flex布局中子元素宽度平均分配,并且当子元素内容超出时,子元素本身出现滚动条实现方法:
- 将父元素设置为display: flex,以启用Flexbox布局。
- 将每个子元素的flex属性设置为1,以使其宽度平均分配。
- 设置子元素的overflow属性为auto,以在内容超出时出现滚动条。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example with Scroll</title>
<style>
.container {
display: flex;
width: 200px; /* 给容器设置宽度以便观察滚动效果 */
}
.item {
flex: 1; /* 每个子元素宽度平均分配 */
overflow: auto; /* 当内容超出时出现滚动条 */
border: 1px solid #999999;
}
.content {
width: 300px; /* 给内容设置宽度以便触发滚动条 */
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="content">超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字</div>
</div>
<div class="item">
<div class="content">超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字</div>
</div>
<div class="item">
<div class="content">超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字超级多的文字</div>
</div>
</div>
</body>
</html>
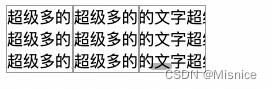
效果如图: