文章目录
- DPR
- rem布局
- 实现机理
- 优点
- 缺点
- 相关技术方案
- viewport 布局
- 优点
- 缺点
- 相关技术方案
- 媒体查询+等比缩放原理
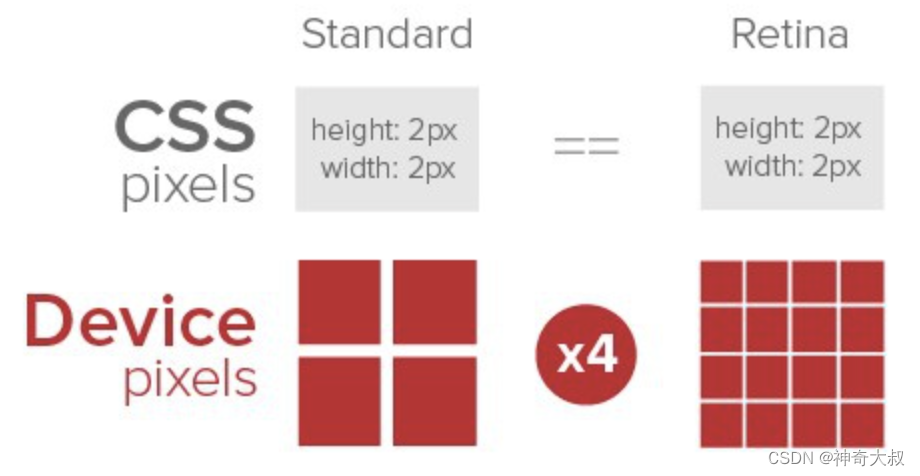
DPR
DPR = 设备物理像素 / CSS像素
- DPR = 2 为例,把 4(2x2)个物理像素当一个 CSS 像素使用


rem布局
rem 就是相对于根元素 html 的 font-size 来做计算
document.documentElement.style.fontSize = document.documentElement.clientWidth / 100 + 'px';
- 当设计稿为 750 * 1334,设计稿中元素宽度为200时,则元素占比为200/750,对应的份数为200/750*100=26.67份,而1份为1rem,最终css宽度为26.67rem
优点
- rem 的兼容性能低到 ios 4.1,android 2.1
缺点
- 类似rem这种等比缩放原理的,在pc端容易布局崩坏,需要额外设置最大宽度,以及1px等场景需要额外实现
var clientWidth = document.documentElement.clientWidth;
clientWidth = clientWidth < 780 ? clientWidth : 780;
document.documentElement.style.fontSize = clientWidth / 100 + 'px';
body {
margin: auto;
width: 100rem;
}
相关技术方案
- flexible(amfe-flexible 或者 lib-flexible) + postcss-pxtorem
viewport 布局
这里的视窗(Viewport) 指的是浏览器可视化的区域window.innerWidth/window.innerHeight 的大小
html { font-size: 1vw} // 相比于rem不用再通过js设置
div {
width: 26.67rem // vw还可以与rem组合使用
}
优点
- 不需要js动态计算
- 兼容性良好
缺点
- 因为原理也是等比缩放,所以和rem缺点一样
相关技术方案
- postcss-px-to-viewport
媒体查询+等比缩放原理
通过媒体查询适应不同机型,配合rem或vw进行布局
html {
font-size: 16px;
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}







![[NSSRound#7 Team]Web学习](https://img-blog.csdnimg.cn/2f598c448fff486b805bede0e0c9a325.png)