格拉德威尔曾提出过一个“一万小时定律”,即任何人从平凡到大师的必要条件,就是历经1万小时的锤炼,而这“1万小时”也不是达到就行;如何构成,才是能否成为行业资深的关键。总结起来,就是四个字:多看+多练+刻意练习,那具体怎么做才可以完成这“1万小时”的锤炼?
优秀的Web开发人员工作效率更高,因为他们拥有丰富的经验和良好的习惯。工作多年,我有一些自己了解的习惯分享给大家,都曾让我受益,希望接下来的分享可以让您的工作事半功倍。

耐心一行行 Debug,但别钻牛角尖
写代码过程中总是会碰到这样那样的BUG,不解决浑身不舒服,没解决好领导不舒服,可是解决bug这种东西很多时候都是看运气的。这时候一定要有大局观,给自己充足的时间耐心去Debug,哪怕是通宵不眠,如果来不及的时候则要立刻去求助,前面的路不要省,在适当的时候放弃执念就可以节省掉很多时间。
三思而后行
程序员主要不是写代码; 相反,他主要是向其他程序员写有关他的问题解决方案的信。 对这一事实的理解是他作为工程师走向成熟的最后一步。 多问自己一些重要的问题:
-
有完成工作的流程吗?命名变量时,多久权衡一次可读性和简洁的设计?是否创建PR(拉请求),以便比更有能力的人进行代码审查?代码重构是日常编码习惯的一部分吗?是否为实现的每个功能创建文档?编写代码时,过程多久进行一次基准性能测试?
有时,快速发布版本真的很重要,但是花时间来做功能测试是很有必要的。而且永远思考如何优化你的应用程序,这一点很重要。

成功的前端工程师很会善用工具
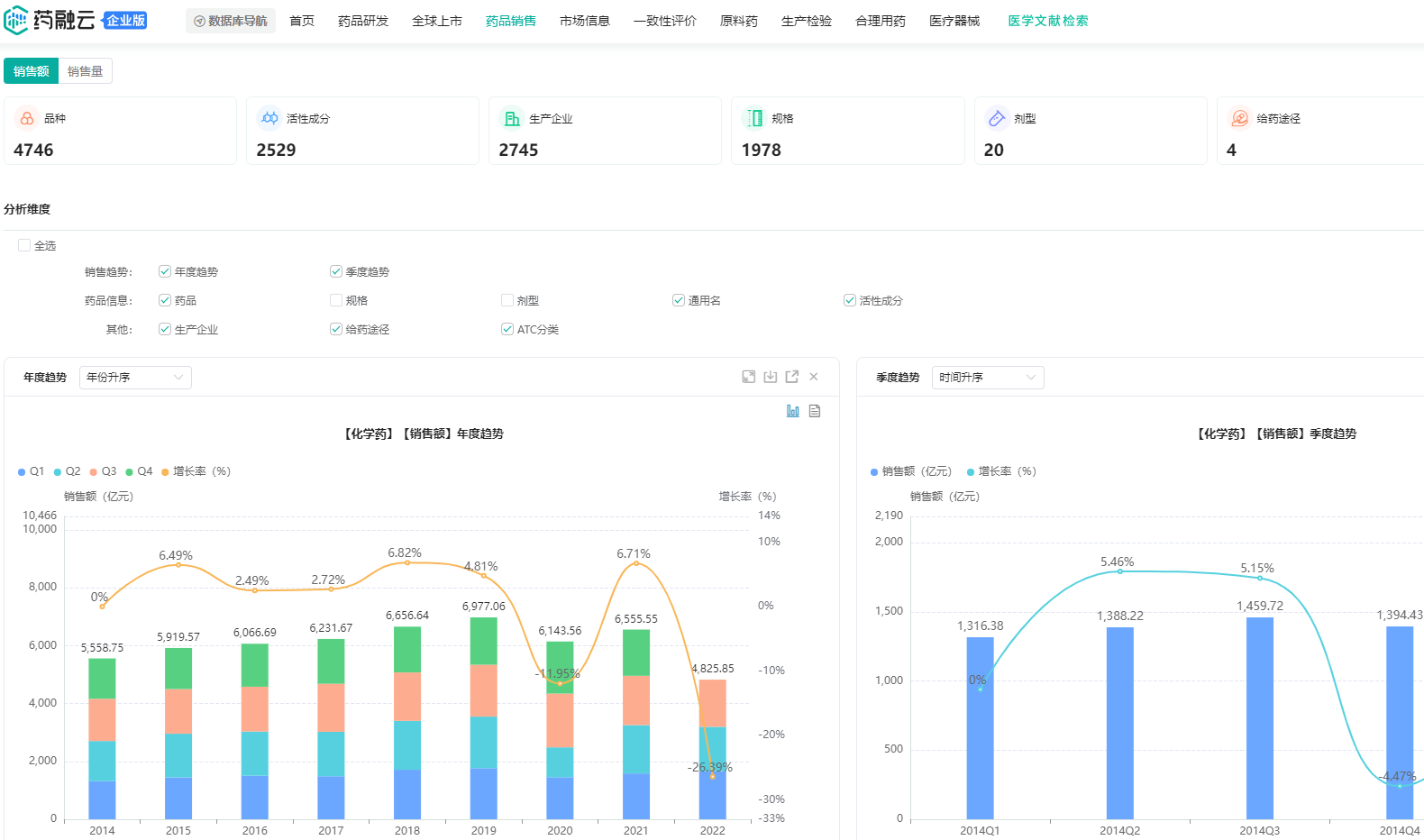
这些年低代码概念开始流行,像国外的Mendix,国内的JNPF,这种新型的开发方式,图形化的拖拉拽配置界面,并兼容了自定义的组件、代码扩展,确实在B端后台管理类网站建设中很大程度上的提升了效率。
我们在前端开发脚手架中,通常会创建一些通用的组件,然后在各个需要这个组件的地方进行引用,来提升开发效率。低代码开发就是用较少的代码来完成业务逻辑出来过程。有拖拽式的代码生成器,灵活的权限配置、SaaS服务,强大的接口对接,随心可变的工作流引擎。支持多端协同操作,100%提供源码,支持多种云环境部署、本地部署。
开源地址:https://www.yinmaisoft.com/?from=csdn
代码量少,系统的稳定性和易调整性都会得到一定的保障。基于代码生成器,可一站式开发多端使用Web、Android、IOS、微信小程序。代码自动生成后可以下载本地,进行二次开发,有效提高整体开发效率。像“乐高”一样设计你的门户,依然是拖拽式开发,可一站式搭建:生产管理系统、项目管理系统、进销存管理系统、OA办公系统、人事财务等等。可以节省开发人员80%时间成本,并且有以构建业务流程、逻辑和数据模型等所需的功能。

我的母语无语...哦不,是英语
程序的世界是英文的世界,这个世界的问题,用它的语言去解决最高效,任何的技术问题。在操作系统上,把英语作为母语,在日常工作中,用英语作为搜索语言。坚持这件事十年如一日,当你看到一个英文单词,不必在大脑中做中文翻译,其意了然于胸。
写注释,写的溜还让别人看得懂
代码尽量多写一些注释。写的溜还让别人看得懂,也是一种能力。之前有个同事很喜欢写分隔线,某一个功能是从哪里开始,然后到哪里结束,但是我从来就翻不到我要的那一行,回回找回回找不到,多余写。
有必要写的地方就比如to啊,或者说这行代码可能稍微需要一些优化啊,有问题及时和后边开发的人或审核代码的人解释一下,解释一下为什么我要把它注释,或者说我使用了一些比较冷门的第三方插件我想要解释一下或者是附上一个文档链接等等。
不断的学习,为他人不断提供价值,只有这样,才能走的更久更远……这里要特别强调,和后端保持及时沟通。如果遇到问题,最好先沟通解决好,别问我是怎么知道的......

善于使用Bug追踪系统
行内人都知道,想要做好软件开发并非易事,这里面还包含大量的功能需求、Bug报告以及用户反馈的内容都值得我们好好去摸索。也许有的时候你会收到有关需求的要点列表邮件,再好不过了,不是谁都愿意花时间和你反馈的。这时候就要善于利用Bug追踪/项目管理解决方案,比如Basecamp(提供消息板,待办事宜,简单调度,协同写作,文件共享)或Trac,让你记录 ticket(问题)或者不会遗漏重要事项。
你要追踪这个问题发生的位置。为什么出现这种情况,这次提交的ticket(问题)到底是因为哪里出现的,然后解决它。
命名尽量要语义化
变量命名尽量要语义化。宁可很长,也不要短的让人摸不着含义。如果命名不明确,一旦变量名有很多的时候就会无从下手,搞不懂哪个是哪个了。这里命名其实也包括变量名,方法名,文件名,git的提交信息,分支名等等,要让其他开发者一看就知道你的方法是用来干什么的,这个文件是讲什么的。别说别人了,你过一年回头看你的代码,也要重新过一遍才能搞清楚每一个功能是怎么实现的,方便别人也方便自己哈。

格式化、格式化、还是TMD格式化
用VS Code去写,ESLint、stylelint、Beautify、Code Spell Checker这些插件都装上,尤其是在团队开发的时候,谁用谁知道。。。 最后,注释、格式化、格式化、还是TMD格式化。
多关注前端技术话题,多看书,利用空闲时间多看其他大神写的技术文章或者分享,多交流多借鉴。最后,我希望您可以有不同的看法和我分享,这段时间,我已经在整理有用的课程和视频,可以点我主页加关注mark住,让我们一起成为高薪的程序员。