目录
一、环境与目标
二、实现逻辑(纯代码)与效果
三、参考代码
四、总结
一、环境与目标
qt版本:5.12.7
windows 11 下的 Qt Designer (已搭建)
目标:使用嵌套布局的方式将两个按钮显示在窗口右上角,使两个按钮直接无间距且与窗口右边距为零。
二、实现逻辑(纯代码)与效果
1.创建新工程并在主窗口创建中心部件
2.在中心部件运用垂直布局
3.对两个按钮使用水平布局并通过拉伸项将按钮推到最右侧,同时设置按钮间距及布局边距。
4.将水平布局加入到垂直布局中并设置为右对齐
5.在垂直布局添加完水平布局后再添加拉伸项使按钮被置于顶部
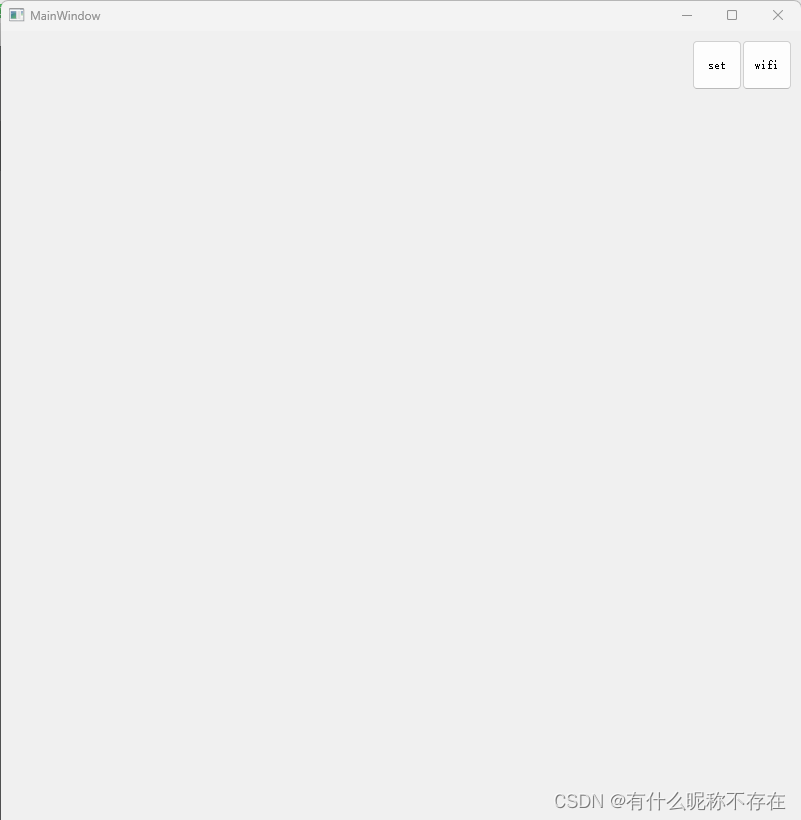
6.模拟效果如下:

三、参考代码
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QDebug>
#include <QPushButton>
#include <QHBoxLayout>
#include <QVBoxLayout>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QWidget *btn_ctl_Widget;
QPushButton *set_btn;
QPushButton *wifi_btn;
QHBoxLayout *btn_hlayout; //水平布局
QVBoxLayout *btn_vlayout; //垂直布局
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置窗口大小
resize(800, 1280); // 宽度为800像素,高度为1280像素
btn_ctl_Widget = new QWidget(this); // 创建中心部件
this->setCentralWidget(btn_ctl_Widget); // 设置为中心部件
// 创建垂直布局
btn_vlayout = new QVBoxLayout(btn_ctl_Widget);
//创建按钮,并设置按钮样式
set_btn=new QPushButton("set");
set_btn->setFixedSize(50, 50);
wifi_btn=new QPushButton("wifi");
wifi_btn->setFixedSize(50, 50);
// 创建水平布局并将按钮添加到其中
btn_hlayout = new QHBoxLayout();
// 在按钮之前添加一个拉伸项,这样按钮就会被推到布局的右侧
btn_hlayout->addStretch(1);
btn_hlayout->addWidget(set_btn);
btn_hlayout->addWidget(wifi_btn);
// 设置水平布局内按钮之间的间距为0
btn_hlayout->setSpacing(0);
btn_hlayout->setContentsMargins(0, 0, 0, 0); // 设置布局边距为0
// 在垂直布局的末尾添加拉伸因子,并将水平布局添加到垂直布局中
btn_vlayout->addLayout(btn_hlayout,Qt::AlignRight); // 将水平布局设置为右对齐
btn_vlayout->addStretch(1); // 添加拉伸因子,使按钮位于顶部
}
MainWindow::~MainWindow()
{
delete ui;
}
四、总结
学习与使用qt的布局功能,在边学边用的过程中简单的做个记录,防止自己忘记。