随着 Vue 3 的 Composition API 风格的普及,使用 watch 的成本越来越低。
现在,我们可以在任何地方使用 watch 来监听响应式数据。随着业务的推进,你可能会在代码中看到大量的 watch。
当你接手修改这些充满 watch 代码时,我相信你心里肯定会感到非常困惑和无奈。

真实案例剖析
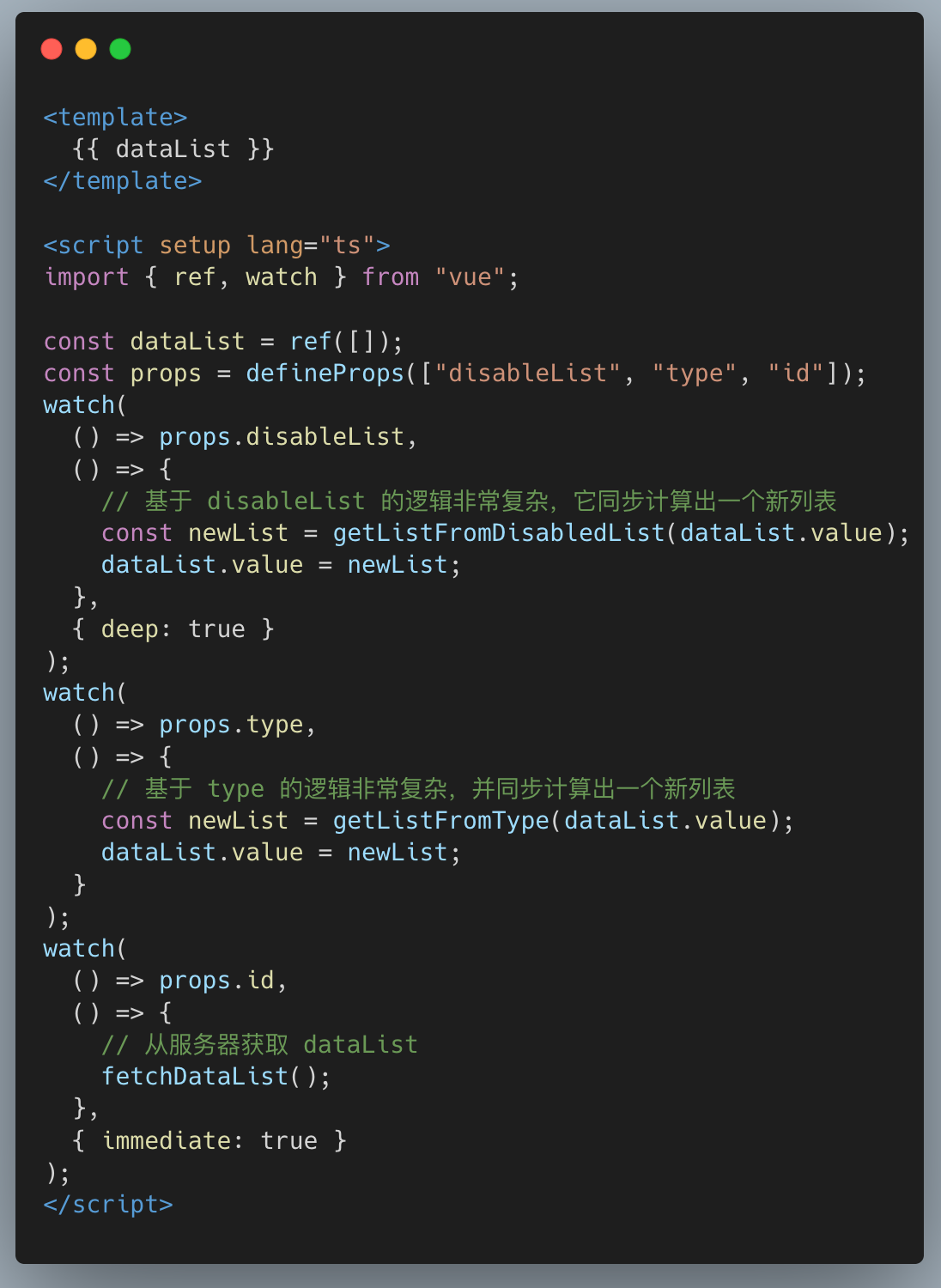
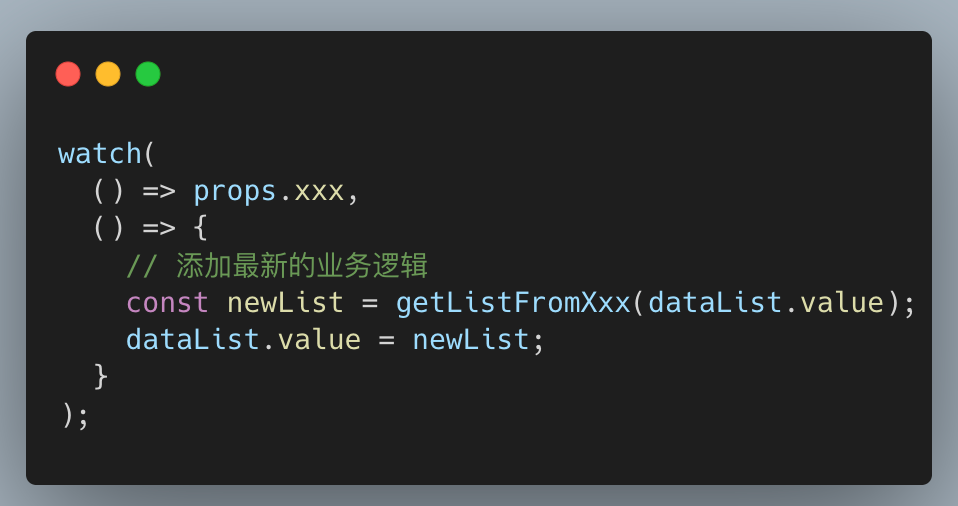
让我们来看一个真实的代码案例:

在上面的示例中, dataList 在 template 中进行渲染。
当 props.id 初始化或者更新时, dataList 将进行更新
当 props.disableList 或 props.type 更新时,又会触发 dataList的更新
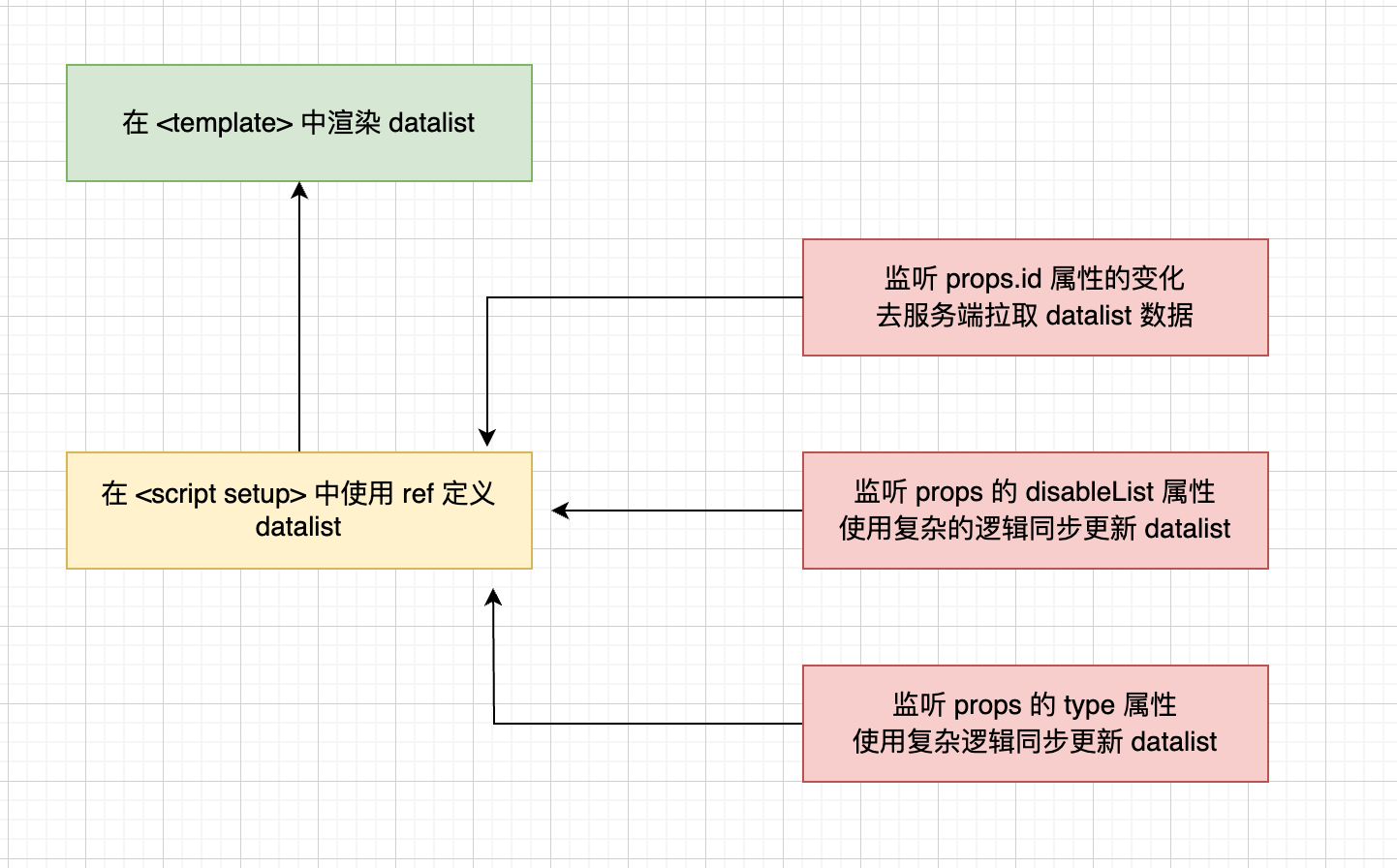
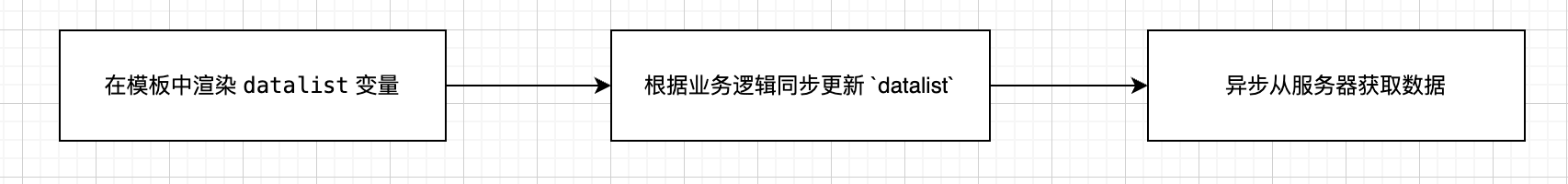
上述的过程可以简化成下面的流程图:

我们猛地一看,好像并没有什么大问题,但是当我们几个月之后回来再改这段代码的时候,就会发现这里面的问题了
我们以 dataList 变量为例,追根溯源来理清这个组件的业务逻辑。
在上述示例代码中, dataList 的数据更新会和多个数据的变化相关,
首先,它通过 props.id 上的 watch 从服务器异步更新。
然后,它通过 props.disableList 和 props.type 上的 watch 同步更新。
如果有新的需求需要更新 dataList 的逻辑,在更新之前,我们必须要理清楚更新的逻辑,这样才能避免改动引发。
但是事实却是相反,在我们实践编写代码中,特别是当维护别人的代码(尤其是复杂的代码)时,我们通常不喜欢修改现有的代码,而是在上面添加自己的代码。
更改别人的复杂代码可能会触发改动引发,因此,我们通常最保险的做法是添加另一个 watch 并在那里实现 dataList 的最新业务逻辑:

但是这样操作的话,经过几次迭代后,这个 vue 文件变得混乱,充满了许多 watch 语句,导致了“屎山代码”。
当然,这种代码的编写过程也被视为 “防御性编程”
解决方案
看到前面示例的缺点后,静下心思考一下🤔, 到底可维护的代码应该是什么样的?
在我看来,它应该看起来像这样:

dataList 在 template 中渲染,然后同步更新 dataList ,最后从服务器异步获取 dataList 。
整个过程可以可视化为单个线程。现在我们可以尝试进行优化上面的示例。
首先我们梳理一下,代码中 dataList 的 同步变更 和 异步变更
我们无法更改异步变更,因为从业务角度来看, props.id 更新后,就必须要从后端获取新的 dataList 。
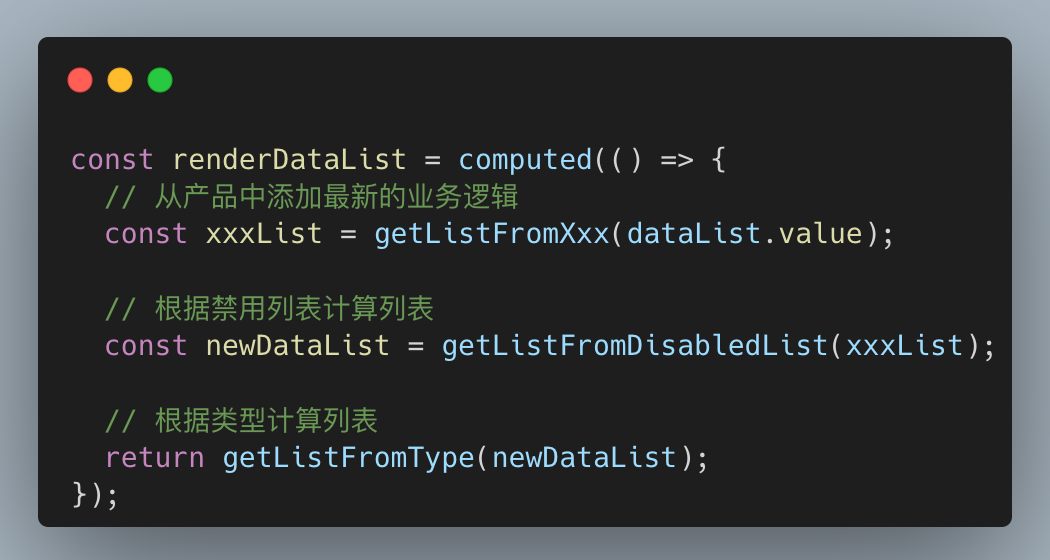
但是我们可以将同步变更中的所有代码堆叠到 computed 中。优化后的代码如下:

在 template 中,我们不再渲染 dataList 变量,而是渲染 renderDataList 。 renderDataList 是一个 computed ,其中包含 dataList 的所有同步相关逻辑。代码逻辑流程图如下:

现在 dataList 相关的业务逻辑现在已经变成了线性序列
故我们可以做如下调整:

小结
我们在正常的业务代码编写中,应该避免同步和异步更新都乱写在 watch 中,否则后续维护 dataList变量的相关逻辑就会非常痛苦。
到时候,watch 到处更新 dataList 值,你完全理不清楚这个值到底因为什么变化而变化。
所以我们在日常编码的时候,就应该将数据的来源区分成同步变更 还是 异步变更。, 多使用 computed 计算属性,尽量避免使用 watch监听器
如果对你有帮助的话,欢迎点赞👍、关注➕、转发