2.BOM(Browser Object Model)
操作浏览器的。常用的浏览器对象:
1.window对象:Window 对象表示浏览器中打开的窗口。
2.location对象:Location 对象包含有关当前 URL 的信息。Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
3.history对象:History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
1.window对象
表示浏览器窗口对象。属于最大的窗口对象,在js中可以使用window对象调用全局函数,属性以及document history location对象。
1.1方法:消息框
【1】弹出框
window.alert(弹出信息);
【2】确认框 掌握
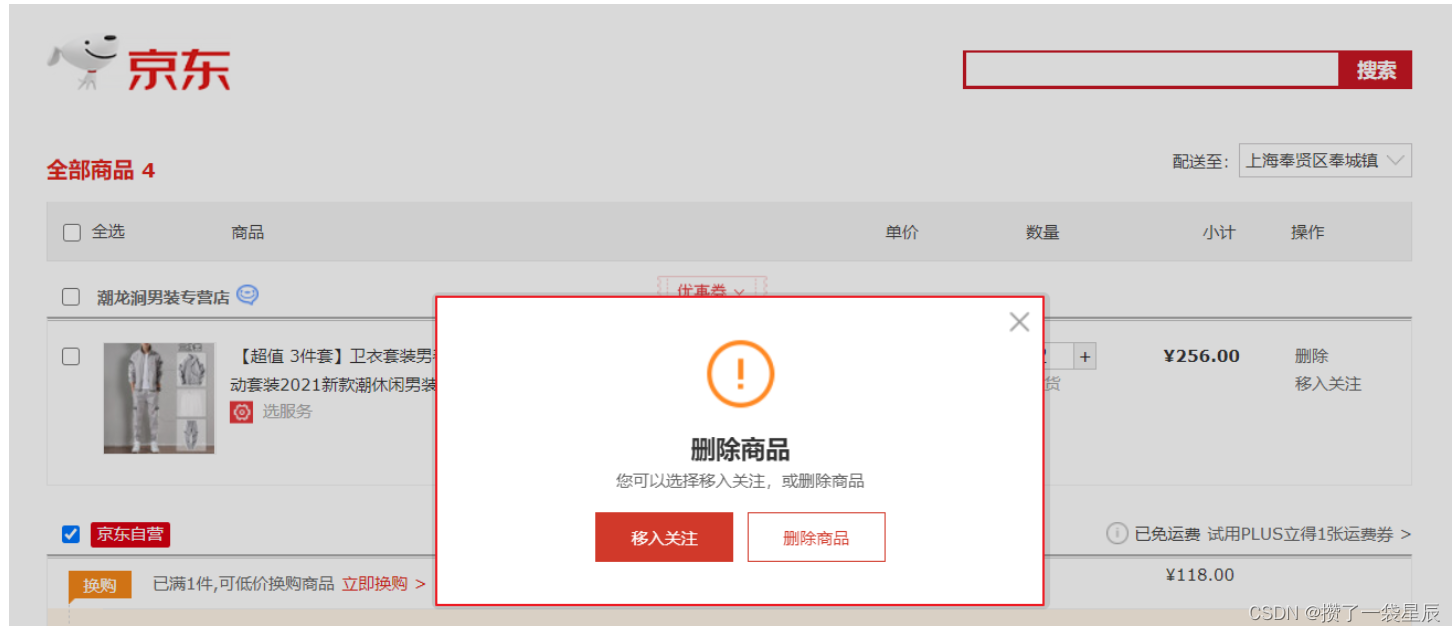
京东购物车删除商品的弹出确认框:

let result = window.confirm(确认信息);
说明:
1)确认框具有两个按钮:确定 取消
2)当点击确定按钮,该函数就会返回true
3)当点击取消按钮,该函数就会返回false
/*
【2】确认框
let result = window.confirm(确认信息);
说明:
1)确认框具有两个按钮:确定 取消
2)当点击确定按钮,该函数就会返回true
3)当点击取消按钮,该函数就会返回false
*/
let result = window.confirm('这么好的商品确认删除吗?');
console.log(result);

【3】信息提示框
let result = window.prompt(提示信息,默认值);
说明:
1)信息提示框具有两个按钮:确定 取消
2)当点击确定按钮,该函数就会返回信息框的值
3)当点击取消按钮,该函数就会返回null
/*
【3】信息提示框
let result = window.prompt(提示信息,默认值);
说明:
1)信息提示框具有两个按钮:确定 取消
2)当点击确定按钮,该函数就会返回信息框的值
3)当点击取消按钮,该函数就会返回null
*/
let result = window.prompt('请输入您的姓名', '柳岩');
console.log(result);

1.2定时器
- 定时器setInterval
let timer = window.setInterval(code, millisec) 按照指定的周期(间隔)来执行函数或代码片段。
参数1: code 必须写。 执行的函数名或执行的代码字符串。
参数2: millisec 必须写。时间间隔,单位:毫秒。
window可以理解为浏览器窗口。后面会讲解。
timer 返回值:一个可以传递给 window.clearInterval(定时器的返回值) 从而取消对 code 的周期性执行的值。
在关闭定时器时需要使用定时器的返回值作为参数,否则不知道关闭哪个定时器。
例如:
方式:函数名 , setInterval(show, 100); √ show 表示函数名,100表示每隔100豪秒执行这个函数。
案例:
需求:开启一个定时器,每隔1秒钟输出一次 hello world。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
1.定时器
let 返回值 = window.setInterval(调用函数,时间间隔属于毫秒);
2.取消定时器
window.clearInterval(定时器返回值);
*/
//需求:开启一个定时器,每隔1秒钟输出一次 hello world。
/*
第一个参数表示匿名函数,传递给setInterval函数底层,底层负责调用,我们只需要书写函数体传递即可
第二个参数:表示时间间隔单位是毫秒
*/
/* window.setInterval(function () {
console.log('hello world');
}, 1000);*/
//需求:定时器执行一次hello world就取消定时器
let timer = window.setInterval(function () {
console.log('hello world');
// 取消定时器 timer 表示上述定时器的返回值,执行一次匿名函数体代码之后再执行该代码进行取消定时器
window.clearInterval(timer);
}, 1000);
//取消定时器 timer 表示上述定时器的返回值
//window.clearInterval(timer);
</script>
</body>
</html>
- 定时器setTimeout
window.setTimeout(code,millisec)
参数:
code 必需。要调用的函数。
millisec 必需。在执行代码前需等待的毫秒数。
注意:
该定时器只执行一次
需求:开启一个定时器 1秒之后输出Hello world,并且只输出一次。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
需求:开启一个定时器 1秒之后输出Hello world,并且只输出一次。
*/
//window.setTimeout(code,millisec)
window.setTimeout(function () {
console.log('hello world');
}, 1000);
</script>
</body>
</html>
小结:
定时器setTimeout(匿名函数,毫秒)页面加载完成过指定的毫秒之后在执行,并且只执行一次.
setInterval()定时器,如果不取消就会一直执行
1.3案例_定时切换图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript演示</title>
</head>
<body>
<input type="button" onclick="on()" value="开灯">
<img id="myImage" border="0" src="../imgs/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯">
<script>
function on(){
document.getElementById('myImage').src='../imgs/on.gif';
}
function off(){
document.getElementById('myImage').src='../imgs/off.gif'
}
var x = 0;
// 根据一个变化的数字,产生固定个数的值; 2 x % 2 3 x % 3
//定时器
setInterval(function (){
if(x % 2 == 0){
on();
}else {
off();
}
x ++;
},1000);
</script>
</body>
</html>
2 Location对象(理解)
1.window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
2.对于location对象的属性说明:

例如URL: http://127.0.0.1:8020/day03/定时弹广告/05.location.html?__hbt=150384448335#abc
| 属性 | 对应的值 |
|---|---|
| hash: | #abc |
| host: | 127.0.0.1:8020 |
| hostname: | 127.0.0.1 |
| href: | http://127.0.0.1:8020/day03/定时弹广告/05.location.html?__hbt=1503844483351#abc,同时也可以跳转到新的url |
| pathname: | /day03/定时弹广告/05.location.html |
| port: | 8020 |
| protocol: | http: |
| search: | ?__hbt=150384448335 |
需求:设置location的href值来实现窗口的跳转。
就是在页面加载的时候直接访问http://www.baidu.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
需求:设置location的href值来实现窗口的跳转。
就是在页面加载的时候直接访问http://www.baidu.com
*/
window.location.href = 'http://www.baidu.com';
</script>
</body>
</html>
小结:
location对象表示浏览器url地址,有一个比较重要的属性是href,可以实现跳转到其他服务器。
3.History对象(理解)

1.window.history 对象包含浏览器的历史。表示浏览器的历史记录对象。
2.window.history对象在编写时可不使用 window 这个前缀。就是我们在使用的时候可以不写window对象
3.History对象常见的函数:
1.history.back() - 与在浏览器点击后退按钮相同 后退一步
2.history.forward() - 与在浏览器中点击按钮向前相同 前进一步
3.history.go(整数) 如果参数是正整数那么就是前进,如果参数是负整数就是后退。
举例:
1 前进一步 2 前进2步。 。。。
-1 后退一步 -2 后退2步。。。。
4.代码实现:
【1】需求:

【2】技术点
点击事件:onclick,使用格式:
标签对象.onclick = function(){
js代码
}
【3】步骤
1.创建三个html页面
2.在a页面中书写a标签跳转到b页面,同时定义一个按钮,给按钮绑定单击的js事件,实现前进
3.在b页面中书写a标签跳转到c页面,同时定义两个按钮,给按钮绑定单击的js事件,实现后退和前进
4.在c页面定义一个按钮,给按钮绑定单击的js事件,实现后退
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a页面</title>
</head>
<body>
<!--2.在a页面中书写a标签跳转到b页面,同时定义一个按钮,给按钮绑定单击的js事件,实现前进-->
<a href="b.html">到b页面</a>
<button id="btn">-></button>
<script type="text/javascript">
//1.获取上述标签对象
let oBtn = document.getElementById('btn');
//2.使用标签对象调用单击事件
oBtn.onclick = function () {
//前进到b页面
// history.forward();
history.go(2);//前进2步
};
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>b页面</title>
</head>
<body>
<!--3.在b页面中书写a标签跳转到c页面,同时定义两个按钮,给按钮绑定单击的js事件,实现后退和前进-->
<a href="c.html">到c页面</a>
<button id="btn1"><-</button>
<button id="btn2">-></button>
<script type="text/javascript">
//1.实现后退
document.getElementById('btn1').onclick = function () {
history.back();
};
//2.实现前进
document.getElementById('btn2').onclick = function () {
history.forward();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>c页面</title>
</head>
<body>
<!--4.在c页面定义一个按钮,给按钮绑定单击的js事件,实现后退-->
<button id="btn"><-</button>
<script type="text/javascript">
//实现后退
document.getElementById('btn').onclick = function () {
history.back();
};
</script>
</body>
</html>
小结:
1.history对象表示浏览的历史记录对象
2.history对象中的常见函数:
1.back()后退一步
2.forward()前进一步
3.go(参数)正数 前进 负数 后退
3.给某个标签绑定点击事件:
标签对象.onclick=function(){
}
![[PyTorch]:加速Pytorch 模型训练的几种方法(几行代码),最快提升八倍(附实验记录)](https://img-blog.csdnimg.cn/img_convert/145c4c5115995c7a98da0293ede96bc9.png)