目录标题
- 一、redux三大基本原则是:
- 二、实现原理:
- 三、如何使用
一、redux三大基本原则是:
- 单一数据源
- state是只读的
- 使用纯函数来执行修改
注意的是,redux并不是只应用在react中,还与其他界面库一起使用,如Vue
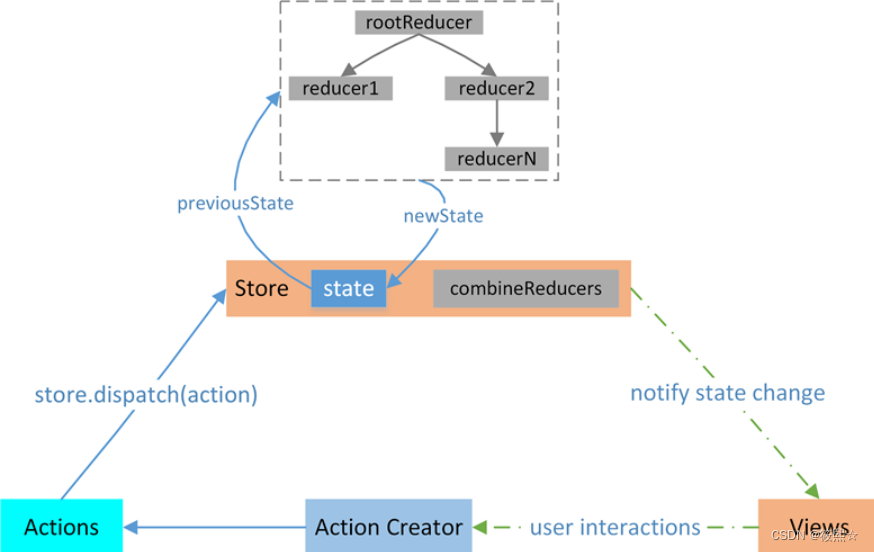
二、实现原理:
redux要求我们把数据都放在store公共存储空间,一个组件改变了store里的数据内容,其他组件就能感知到store的变化,再来取数据,从而实现了一个数据传递的功能,

转换为代码是,React Components 需要获取一些数据, 然后它就告知 Store 需要获取数据,这就是就是 Action Creactor , Store 接收到之后去 Reducer 查一下, Reducer 会告诉 Store 应该给这个组件什么数据。

三、如何使用
创建一个store的公共数据区域
import { createStore } from 'redux' // 引入一个第三方的方法
const store = createStore() // 创建数据的公共存储区域(管理员)
还需要创建一个记录本去辅助管理数据,也就是reduecer,本质就是一个函数,接收两个参数state,action,返回state
// 设置默认值
const initialState = {
counter: 0
}
const reducer = (state = initialState, action) => {
}
然后就可以将记录本传递给store,两者建立连接。如下:
const store = createStore(reducer)
如果想要获取store里面的数据,则通过store.getState()来获取当前state
console.log(store.getState());
下面再看看如何更改store里面数据,是通过dispatch来派发action,通常action中都会有type属性,也可以携带其他的数据
store.dispatch({
type: "INCREMENT"
})
store.dispath({
type: "DECREMENT"
})
store.dispatch({
type: "ADD_NUMBER",
number: 5
})
下面再来看看修改reducer中的处理逻辑:
const reducer = (state = initialState, action) => {
switch (action.type) {
case "INCREMENT":
return {...state, counter: state.counter + 1};
case "DECREMENT":
return {...state, counter: state.counter - 1};
case "ADD_NUMBER":
return {...state, counter: state.counter + action.number}
default:
return state;
}
}
注意,reducer是一个纯函数,不需要直接修改state
这样派发action之后,既可以通过store.subscribe监听store的变化,如下:
store.subscribe(() => {
console.log(store.getState());
})
在React项目中,会搭配react-redux进行使用
完整代码如下:
const redux = require('redux');
const initialState = {
counter: 0
}
// 创建reducer
const reducer = (state = initialState, action) => {
switch (action.type) {
case "INCREMENT":
return {...state, counter: state.counter + 1};
case "DECREMENT":
return {...state, counter: state.counter - 1};
case "ADD_NUMBER":
return {...state, counter: state.counter + action.number}
default:
return state;
}
}
// 根据reducer创建store
const store = redux.createStore(reducer);
store.subscribe(() => {
console.log(store.getState());
})
// 修改store中的state
store.dispatch({
type: "INCREMENT"
})
// console.log(store.getState());
store.dispatch({
type: "DECREMENT"
})
// console.log(store.getState());
store.dispatch({
type: "ADD_NUMBER",
number: 5
})
// console.log(store.getState());