什么是负载均衡?为什么需要负载均衡
从字面上理解,什么是负载,服务器承受访问量的大小是负载,但是单台服务器的访问性能是有限的,最典型的例子就是双十一、春运抢票这种,这时候就需要一种方案来解决这类问题,单台服务器不行,那就多台服务器一起,负载均衡,就是把访问量的压力分担给多台服务器。
使用多台web服务器来共同分担压力,这就是分布式架构。
负载均衡第一种模式——分布式架构
DNS服务器轮询
理想的http场景是,客户端向服务器发起请求,服务器响应内容(此时是一对一)。但是为了解决访问量的问题,我们的服务器有多台,这时候的问题是,客户端向哪台服务器请求,由哪台服务器响应?第一种方式就是DNS轮询。
理想的场景是我们通过域名访问,那么客户端首先会向DNS服务器发起一个询问该网站的IP地址的请求,假设网址www.example.com,对应IP为192.0.2.60,那么DNS服务器会返回这个IP地址,我们就通过192.0.2.60来访问服务器即可。但是为了解决访问量的问题,我们有多台web服务器,这时,DNS会记录有多个IP
服务器1:192.0.2.60,
服务器2:192.0.2.70,
服务器3:192.0.2.80
DNS服务器轮询就是第一次查询时,返回
192.0.2.60
192.0.2.70
192.0.2.80
第二次则是
192.0.2.70
192.0.2.80
192.0.2.60
以此类推,重复循环
这种方式的缺点如下:
-
无法跳过故障的服务器,假设192.0.2.61服务器故障,但是DNS服务器是无法知道它的状态的。
-
有一些操作是跨页面的,比如提交订单,提交到192.0.2.60,此时用户执行支付操作,这时通过DNS查询IP,则返回192.0.2.70,那么两台服务器的数据就出现不对等
负载均衡器
为了避免出现以上问题,可以使用一种叫做负载均衡器的设备。原理是,使用负载均衡器的设备IP代替服务器的实际地址注册到DNS服务器中。当我们再通过www.example.com访问时,返回的是负载均衡器的IP,然后由负载均衡器来决定将请求转发给哪台服务器
负载均衡器可以分为两种
-
没有跨页面
根据web服务器的负载状况判断,可以通过定期采集web服务器的CPU,内存使用率,并根据这些数据判断服务器的负载状况,也可以向web服务器发送测试包。或者,事先设置服务器性能指数,按比例分配请求。
-
跨页面
不考虑性能,将请求发送到同一台服务器上。此时又有另外一个问题,每个HTTP请求都是独立的,怎么判断操作是一起的?这里可以有多种方案。例如,发送表单时可以加入关联信息;在http请求头里面加入相关信息(cookie)。
负载均衡第二种模式-缓存服务器
除了使用多台服务器分担负载,还可以将整个系统按照功能分成不同的服务器,如web服务器、数据库服务器、缓存服务器。
什么是缓存服务器
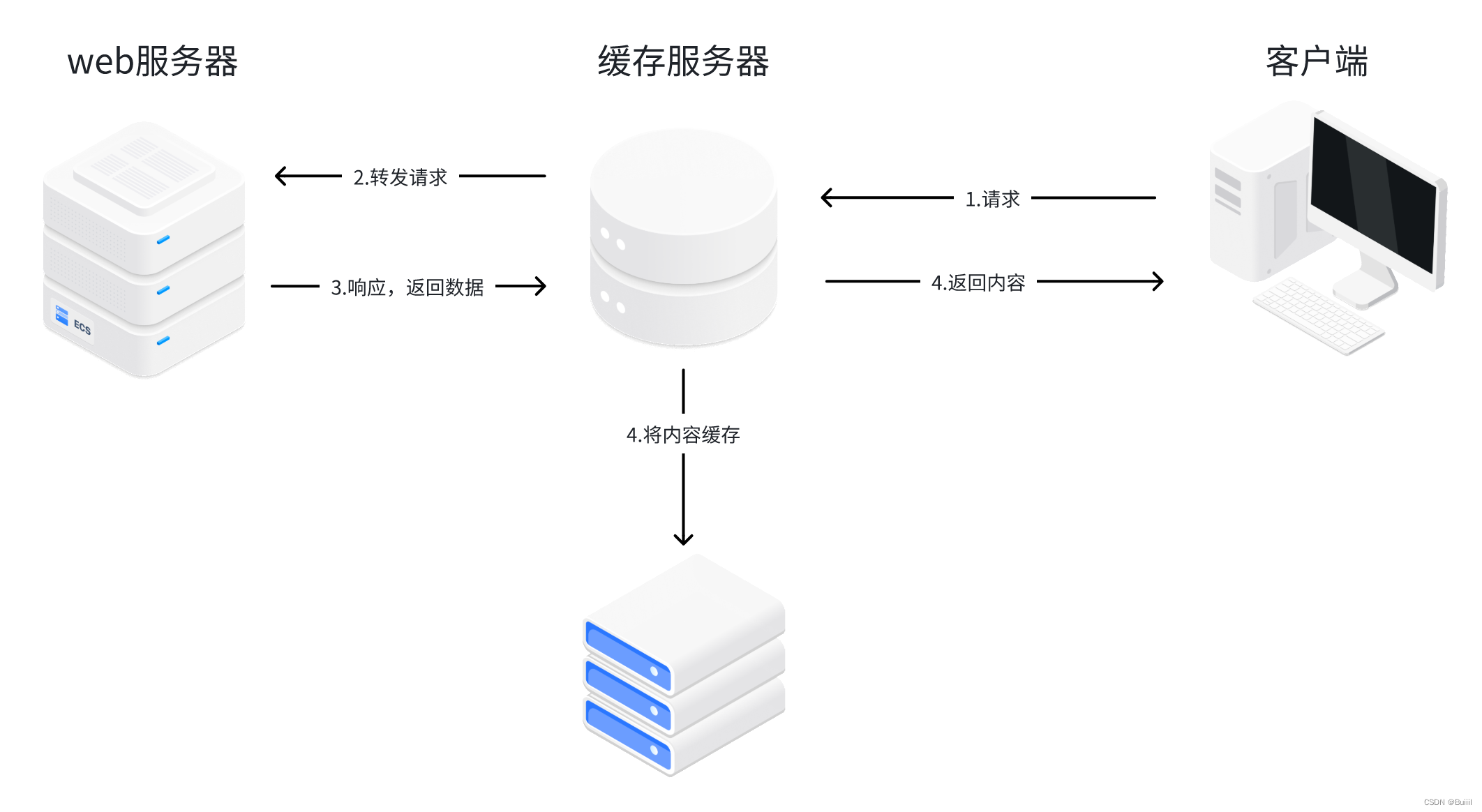
缓存服务器是一台通过代理机制对数据进行缓存的服务器。
缓存服务器跟web服务器的区别
Web服务器需要执行检查网址和访问权限,以及在页面上填充数据等内部操作过程,因此将页面数据返回客户端所需的时间较长。相对地,缓存服务器只要将保存在磁盘上的数据读取出来发送给客户端就可以了,因此可以比web服务器更快地返回数据。
1. 缓存服务器没有响应的数据
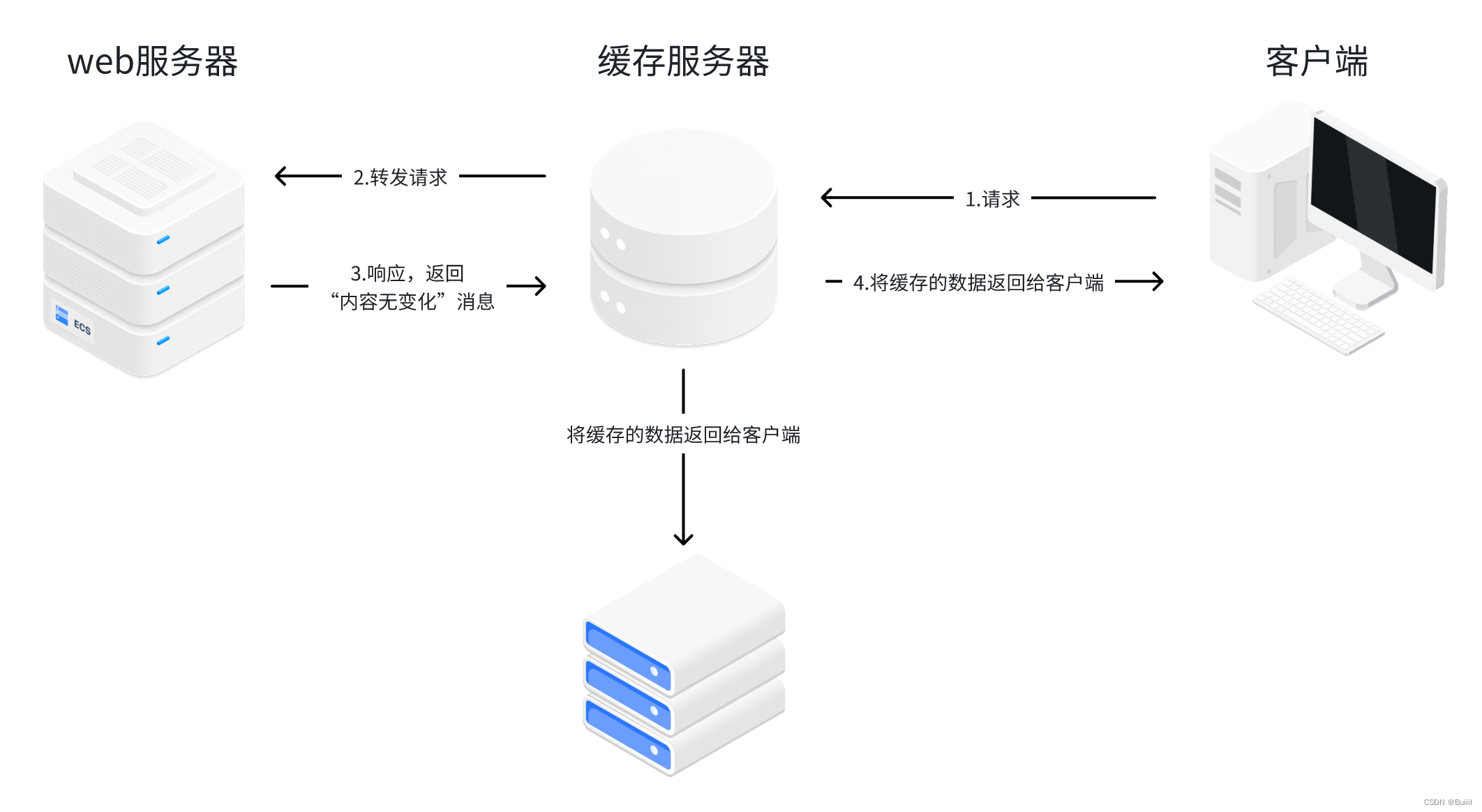
2.缓存服务器有数据

还是老问题,为了降低服务器访问压力,通常还是有多台web服务器,那么缓存服务器应该发给哪个web服务器?有一种方法就是根据URI来判断
在缓存服务器设置好,如果访问/dir1这个目录时,转发给www.example1.com,如果访问/dir2这个目录,则转发给www.example2.com
代理机制
代理介于web服务器和客户端之间,具有对web服务器访问进行中转的功能。当进行中转时,它可以将web服务器返回的数据保存在磁盘中,并可以代替web服务器将磁盘中的数据返回给客户端。
上面介绍的缓存服务器,介于客户端和服务器中间,把数据接收下来,然后“伪装”成客户端向web服务器发出访问请求,这种就是代理。
那么所谓的缓存服务器是放置在哪?一种是放在web服务器一端,一种是放在客户端一端。
正向代理
放置在客户端一端的缓存服务器就是正向代理。
正向代理有两个作用,一个是缓存,另一个是充当防火墙,过滤所有的包。
假设有天领导找到你,要你监视所有员工访问了哪些网址,禁止员工访问一些危险或与工作无关的网址,你就可以使用正向代理,所有访问都经过部署的服务器,只有符合条件的访问才会被转发至互联网。
反向代理
另外一种布置在服务器一端的即为反向代理。
请求从客户端到达服务端时,反向代理通过判断URI来进行匹配,如访问www.example.com,反向代理可以设置规则,把这个网址匹配到任意网址,如www.baidu.com,所以魔法原理就这样,把所有访问都转发到某代理服务器,再由这个魔法服务器请求真实的网址获得内容后再转发回来。