1、定义子类LoginForm:
function handleLogin(account, token) {
console.log(account,token)
}
defineExpose({
handleLogin,
});2、父类调用子类组件
const loginFormRef = ref();<LoginForm ref="loginFormRef" />
loginFormRef.value.handleLogin(account, auth);3、将定义的变量、方法以defineExpose export出去,供父调用
const formData = reactive({
account: 'admin',
password: '123',
});
defineExpose({
formData,
handleLogin,
});变量、方法都放在defineExpose里就可以了。
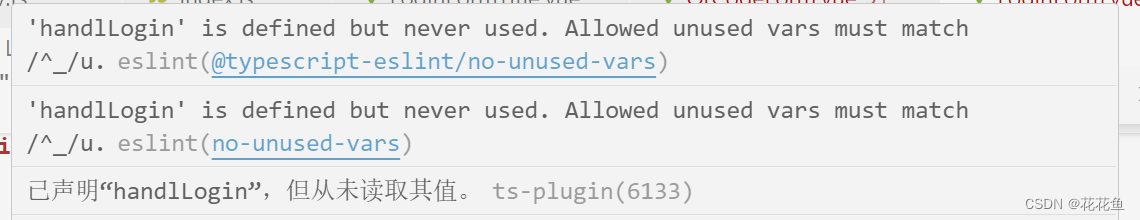
否则方法handleLogin会提示已定义,但是没有使用,下面方法只是演示少写一个e.

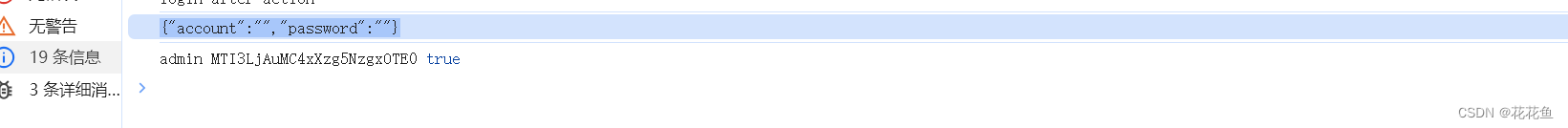
4、展示效果











![[快易签]免越狱苹果签名工具快易签自用证书签名教程学会了可签一切应用](https://img-blog.csdnimg.cn/img_convert/3e11fc4789b0d61bc752e4b2404e177f.png)