小程序开发常见问题总结(超实用)
文章目录
- 小程序开发常见问题总结(超实用)
- 1.小程序user agent stylesheet问题。
- 2.this.setData is not function错误
- 3.flex布局
- 3.1flex布局原理
- 3.2flex父项属性
- 3.3flex布局子项元素
- 4.自定义组件
- 1.在componenmts组件中自定义组件
- 2.在需要的页面引入组件
- 5.使用缓存技术
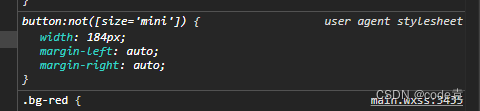
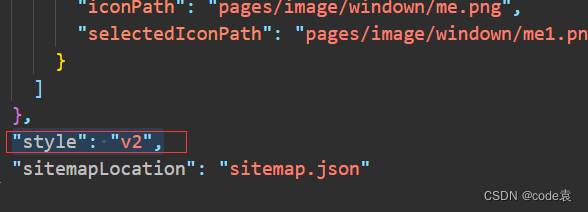
1.小程序user agent stylesheet问题。

解决办法找到app.json删除style这句话。

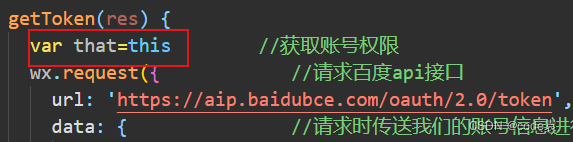
2.this.setData is not function错误
微信小程序中在request success 返回的函数中使用 this.setData 修改data 中的数据时显示this.setData is not function错误,这是因为this作用域指向问题 ,success函数实际是一个闭包 , 无法通过this.setData 来设置数据,
解决办法,就是 在request 外函数 var that=this

3.flex布局
3.1flex布局原理
通过给父盒子添加flex属性,达到控制子盒子的目的
3.2flex父项属性
flex布局要将父级元素设置成flex属性
一、flex-direction
1.row元素沿着主轴排列
2.cloum元素沿着主轴排列
二、justify-content 设置主轴上子元素的排列方式
1.flex-start 从左到右排列
2.flex-end从右到左排列
3.space-around 平分剩余空间
4.center 水平居中对齐
5.space-betwwen 先两边切边,平分剩余空间(重要)
三、flex-wrap
在flex布局中默认子元素是不换行的,如果装你不开,会缩小子元素的宽度装到父元素
1.flex-wrap默认nowarp
2.换行 flex-wrap:warp
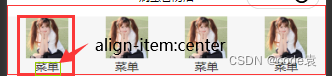
四、align-items (单行)
设置侧轴上元素的排列方式
1.align-items center垂直居中
五、align-content(多行)
设置子项在侧轴上排列方式 ,并且只用于子项出现换行的情况。
1.flex-start 从左到右排列
2.flex-end从右到左排列
3.space-around 平分剩余空间
4.center 水平居中对齐
5.space-betwwen 先两边切边,平分剩余空间(重要)
3.3flex布局子项元素
flex属性定义子项目分配剩余空间,用flex表示站的份数
flex:1

4.自定义组件
1.在componenmts组件中自定义组件

2.在需要的页面引入组件
1.在页面的json中引入
{
"usingComponents": {
"searchInput":"../../components/searchInput/searchInput"
}
}
2.使用组件
<view>
<searchInput></searchInput>
</view>
5.使用缓存技术
1.用户初次使用应用时判断是否存在缓存中是否过期
2.若缓存中无数据则初次加载时写入数据。
3.数据按照{time,data;}
const info=wx.getStorageSync('myshibie')
if(!info){
this.getshibie()
}else if(Date.now()-info.time>1000*100){ //检查数据是否过期
this.getshibie()
}else{
wx.showLoading({
title: '数据加载中',
})
if(info.data){
wx.hideLoading({})
}
this.setData({
list:info.data
})
}
写入数据
wx.setStorageSync('myshibie', {time:Date.now(),data:res.data})