
font-family: "楷体";
font-size: 36px;*/
font:italic bold 36px "楷体";
}
</style>
</head>
<body>
<h2>红楼梦</h2>
<p>《红楼梦》,中国古代章回体长篇小说,中国古典四大名著之首。其通行本共<i>120回</i>,一般认为前80回是清代作家<span class="cxq">曹雪芹</span>所著,后40回作者为无名氏,由高鹗、程伟元整理。小说以贾、史、王、薛四大家族的兴衰为背景,以大荒山青埂峰下顽石幻化的通灵宝玉为视角,以贾宝玉与<b>林黛玉</b>、薛宝钗的爱情婚姻悲剧为主线,描绘了一些闺阁佳人的人生百态,展现了真正的人性美和悲剧美,是一部从各个角度展现<span class="qing">中国清代</span>社会百态的史诗性著作。</p>
</body>
</html>

综合案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本字体属性综合案例</title>
<style type="text/css">
h1{
color: #f00;
font-family: "宋体";
font-size: 50px;
}
.abstract{
font-size: 12px;
font-family: "楷体";
color: #4444;
}
.cg{
font-size: 36px;
color: rgb(0,255,0);
}
.dc{
font-style: italic;
font-size: 36px;
color: #faa;
}
.p{
color: #0ff;
}
.p2{
font-weight: bold;
font-family: "黑体";
}
</style>
</head>
<body>
<h1>A股:如何找到支撑位与压力位</h1>
<p class="abstract">摘要:作者炒股12年,以股市为生,推崇箱体突破技术分析方法。市场多数时间震荡,高抛低吸策略重要。箱体战法可判断区间内多空力量,打破支撑位或阻力位将开启新区间运行。作者分享短线跟庄战法和K线技术讲解专栏。</p>
<p class="p"><span class="cg">炒股</span>12年,<span class="dc">从当初10万入市,至今以股市为生</span>!这期间,我尝试过90%的技术分析方法,但要说实用非箱体突破莫属。如果你能领悟到箱体突破的精髓要点,即使是小账户,也能做大。</p>
<p class="p2">市场多数时间处于震荡市,这是熟悉市场的人清楚的事实。在这种市场环境下,高抛低吸的策略显得尤为重要。如果我们能找出震荡区间的支撑位与压力位,那么效果就会事半功倍。当走出突破行情,原来的支撑位就可能变成阻力位,或者阻力位变成支撑位,新的趋势就此形成。通过箱体战法,我们可以轻松找出支撑位置与阻力位置,从而判断出区间内多空力量的强弱。</p>
<p>具体来说,在市场经过长期运行后,会在某个区间内形成一种规律。连接两次受阻回落的高点,并以第三次高点进行验证,这个位置就是上方的阻力位;同理,连接两次支撑企稳的低点,并以第三次低点进行验证,这个位置就是下方的支撑位。当打破了当前的支撑位或阻力位,它就会开始新的区间运行。</p>
<p>箱体运作的形式多种多样,为了方便大家更好的理解,我把它们整理成了图片的形式。有帮助的朋友感谢点赞和转发,我是股市太守,关注我,未来还会持续分享不一样的股市干货。</p>
</body>
</html>