HTML

<html>
<head>
<title>
第一个页面
</title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>

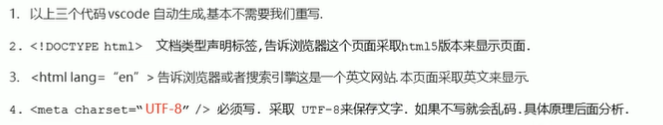
<!DOCTYPE>文档类型声明,告诉浏览器使用哪种HTML版本显示网页
<!DOCTYPE html>当前页面采取的四HTML5版本来显示网页
位于<html>标签之前
不是一个HTML标签,只是文档类型声明标签
lang语言:定义当前文档显示的语言



标题段落标签
标题标签<h1> - <h6> 作为标题使用,重要性递减
段落标签<p><p/> (Alt+z 自动换行)段落之前会有空隙
换行标签<br /> 强制换行,单标签,换行后不会增加垂直间距
文本格式化标签
加粗标签<strong>加粗</strong>
倾斜标签<em>倾斜<em/>
删除线标签<del>删除线<del/>
下划线标签<ins>下划线<ins/>
盒子标签
<div>和<span>标签
div标签单独占一行,一行只能有一个div
span标签一行可以放多个span
图像标签和路径
图像标签


路径
相对路径

绝对路径

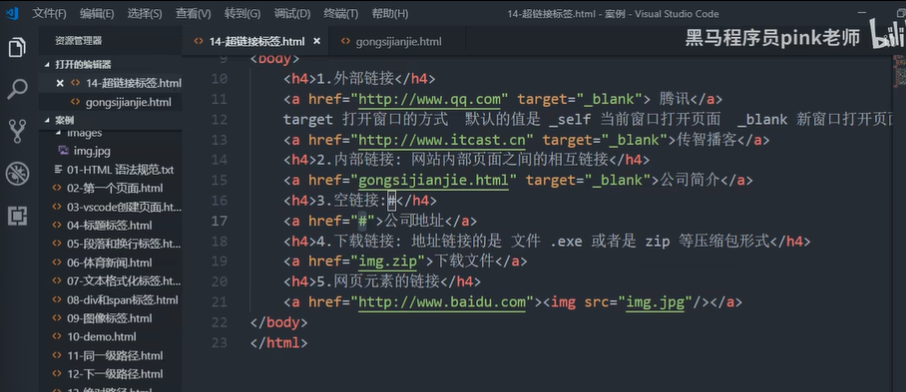
超链接标签
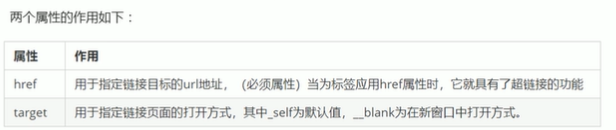
链接标签<a href="lianjie" target="...">文本或图像</a>
target是打开窗口的凡是,默认值为_self
_self表示在此窗口中打开链接
_blank表示在新窗口中打开




![]()
![]()
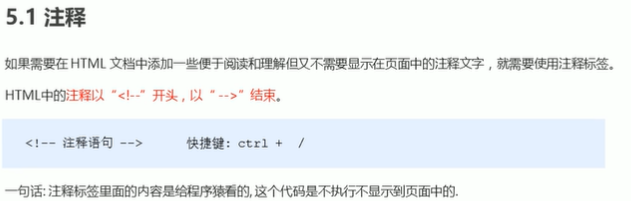
注释标签和特殊字符



表格
表格是用来展示数据的
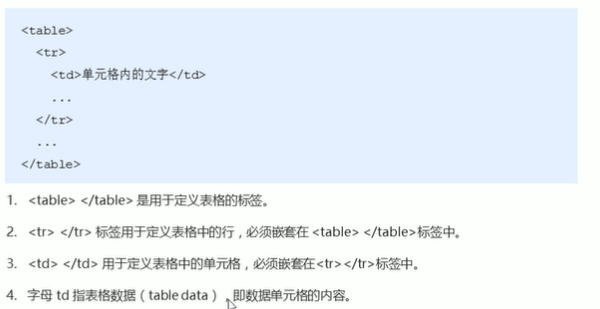
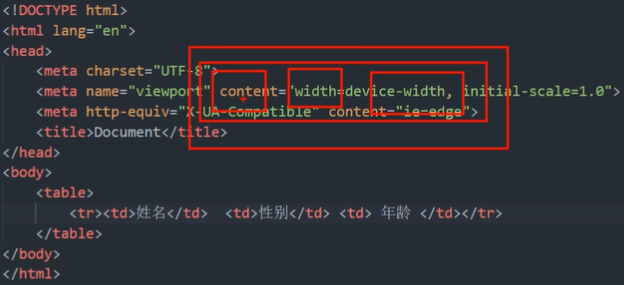
表格基本用法


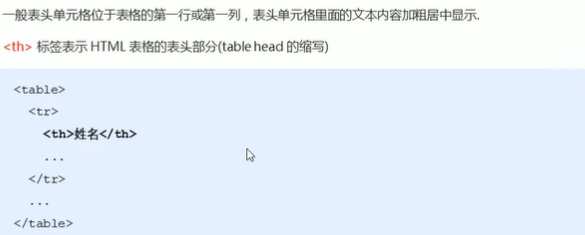
表头单元格标签(<th><th/>)

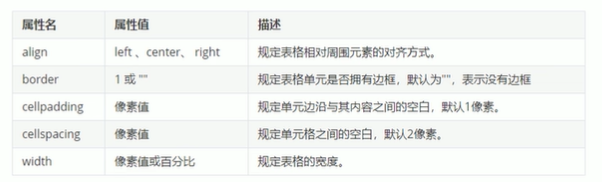
表格属性
不详细叙述,之后在css详细学习

表格结构标签
表格头部区域<thead> </thead>
表格主体区域<tbody> </tbody>
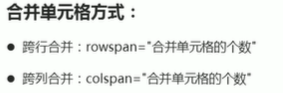
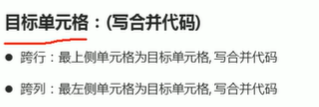
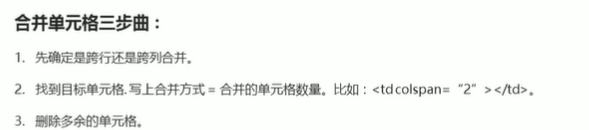
合并单元格



列表
分为三类:无序列表,有序列表,自定义列表
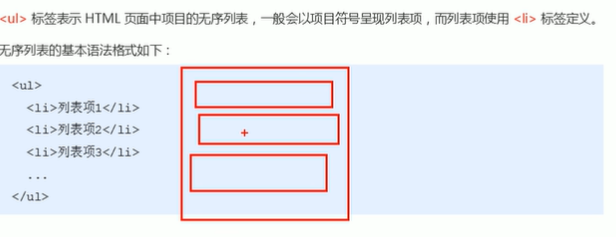
无序列表(<ul></ul>)



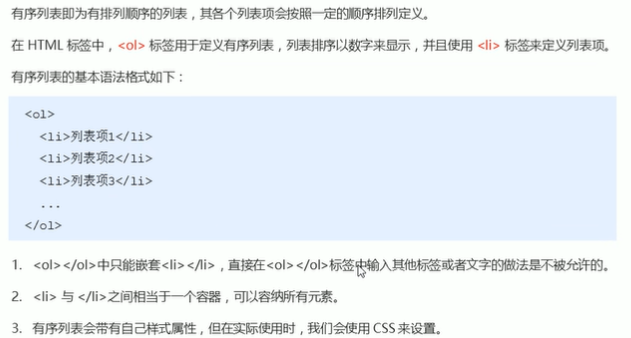
有序列表(<ol></ol>)

自定义列表

未完待续。。。
表单
目的为了收集信息
表单的组成
表单域,表单控件,表单信息

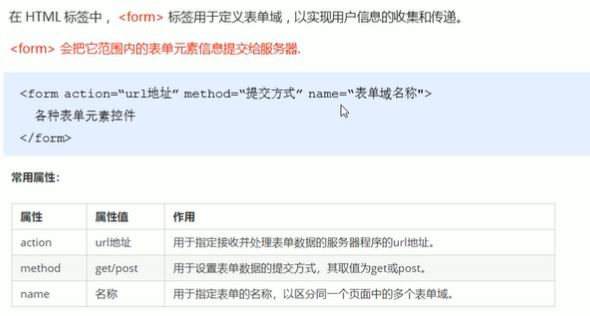
表单域(<form></form>)
包含元素的区域

表单控件
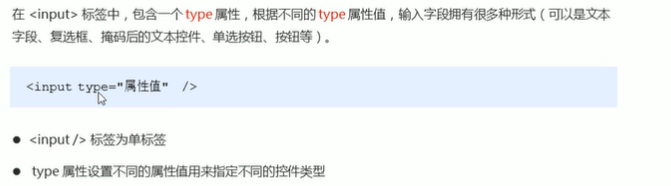
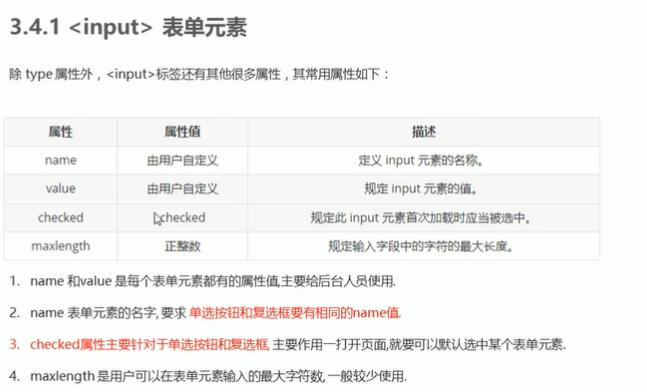
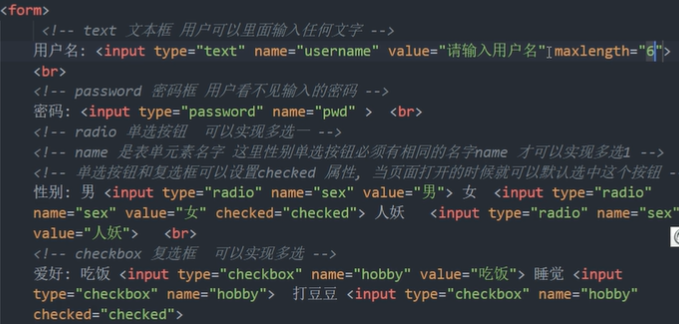
<input>输入表单元素





<select>下拉表单元素
定义下拉列表

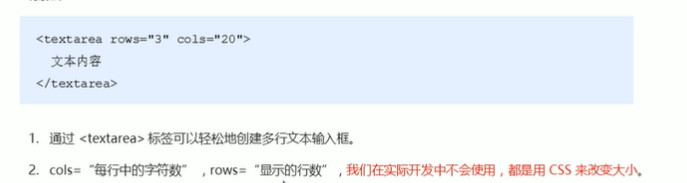
<textarea>文本域元素
输入内容较多,用于定义多行文本输入的控件

查阅文档
W3C:w3school 在线教程
MDN:https://developer.mozilla.org/zh-CN/docs/Web
CSS
CSS美化HTML,实现结构和样式的分离
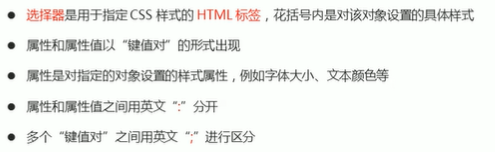
CSS:由选择器和一条或多条声明组成


CSS基础选择器
选择器用来选择标签
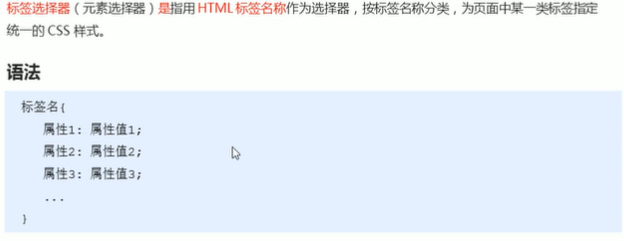
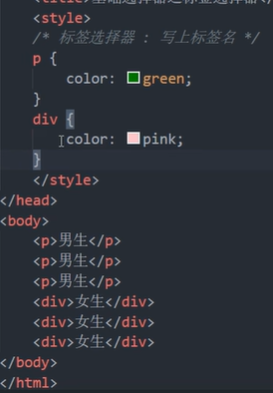
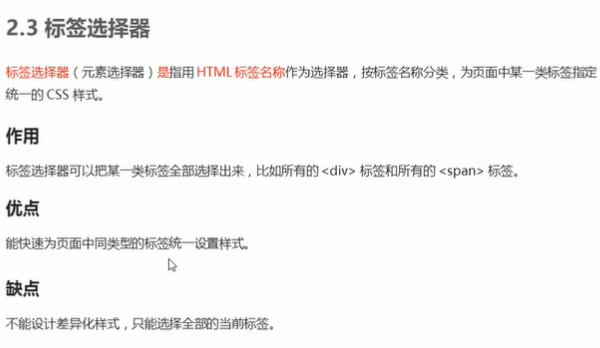
标签选择器



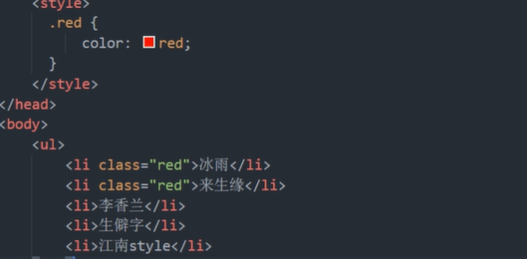
类选择器
基本使用
口诀:
样式点定义
结构类调佣
一个或多个
开发最常用


特殊使用:多类名


优点:
(1)可以把一些标签元素相司的样式(共同的部分)放到一个类里面,
(2)这些标签都可以调用这个公共的类然后再调用自己独有的类
(3)从而节省CSS代码,统一修改也非常方便
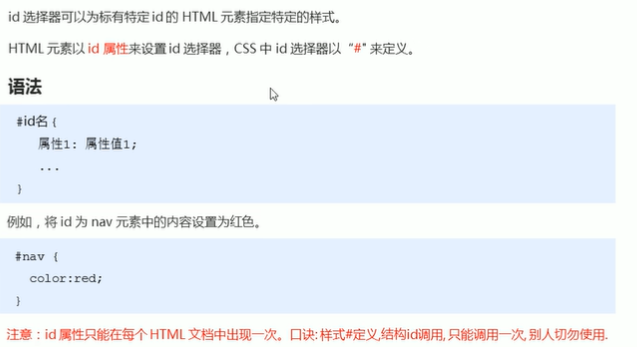
id选择器

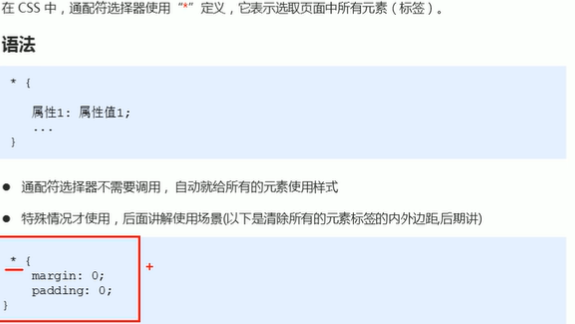
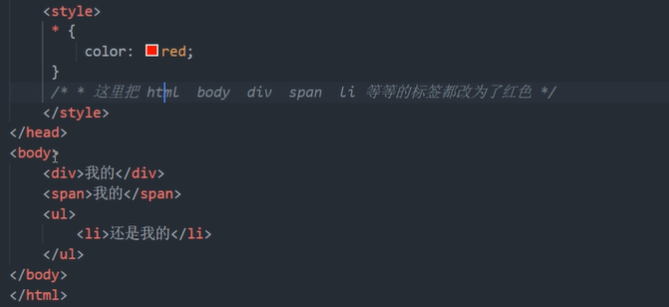
通配符选择器


CSS字体属性
字体系列

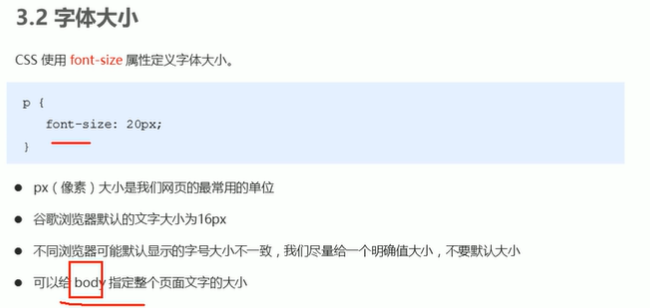
字体大小

字体粗细

文字样式

字体复合属性


CSS文本属性
文本颜色(color)

对齐文本(text-align)

装饰文本(text-decoration)


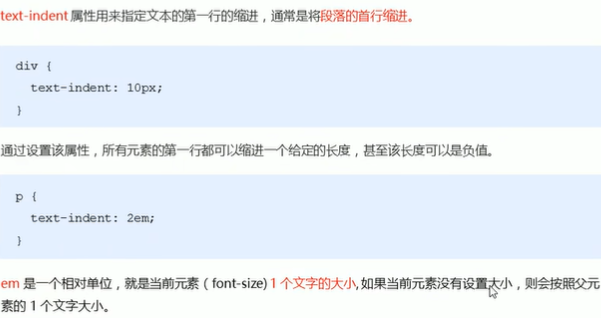
文本缩进(text-indent)

行间距(line-height)

CSS的引入方式
按照CSS样式书写的位置(或者引入的方式)分类:
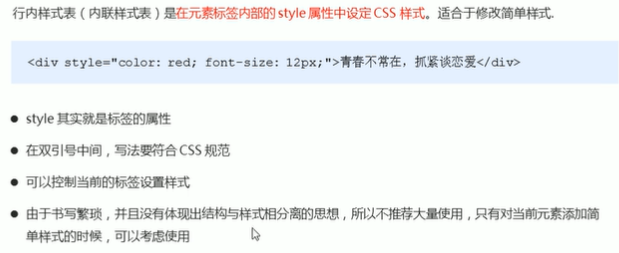
行内样式表(行内式)
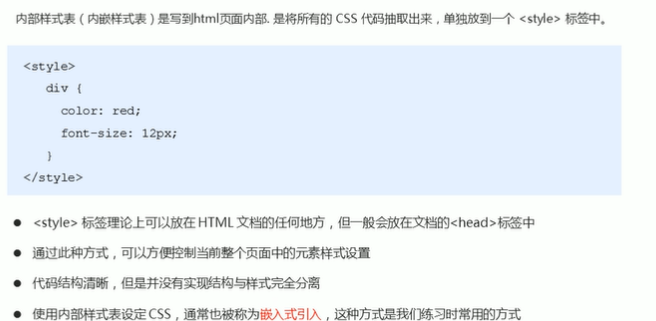
内部样式表(嵌入式)
外部样式表(链接式)
内部样式表(style放在html中)

行内样式表(放在具体标签中)


外部样式表(引入html外的css文件)

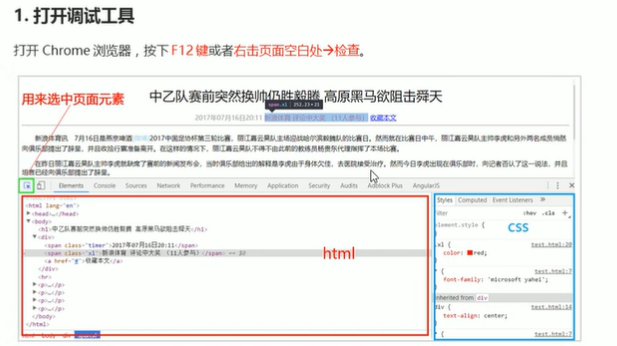
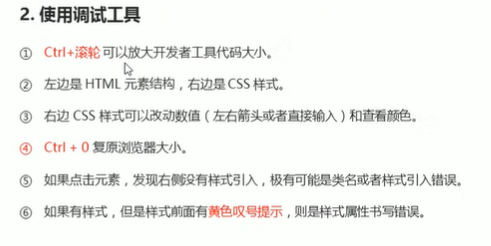
Chrome调试工具


摘自黑马pink





![C++进阶 | [4.3] 红黑树](https://img-blog.csdnimg.cn/direct/199968d1cf8d44ba8fc67be74f7a875f.png)