目录
一、前言
二、NVM简介
三、准备工作
1、卸载Node
2、创建文件夹
四、下载NVM
五、安装NVM
六、使用NVM
1、NVM常用操作命令
2、查看NVM版本信息
3、查看Node.js版本列表;
4、下载指定版本Node.js
5、使用指定版本Node.js
6、查看已安装Node.js列表
7、卸载指定版本Node.js
七、说明
一、前言
作为一名前端的小小小白菜,面对项目中的Node.js版本的问题,一直让我头脑发热、头皮发麻;
就这个问题,推荐一款最近正在使用的Node.js版本管理工具——NVM,有了它就可以进行Node.js版本的任意!自由!切换!想使用哪个版本Node.js,只需你发个话(一条命令),就可以轻轻松松的操作啦!!!!
二、NVM简介
NVM (Node Version Manager) 是一个用于管理多个Node.js版本的工具。
- NVM 允许用户在同一台机器上安装多个版本的Node.js程序;
- NVM 允许用户随时自由切换Node.js版本;
- NVM 使得在开发不同项目时可以使用不同的Node.js;
NVM 在不同操作系统上是有差异的,这里介绍的是在Windows系统中的安装使用教程;
三、准备工作
1、卸载Node
在控制面板中卸载Node.js应用程序;
删除计算机上Node.js相关内容;
2、创建文件夹
创建一个nvm文件夹,这里是【D:\Tool\nvm】,作为NVM的安装路径;
创建一个nodejs文件夹,这里是【D:\Tool\nodejs】,作为Node.js的安装路径;
(当然,这两个文件夹都是可以自定义的!)
四、下载NVM
点击下方链接进行下载:
NVM | 管理多个Node.js版本的工具(Windows)
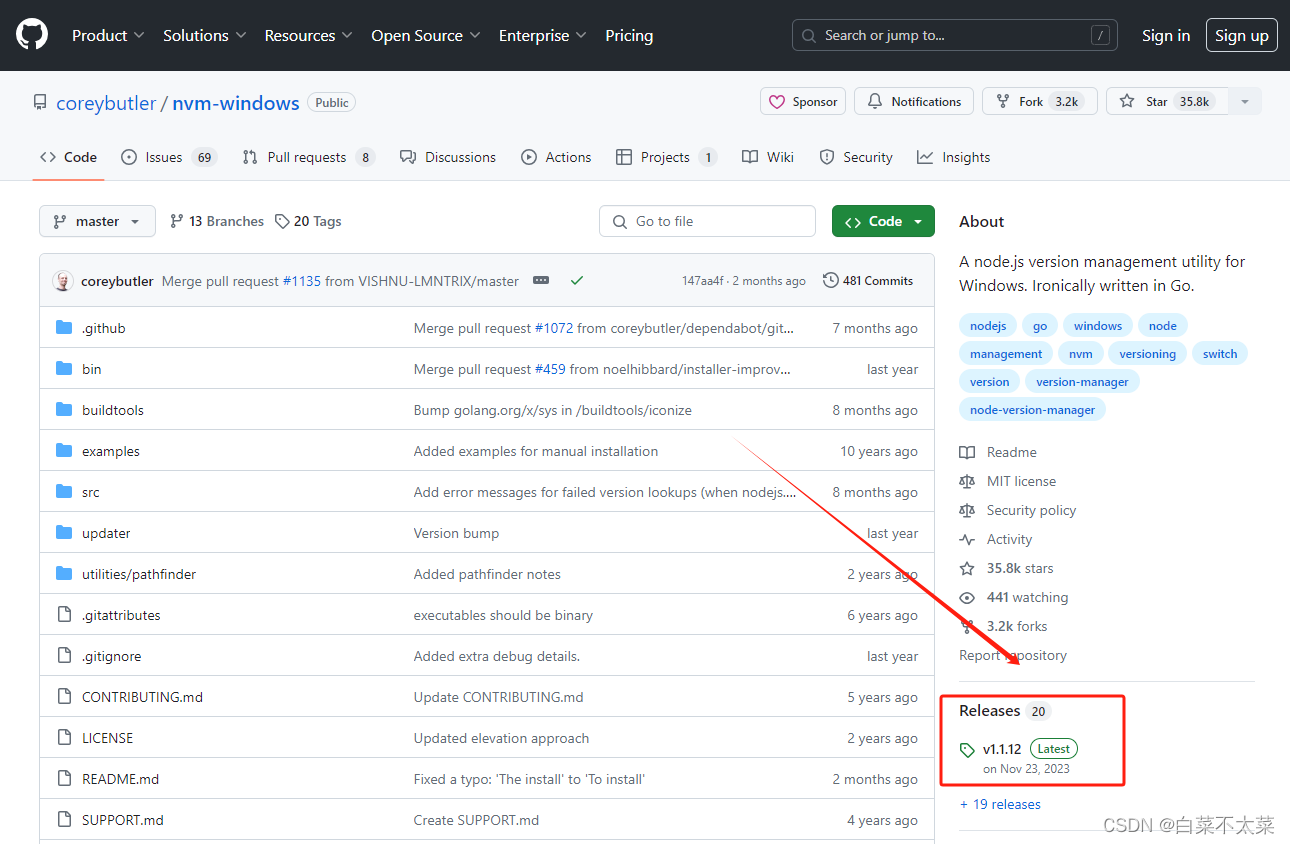
选择右下角【Releases】中的最新版本:
(可以多刷几次,稍微等会~)

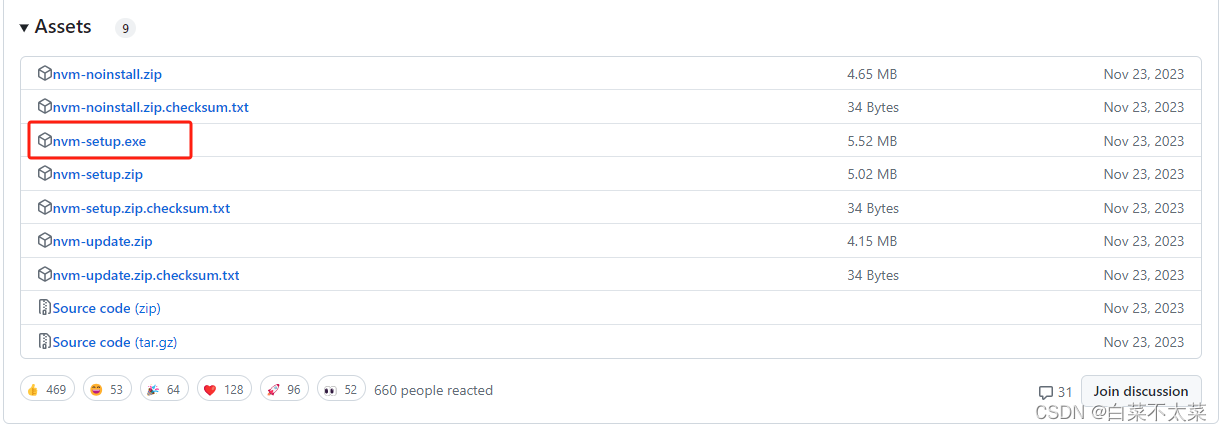
进入后下滑找到【nvm-setup.exe】进行下载;

下载成功后的NVM应用程序如下图所示:

可以将其放在自己存放程序安装包的文件夹中,方便管理,这里采用的是【E:\Installs】(根据个人习惯,后续没什么影响);

五、安装NVM
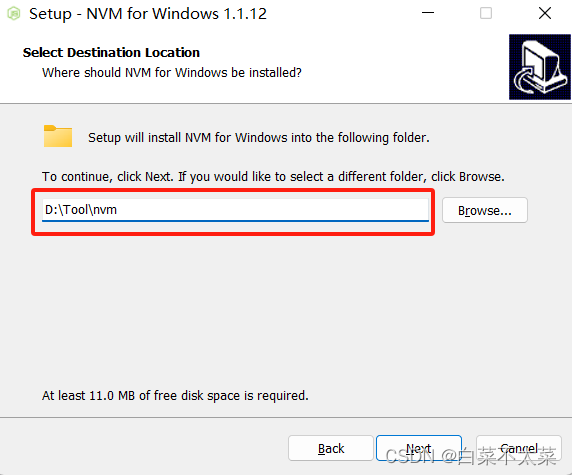
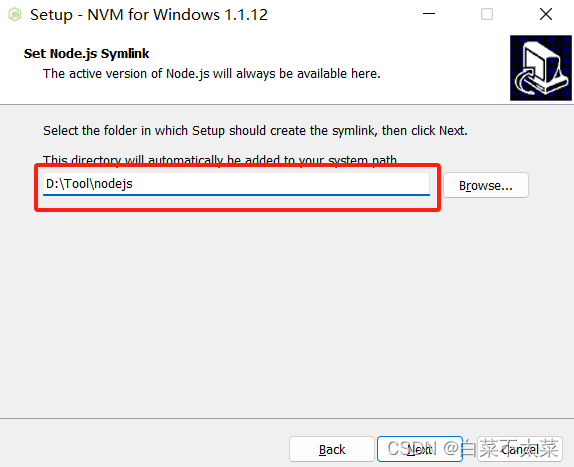
双击下载好的NVM应用程序进行安装,注意安装路径选择之前准备好的:


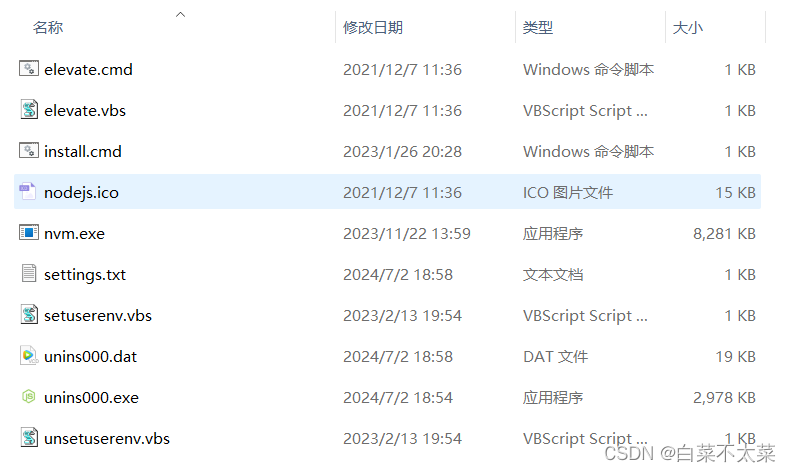
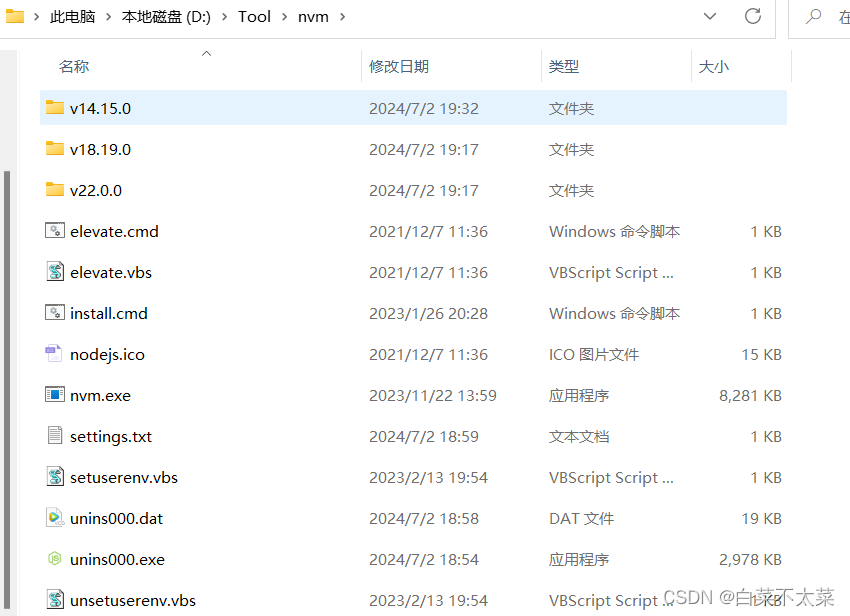
安装完成后,可以看到【D:\Tool\nvm】下的内容;

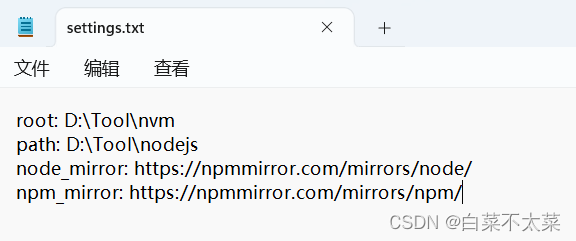
打开其中的【settings.txt】文件, 追加下列代码,配置下载镜像:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
注意:
- root: D:\Tool\nvm == > NVM 安装路径;
- path: D:\Tool\nodejs ==> Node.js 安装路径;
- node_mirror: https://npmmirror.com/mirrors/node/ ==> node下载镜像;
- npm_mirror: https://npmmirror.com/mirrors/npm/ ==> npm下载镜像 ;
【win + r】,输入cmd,回车,打开cmd命令窗口:

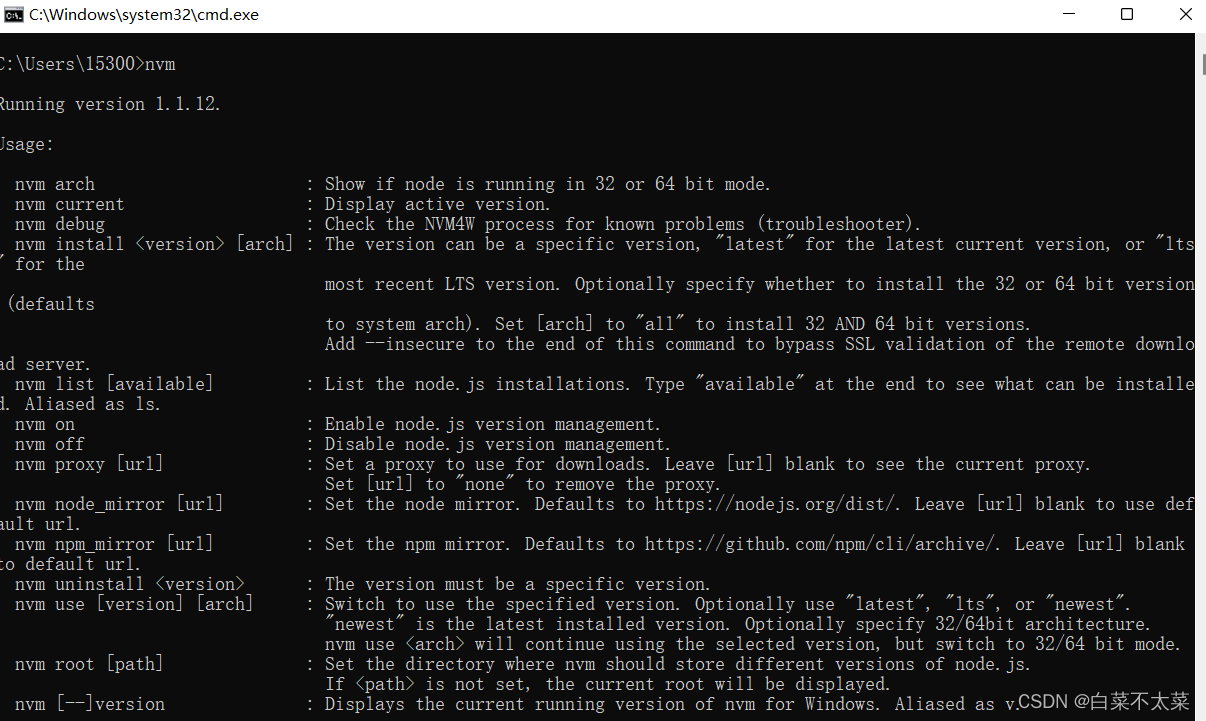
输入nvm,回车,出现如下图所示内容,说明nvm安装成功:

(只要之前电脑上的nvm、node都卸载掉了,基本都没有问题)
六、使用NVM
1、NVM常用操作命令
| 序号 | 命令 | 说明 |
|---|---|---|
| 1 | nvm --version 或 >nvm -v | 查看nvm安装版本; |
| 2 | nvm list available | 查看可在线安装的node版本列表; |
| 3 | nvm install <version> | 安装指定版本node; |
| 4 | nvm use <version> | 使用指定版本node; |
| 5 | nvm current | 查看当前指定使用的node版本; |
| 6 | nvm ls 或 nvm list | 列出已安装的node列表; |
| 7 | nvm uninstall <version> | 卸载指定版本node; |
2、查看NVM版本信息
使用下列命令查看已安装NVM的版本信息;
nvm -v
或
nvm --version 
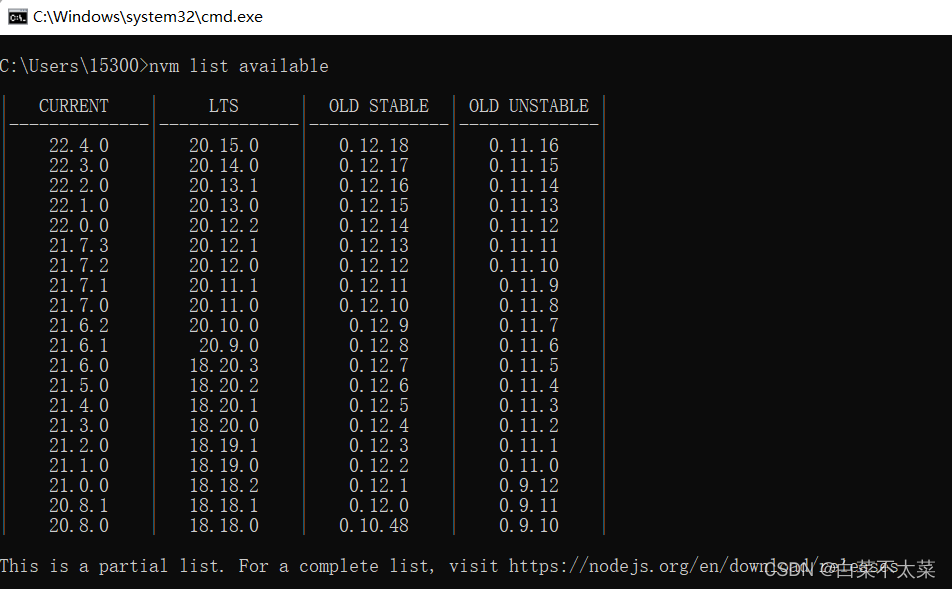
3、查看Node.js版本列表;
使用下列命令查看可以下载安装的所有Node.js版本;
nvm list available
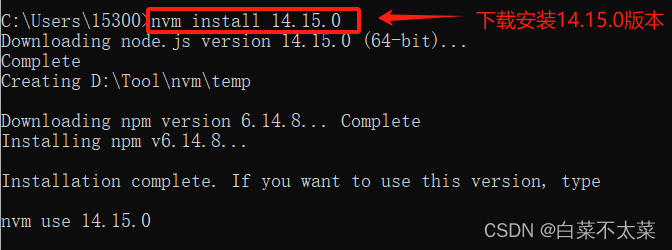
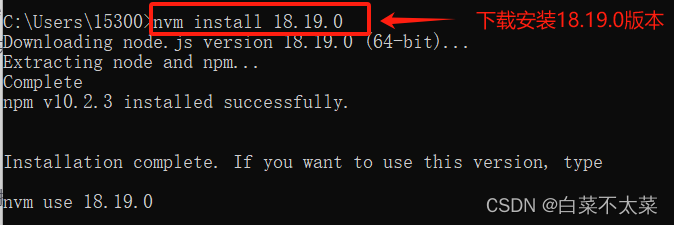
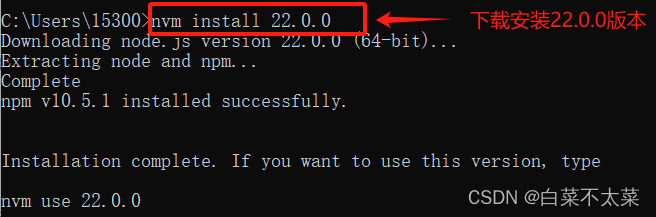
4、下载指定版本Node.js
使用下列命令可以下载安装指定版本的Node.js;
nvm install <version>


这里下载了三个版本的Node.js,下载的同时,也会下载对应的npm;
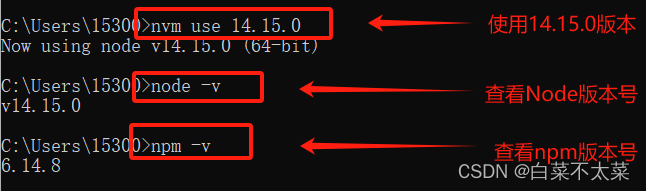
5、使用指定版本Node.js
使用下列命令指定Node.js版本;
nvm use <version>
其中【node -v】和【npm -v】是查看Node.js和npm版本信息的命令;
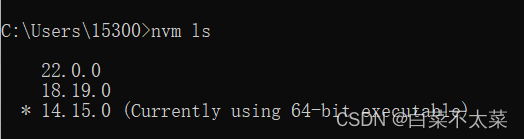
6、查看已安装Node.js列表
使用下列命令查看使用nvm已安装的Node.js的版本信息列表;
nvm ls
其中带*的表示当前正在使用的node版本;
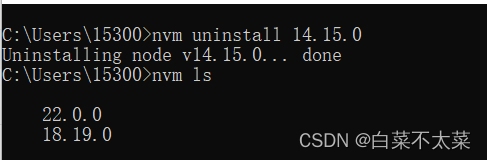
7、卸载指定版本Node.js
使用下列命令卸载已安装的指定版本Node.js;
nvm uninstall <version> 
卸载完成后,可以再使用【nvm ls】命令进行检查;
七、说明
【D:\Tool\nvm】文件夹
存放的是nvm应用程序信息,以及下载的每个版本的Node.js应用程序信息;

【D:\Tool\nodejs】 文件夹
存放的是指定使用的Node.js的应用程序信息(Node.js路径);

========================================================================
这个工具简直太实用了,快来试试吧~~!
每天进步一点点,再也不用为node版本问题被搞来搞去了!!!!







![[PyTorch]:加速Pytorch 模型训练的几种方法(几行代码),最快提升八倍(附实验记录)](https://img-blog.csdnimg.cn/img_convert/145c4c5115995c7a98da0293ede96bc9.png)