一、方式①
根据官网描述将electron/electron-quick-start项目克隆下来并启动
electron/electron-quick-start地址:
GitHub - electron/electron-quick-start: Clone to try a simple Electron app
git clone https://github.com/electron/electron-quick-start.git
一、方式②
创建自己的项目
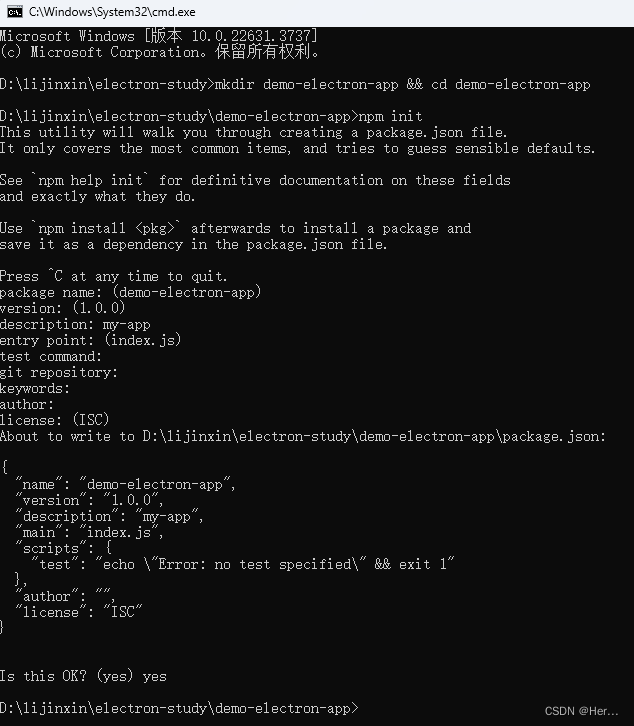
1.cmd打开运行窗口
mkdir demo-electron-app && cd demo-electron-app
npm init2.根据提示确认

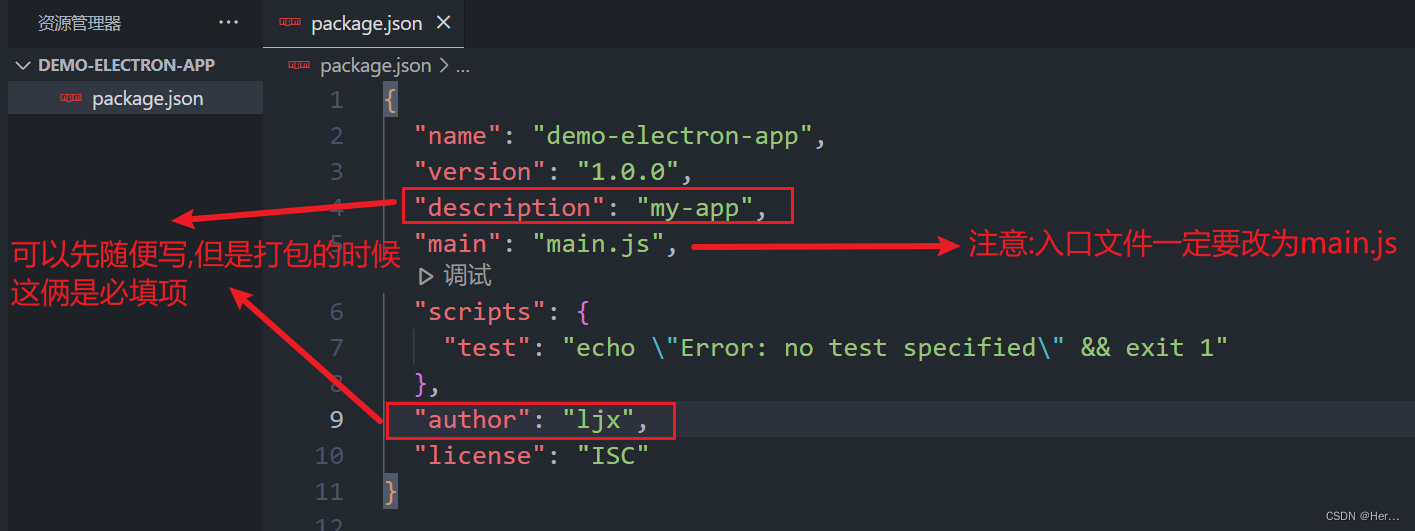
3.修改package.json文件
{
"name": "demo-electron-app",
"version": "1.0.0",
"description": "my-app",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "ljx",
"license": "ISC"
}

4.安装electron
npm容易报错,建议用cnpm
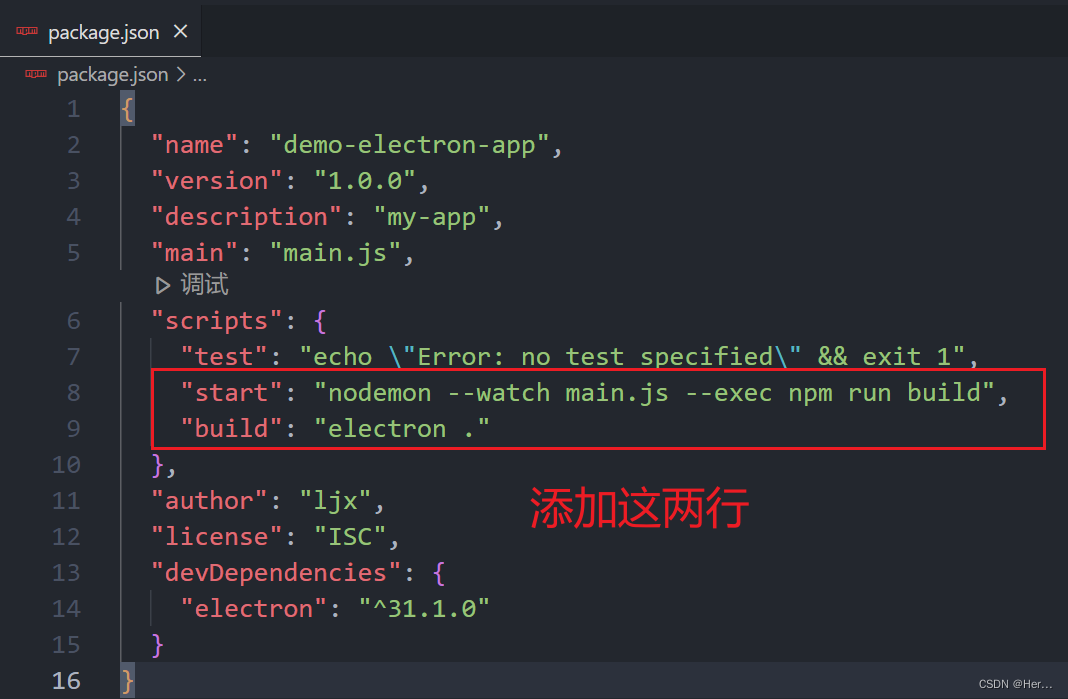
npm install --save-dev electronpackage.json文件中添加运行命令
"start": "nodemon --watch main.js --exec npm run build", // 如果没安装nodemon,这行不要
"build": "electron ."
建议:在node环境中,安装nodemon,官网介绍,自行了解:诺德蒙 - NPM (npmjs.com)
安装步骤:
- win+r,输入cmd,打开运行窗口
- 输入npm install -g nodemon
- nodemon -v检查是否安装成功

5.创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
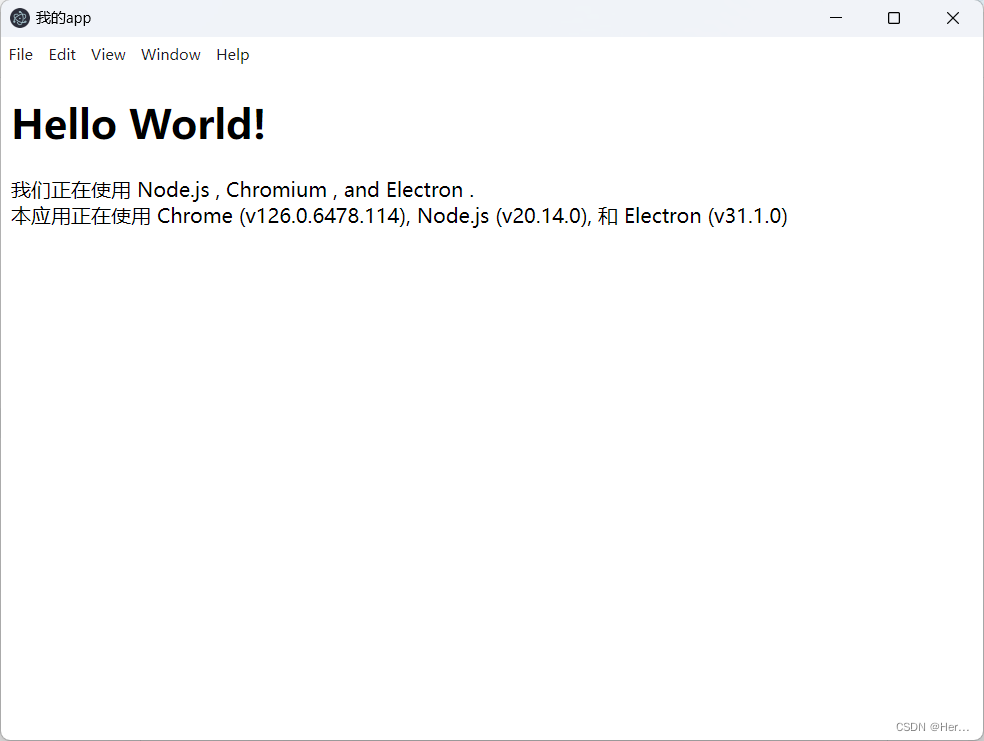
<title>我的app</title>
</head>
<body>
<h1>Hello World!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>6.创建main.js文件
主进程文件
const { app, BrowserWindow } = require('electron')
const path = require('node:path')
// 创建窗口
const createWindow = () => {
// 设置窗口大小
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 当前窗口显示的页面
win.loadFile('index.html')
}
// app启动后创建窗口
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭所有窗口时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
7.创建preload.js文件
预加载文件,通过 contextBridge 定义一个全局变量 versions 的示例如下:
const { contextBridge } = require('electron/renderer')
contextBridge.exposeInMainWorld('versions', {
node: () => process.versions.node,
chrome: () => process.versions.chrome,
electron: () => process.versions.electron
})8.创建renderer.js文件
通过全局变量 versions 可以获取浏览器/node/electron版本信息,并将这些信息插入到html中
const information = document.getElementById('info')
information.innerText = `本应用正在使用 Chrome (v${versions.chrome()}), Node.js (v${versions.node()}), 和 Electron (v${versions.electron()})`在index.html文件中添加id=info的标签,并引入render.js文件
<div id="info"></div>
<script src="./renderer.js"></script> 9.启动看效果
9.启动看效果
npm run build