文章目录
- 哔哩哔哩视频教程
- 1、云产品流转概述
- 2、我们需要创建多少个云产品流转?
- 3、阿里云物联网平台产品云流转实现
- 3-1 创建数据源
- 3-2 创建数据目的
- 3-2 创建解析器,并关联数据、编写脚本
哔哩哔哩视频教程
【阿里云物联网综合开发,STM32+ESP8266+微信小程序+web客户端一篇教程详细讲解】 https://www.bilibili.com/video/BV1jj8oesEiS/?share_source=copy_web&vd_source=7a7fe2f7182275906c92294b4f15eecc
1、云产品流转概述
云产品流转可以看成是一个转发的功能,阿里云官方的解释是:
设备基于Topic与物联网平台进行通信时,您可以在数据流转中,编写SQL对Topic中的数据进行处理,并配置转发规则将处理后的数据转发到其他设备的Topic或阿里云其他服务。
——摘自阿里云物联网平台产品文档
简单举个例子就是学校下发了奖学金的申请通知到辅导员手上,然后辅导员对学校的通知转发到自己管辖的班级中;有需要申请奖学金的同学可以提交申请表,向辅导员申请,辅导员将相关材料整理好后上报给学校。这里辅导员的角色便是云产品流转做的事情。
云产品流转可以将设备端(STM32+ESP8266)发送到阿里云的数据(如温度数据)转发到相关应用层上显示(微信小程序、web),微信小程序和web也可以向阿里云物联网平台发送相关控制命令(如开灯、关灯),阿里云物联网平台接收到这些命令后,又转发给了设备。
2、我们需要创建多少个云产品流转?
首先我们回顾一下项目的需求:
- 微信小程序实时显示设备端(STM32+ESP8266)发送过来的温度数据,并且微信小程序能控制设备端开灯和关灯。
- web端实时显示设备端发送过来的温度数据,并且web端能控制设备端开灯和关灯。
根据需求,我们可以列出消息的发送和接收的四条逻辑:
① 设备端 --> 微信小程序(显示温度数据)
② 微信小程序 --> 设备端(发送开灯和关灯命令)
③ 设备端 --> web端(显示温度数据)
④ web端 --> 设备端(发送开灯和关灯命令)
但是,我们还需要注意一点,Servlet是Tomcat的一个容器,它只能处理请求和响应数据,即HTTP协议。使用Tomcat能够使用HTTPS协议向阿里云物联网平台发布数据,但无法完成订阅操作。这时,我们需要使用Java写一个MQTT的服务器来完成订阅操作。
MQTT服务器负责将阿里云物联网平台发送过来的实时数据存储到MySQL数据库中,Tomcat可以每个一段时间来查询数据库最新数据,并将最新数据显示在web端上。
经过整理,我们需要完成如下四条云产品流转的操作:
① 设备端 --> 微信小程序(显示温度数据)
② 微信小程序 --> 设备端(发送开灯和关灯命令)
③ 设备端 --> MQTT服务器(显示温度数据)
④ web端 --> 设备端(发送开灯和关灯命令)
3、阿里云物联网平台产品云流转实现
想要实现需求,可以通过以下步骤实现产品云流转
(1)创建数据源;
(2)创建数据目的;
(3)创建解析器;
(4)关联数据源/目的
(5)编写脚本
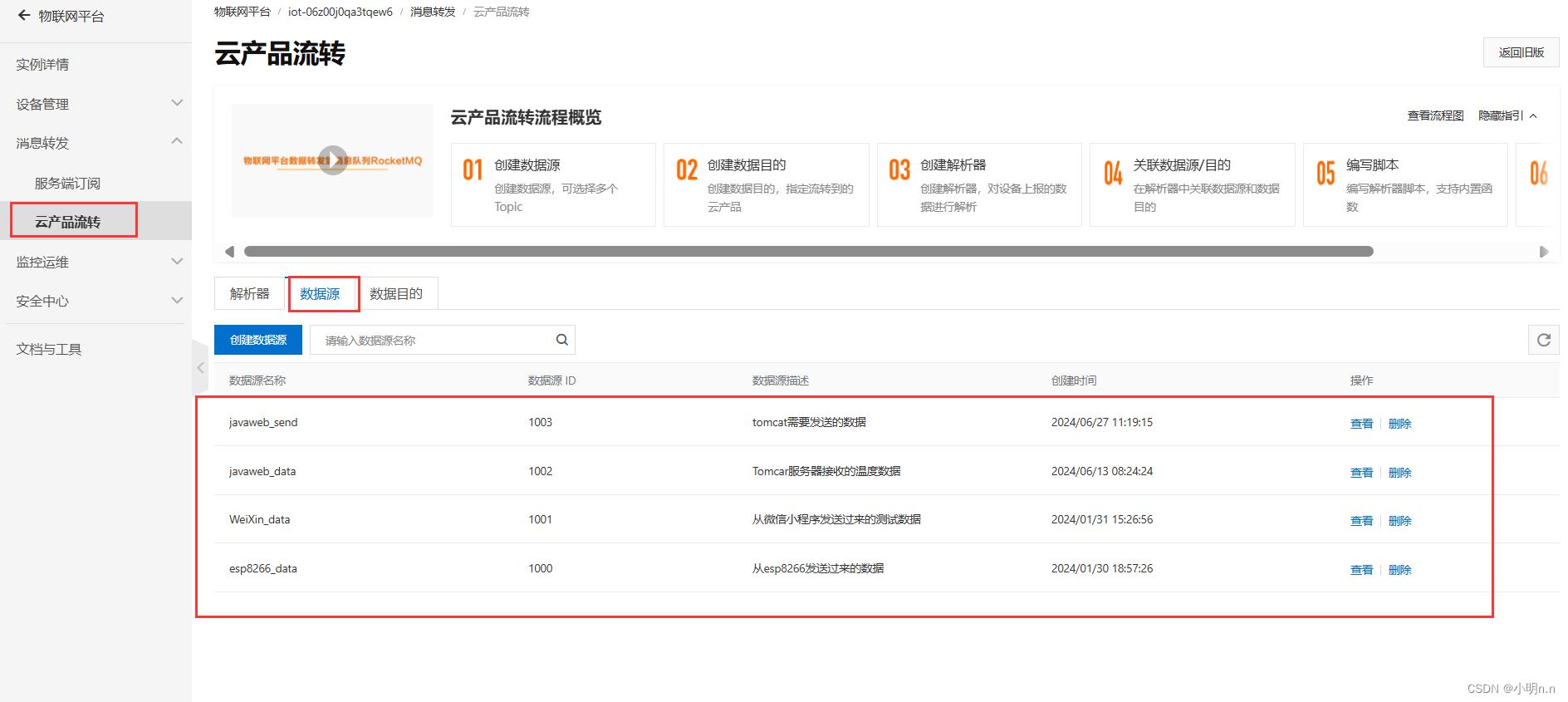
3-1 创建数据源
数据源,即准备发送的数据。相当于一封写好,但是没有寄出的信件。
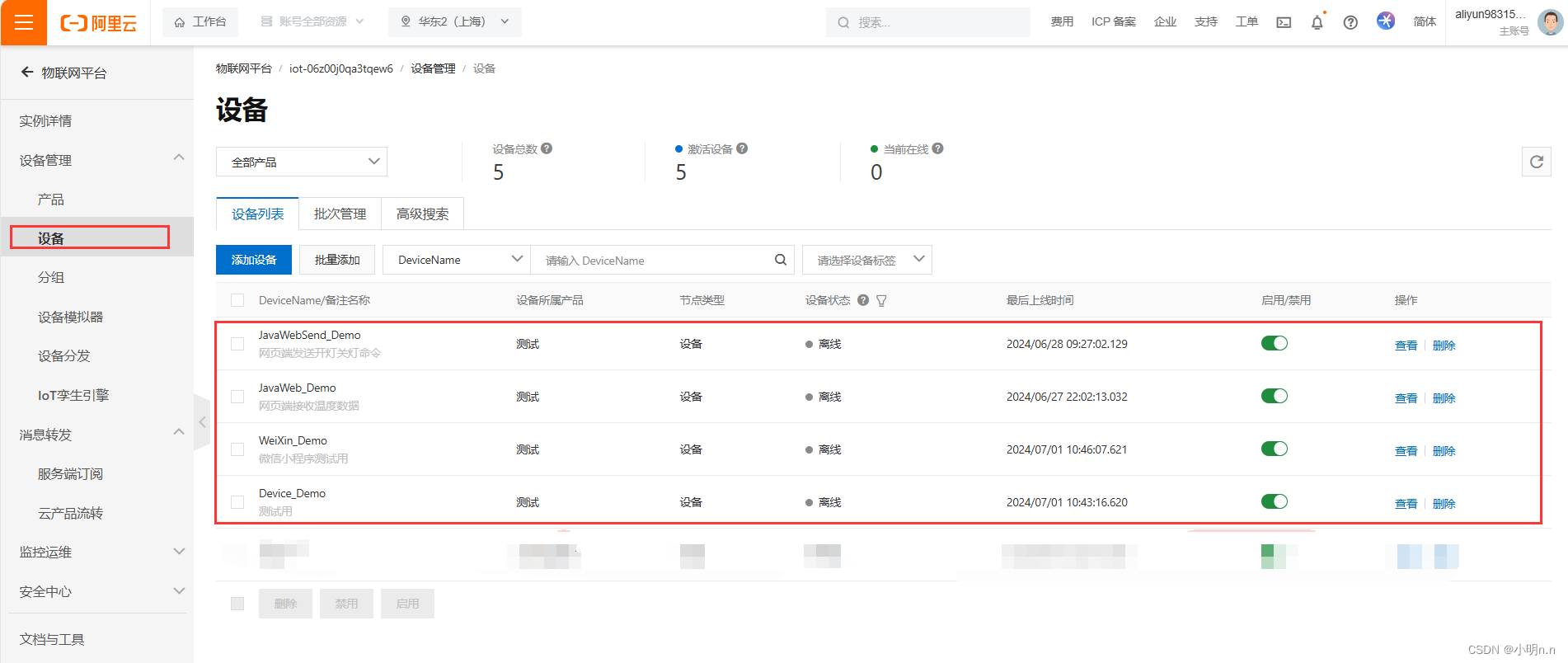
创建数据目的之前,需要在阿里云物联网平台上创建以下设备:
(1)STM32+ESP8266 连接阿里云设备;
(2)微信小程序连接阿里云设备;
(3)web端接收温度数据设备(即转发到MQTT服务器设备);
(4)web端发送开灯关灯命令设备。

创建好相关设备后,便可以创建相关设备的数据源

相关数据源的topic如下:
| 数据源名称 | java_send |
|---|---|
| 消息类型 | 自定义 |
| Topic | /[您的ProductKey]/[您的DeviceName]/user/update |
| 数据源描述 | tomcat需要发送的数据(开灯和关灯命令) |
| 数据源名称 | javaweb_data |
|---|---|
| 消息类型 | 自定义 |
| Topic | /[您的ProductKey]/[您的DeviceName]/user/update |
| 数据源描述 | Tomcar服务器接收的温度数据 |
| 数据源名称 | WeiXin_data |
|---|---|
| 消息类型 | 自定义 |
| Topic | /[您的ProductKey]/[您的DeviceName]/user/update |
| 数据源描述 | 从微信小程序发送过来的测试数据 |
| 数据源名称 | esp8266_data |
|---|---|
| 消息类型 | 自定义 |
| Topic | /[您的ProductKey]/[您的DeviceName]/user/update |
| 数据源描述 | 从esp8266发送过来的数据 |
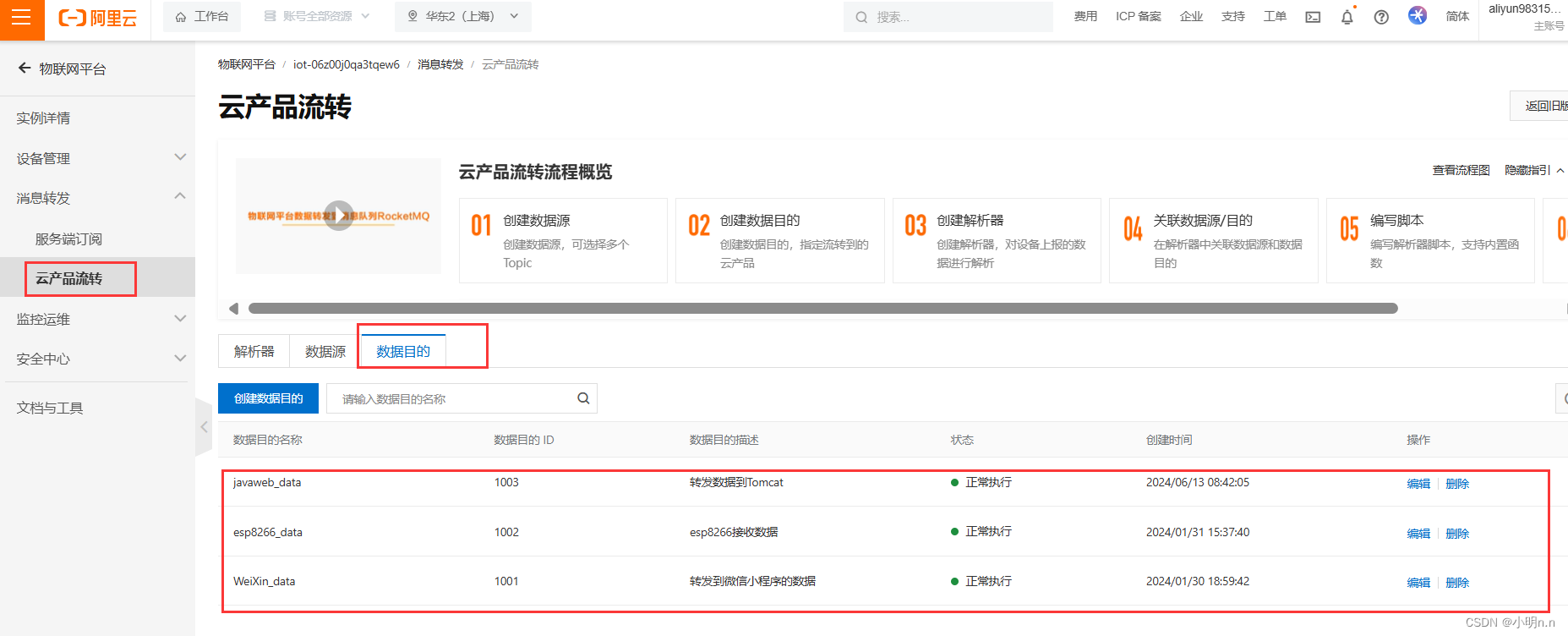
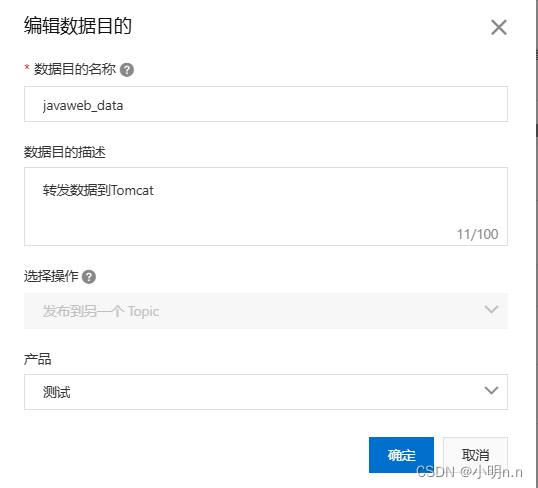
3-2 创建数据目的
数据目的相当于需要发送邮箱的地址,我们云产品流转的目的地。
根据需求,我们只需要创建MQTT服务器数据目的、微信小程序数据目的、ESP8266接收命令数据目的三个数据目的即可。
相关数据参数设计如下:


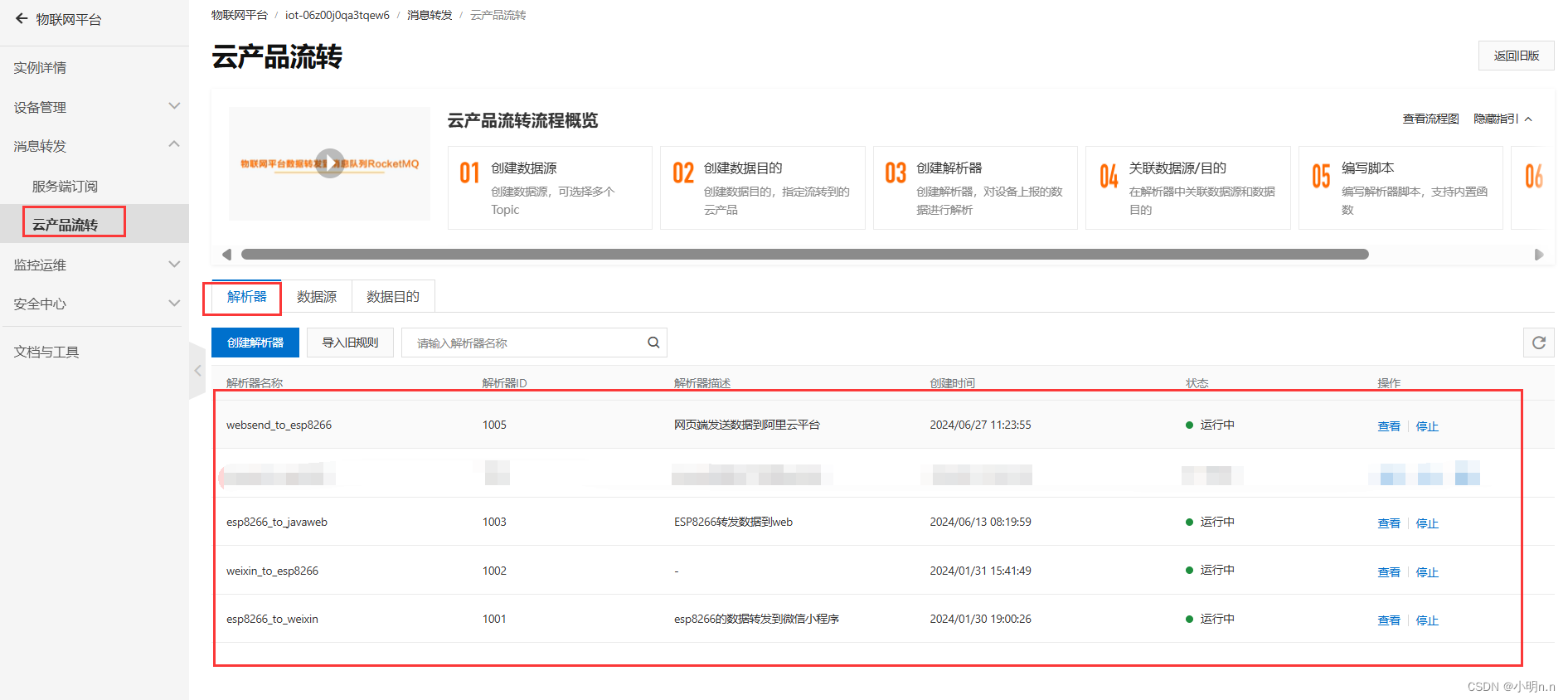
3-2 创建解析器,并关联数据、编写脚本
在创建数据源的时候,相当于是一封写好的信,而数据目的相当于是信件寄送的目的地。那么解析器扮演的角色便是邮差的身份。
我们可以根据需求创建以下四个解析器。

如websend_to_esp8266解析器为例,我们关联相关数据



列举websend_to_esp8266和esp8266_to_javaweb解析器脚本源码如下:
/*
websend_to_esp8266解析器脚本
*/
// 草稿页为空时,进入草稿页会生成默认脚本
// 如果默认脚本自动保存过,继续绑定数据目的,默认脚本不会自动更新
// 此时清空脚本并保存之后,重新进入草稿页即可重新生成包含最新数据目的的默认脚本
// 设备上报数据内容,json格式
var data = payload('json');
// 流转到另一个Topic
writeIotTopic(1002, "/sys/您的ProductKey/您的DeviceName/thing/service/property/set", data);
/*
esp8266_to_javaweb解析脚本
*/
// 草稿页为空时,进入草稿页会生成默认脚本
// 如果默认脚本自动保存过,继续绑定数据目的,默认脚本不会自动更新
// 此时清空脚本并保存之后,重新进入草稿页即可重新生成包含最新数据目的的默认脚本
// 设备上报数据内容,json格式
var data = payload('json');
// 流转到另一个Topic
writeIotTopic(1003, "/sys/k0efkfcSwlt/JavaWeb_Demo/thing/service/property/set", data);
/*
其他解析脚本可以此类推,此处省略...
*/